ブログや Web サイトで画像を表示する手法の一つにスライダーがあります。自動/手動で画像が横にスライドしていくアレです。良く見かけると思います。
これを WordPress 上で簡単に実装する事ができるプラグインが Master Slider です。

スライダーの種類は以下の設定の組み合わせしだいです。
- サムネイルの有無
- サムネイルの表示方向
- テキストの有無
- 横幅の長さ調節
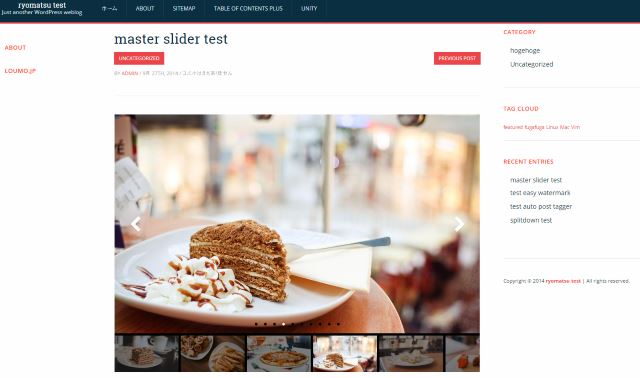
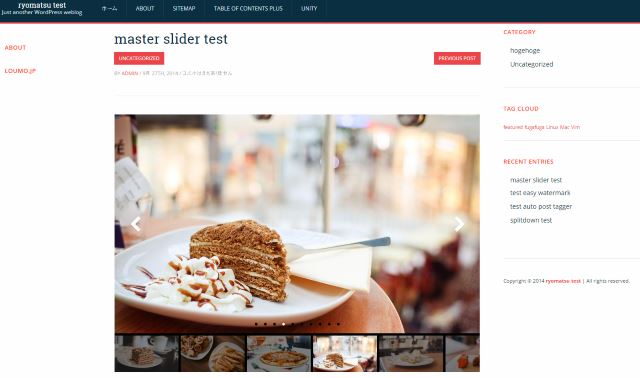
例えば以下のようなスライダーが作成できます。
Master Slider Template - 3D Wave Carousel
設定項目は細かいので好みのスライダーが作れると思います。多分。
Master Slider のインストール
WordPress の管理画面にあるプラグインの新規追加画面より Master Slider で検索すると出てくるのでインストール -> 今すぐ有効化としましょう。
もしくは上記 URL よりダウンロードし、plugins ディレクトリへアップロード、管理画面より有効化しましょう。
Master Slider の使い方
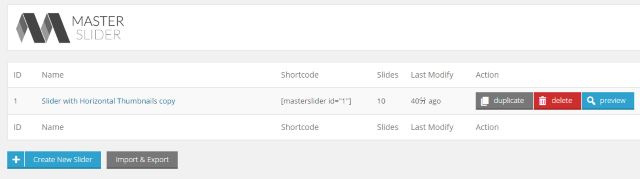
管理画面に Master Slider の項目が出てくるのでそこからスライダーを作成する事ができます。
一覧画面の左下に作成ボタンがあります。
スライダー作成画面で画像や動画、各スライドの情報などの指定やスライド自体の設定を行う事ができます。
画像はメディアライブラリより選び、サイズが合わない祭の表示方法(クロップするかなど)を指定できます。
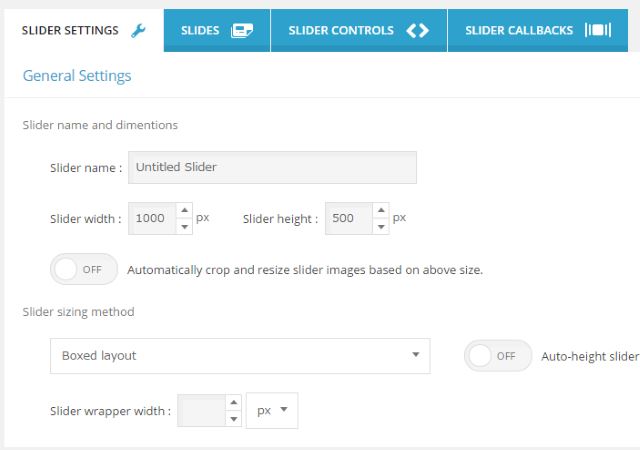
一番左の Slider Settings ではスライダー自体の設定が行えます。
スライダーの名前、横幅、縦幅、自動クロップ/リサイズ、スライダーの動く方向、スピード、スライドショーの挙動、見た目(スキン等)の指定を行う事ができます。
設定とは別になってますがスライダーのコントロール方法も設定可能です。
作成したスライダーは一覧画面にあるショートコードにより記事に貼り付ける事ができます。
レスポンシブにも対応していてGUIだけでカッコイイスライダーが簡単につくれるのは良いですね。









コメント
サイト拝見させていただきました!非常に良い印象をうけ、自分のサイトにもmaster sliderを使いたいと持っています。実際にプレビューできるところまでできたのですが、ショートコードを貼り付けても反映されません。ちなみにテーマは自作のものをつかっています。何か考えられる原因がありますでしょうか?まだまだ初心者なので、必要な情報があれば教えていただきたいです。よろしくお願いいたします。
原因がわからないのでショートコードを記述したところに正常に HTML が変換されているか、Chrome 等のコンソールに何かしらエラーが出てないか確認すると良いと思います。
ryomatsuさん、ありがとうございます。
サイトには無事スライドショーが表示されたんですが、そのすぐ上に
表示できない小さい画像みたいなものがでてきてしまったんですが何か原因は
考えられるでしょうか?
その現象を見たことがないのでなんとも言えませんね…。
ブラウザのインスペクターより何を表示しようとしているのか確認すると良いと思います。
説明不足ですみません。
ブラウザではこうなっているんですが・・・
この部分が不要なところを出力しているみたいです。
なにか方法はありますでしょうか?
http://ux.getuploader.com/azabujuban85/download/1/%E7%84%A1%E9%A1%8C.png
このような状態です。
普通にブラウザから見ただけではわかりませんね…。Developer tool や Firebug などで確認してみてください。
http://ux.getuploader.com/azabujuban85/download/2/%E7%84%A1%E9%A1%8C2.png
この部分らしいのですが・・・
master slider を設置した直前に閉じられてない img タグがあるようですがそれがどこから出てきたのかを確認したほうが良いでしょう。
なんとか解決できました。
<?php master- の前に、<img=src のタグが貼ってあったのが原因みたいでした。
大変助かりました。
ありがとうございました。