Amazon の商品リンクを貼る際に WordPress のプラグインである Amazonjs を利用している。
Amazon のアフィリエイトリンクを WordPress にはりつけれる Amazon JS | Lonely Mobiler
このプラグインは記事編集画面上で商品を検索し、ブログ本文内に挿入できるのだが、ブラウザで Amazon にアクセスして検索したほうが都合が良い事も多く、その場合は URL もしくは ASIN をコピペして再度 Amazonjs で検索しなおす事になり二度手間であった。
なのでブックマークレットを作成し、Amazon のページを開いた状態で Amazonjs で使用するショートコードを生成できるようにした。
ブックマークレットを利用するには以下のリンクかスクリプトをブックマークに登録、商品リンクを作成したい Amazon のページを開いてブックマークレットを起動するだけだ。
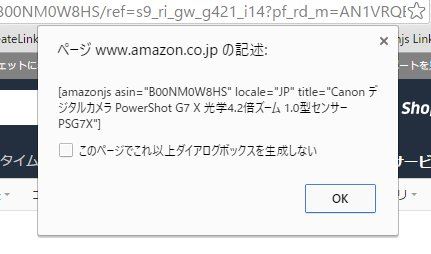
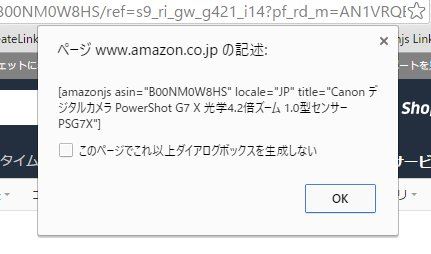
javascript:(function(){alert('[amazonjs asin="'+window.Associates.SocialShareAttributes.asin+'" locale="JP" title="'+(document.getElementById('productTitle')!=null?document.getElementById('productTitle').innerText:document.getElementById('btAsinTitle').innerText)+'"]');})();
(WordPress の仕様的なアレでクォートが勝手に変換されるので適当に置換してください)
実行するとダイアログが出るので Windows ならそのまま ctrl + c を押せばコピーできる。OS X は文字列を選択しなければいけなかったと思う。

ASIN を取得するのに window.Associates.SocialShareAttributes.asin とかいうのを使っているが本でも他の商品でもリンク作成できているので大丈夫だろう。それよりタイトルの文字列が記述されているタグが商品種別毎に微妙に異なるのが気になる。もしかしたらリンクを作成できない商品があるかもしれない。
まあでもこれで少し楽になった。
-- 2016-09-26 追記
Amazon 商品ページに仕様変更がきたのか使えなくなったので修正。現在は以下のコードを試験的に使用している。
javascript:(function(){alert('[amazonjs asin="'+document.getElementById('ASIN').value+'" locale="JP" title="'+(document.getElementById('productTitle')!=null?document.getElementById('productTitle').innerText:document.getElementById('btAsinTitle').innerText)+'"]');})();



コメント
[…] Amazonjs のリンクを生成するブックマークレットを作成した | Lonely Mobiler […]
[…] Ryoさんの作成したAmazonjs のリンクを生成するブックマークレットをカスタマイズしたのがこちら。 […]