Web アプリやスマートフォンアプリの開発を行う際、各種 API へアクセスしたり、自ら API サーバを構築する事があると思う。そういった API へアクセスする際、スクリプトを記述したり curl や jq などのコマンドを組み合わせたり、REST API へアクセスする為のクライアントを利用する事になると思う。
ブラウザに Google Chrome を利用しているのであれば Restlet Client という拡張機能を利用するとブラウザ上で Rest API へのアクセスを行ったり、簡易的な動作テストを行う事ができる。

この拡張機能を入れるとツールバー上に「R」のアイコンが表示され、それをクリックすると Restlet クライアントが表示される。

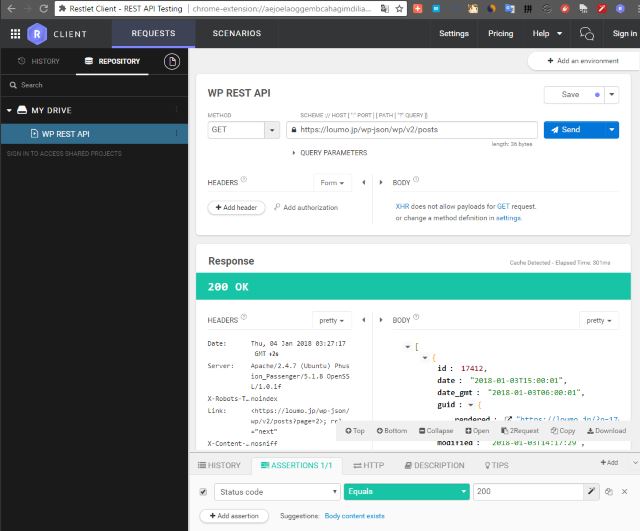
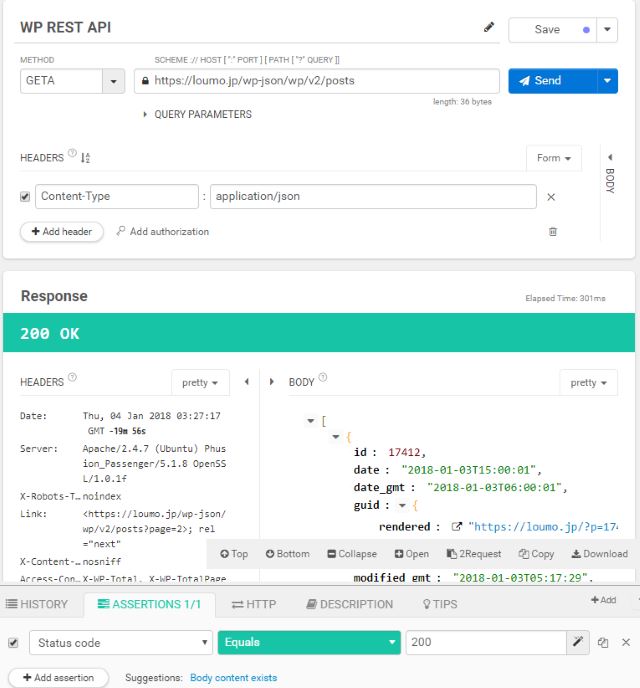
画面左側がアクセスした履歴と REST API へのアクセスを保存できる領域が、右側の REST API とある欄より URL やパラメータを指定して API へアクセスできる。例えばこのブログの REST API へアクセスしてみるとこのような感じになる。

Response の欄にヘッダーとボディが表示され、JSON 形式でデータを取得できているのがわかる。さらにその下にあるエリアでは ASSERTIONS とあるようにテストを記述できる。例えば上記スクリーンショットではステータスコードが 200 であると指定している。

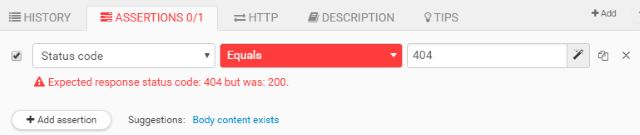
200 を 404 に変更すると当然エラーとなる。このようにテストを記述する事で人力に頼らない API の動作確認も行える。
API へのアクセスは画面上部の「Save」ボタンより保存でき、後から再度アクセス可能だ。
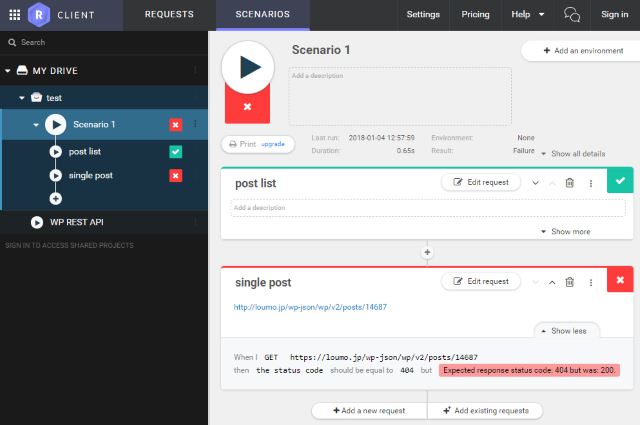
画面上部の SENARIOS タブからは複数の REST API をまとめて実行、テストを行う事ができる。

Web デベロッパーであれば入れておくと何かと役に立つと思う。


コメント