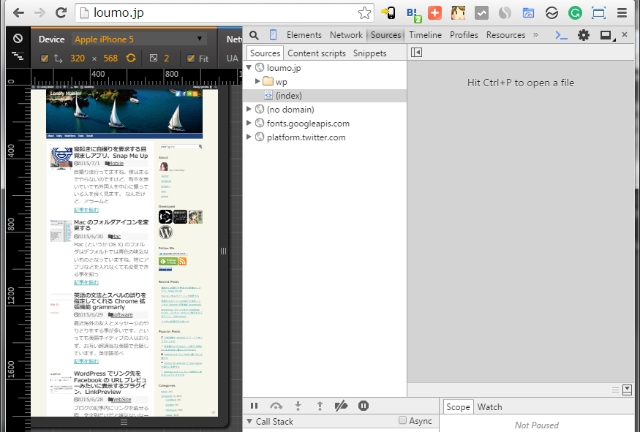
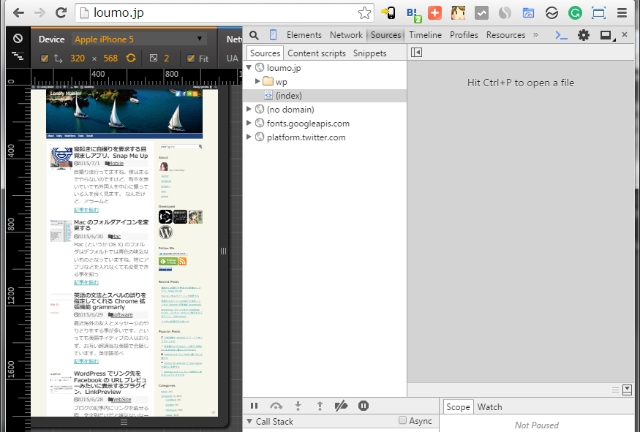
Web サイトの開発で各デバイスの画面サイズに合わせた表示にしたい、ある Web アプリで使う画面のサイズぴったりにウインドウサイズを変えたい、なんて事はよくありますね? Web サイトの開発であれば Developer Tools にある Device Mode を利用するのも一つの手です。
こういうの、開発時であれば便利ですね。
それとは別に Window Resizer という拡張機能を利用すればツールバーからサイズを選択するだけでウインドウサイズそのものを変更する事ができます。

ツールバー上にボタンが表示される他、 Ctrl + ↓ キーで実行、数字キーで選択する事が可能です。
特に開発時に良いのは Ctrl + Shift + ↓ を押す事で連続でウインドウサイズを変更できるところです。
もちろん、自分の好きなウインドウサイズを登録できるし、ウインドウサイズだけでなく Viewport の指定、ウインドウの位置の指定も可能です。
開発時など、ウインドウサイズを頻繁に変更する際には良さそうです。
Sponsored Link






コメント