Bootstrap 4 がリリースされてからしばらく経ったが皆さん利用されているだろうか。自分は新規に作成する Web サイトは Bootstrap 4 にしている他、過去に作成したものも一部更新するなど利用する機会が多い。
しかし bootstrap のようなテンプレートは覚えるのが大変だ。一々ドキュメントを見ながら書くのも面倒くさい。
エディタに Atom を利用しているのであれば、atom-bootstrap4 というパッケージを利用すると Bootstrap 4 のスニペットが使えるようになり、最小のタイプ数で Bootstrap 4 の各種コンポーネントやテンプレートなどを挿入できるようになる。
https://atom.io/packages/atom-bootstrap4" url="atom-bootstrap4
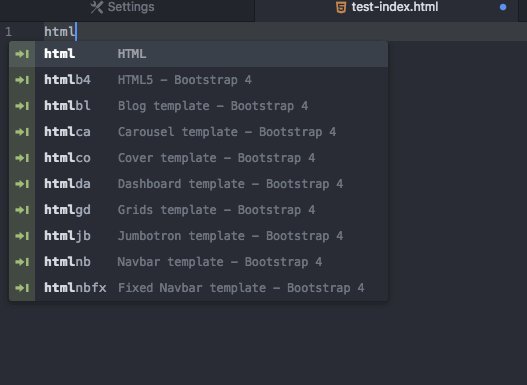
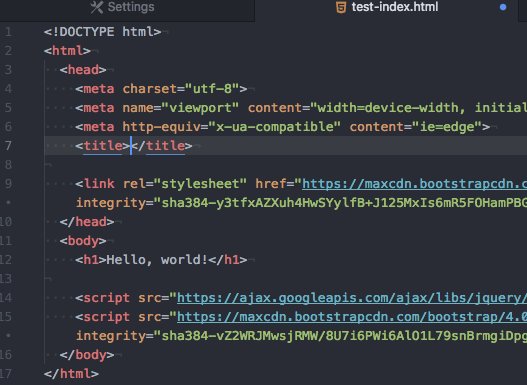
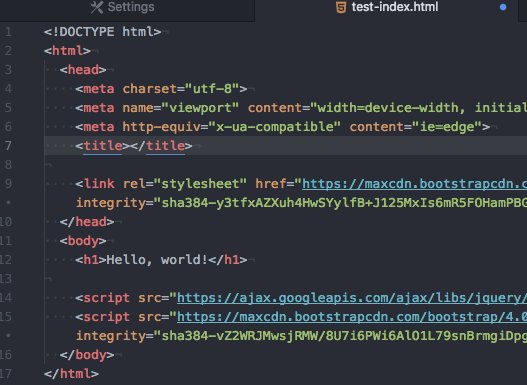
例えば htmlb4 と入力すると以下のように HTML 全体のテンプレートコードが挿入される。

css や javascript なども全て含まれているのでこれだけで Bootstrap 4 を利用できる。
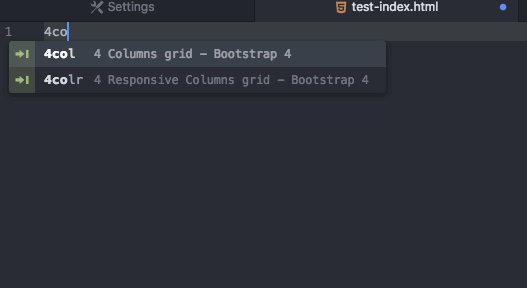
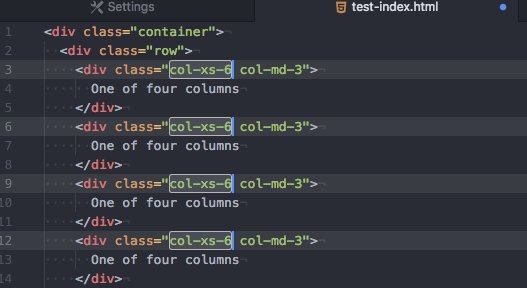
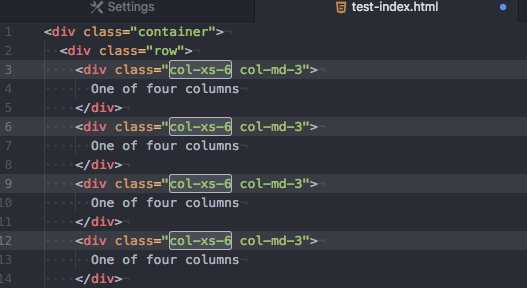
他にもグリッドの利用や、

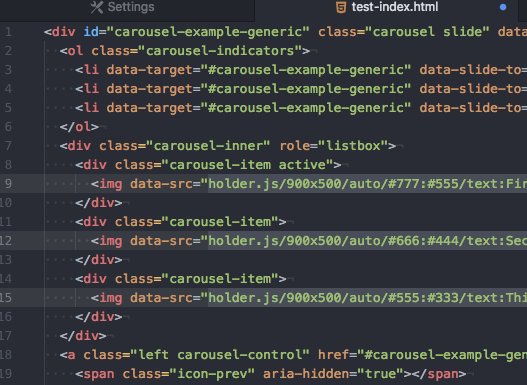
カルーセルなどの各種コンポーネントを利用するコードも一瞬で生成可能だ。

こういった各コンポーネントのコードは覚えるのが大変なのでこういったパッケージを利用するとより効率よく記述することができる。
Atom で Bootstrap 4 を扱うなら入れておくと便利だろう。
Sponsored Link


コメント