よくデスクトップや Web サイトの一部をスクリーンショット撮りたくなる。デスクトップ環境であれば Gyazo や Sketch などを利用しているが、ブラウザ内の事はブラウザでやったほうが良い。
Google Chrome でスクリーンショットを撮るのであれば Awesome Screenshot を利用するのが良い。

使い方
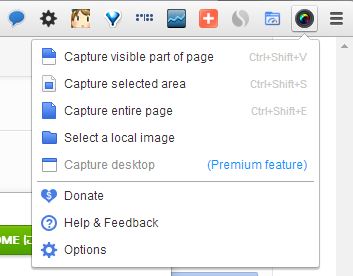
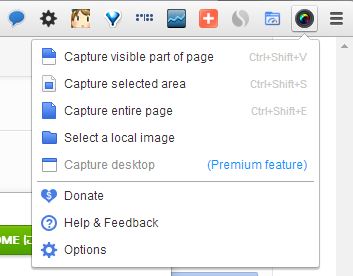
インストールするとカメラのレンズの形をしたアイコンが表示されるので、そこをクリックすれば起動できる。
以下の4つのキャプチャー範囲が選択できる。
- 表示されてる範囲
- 選択された範囲
- ページ全体
- ローカルの画像の読み込み
- デスクトップ全体(Premium機能)
試しに範囲指定でキャプチャしてみると以下のようにドラッグしてキャプチャする範囲を指定できる。
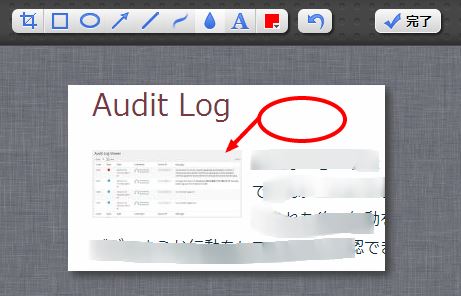
選択したら画像を編集する事ができる。
編集項目は トリミング, 図形(四角,丸,矢印,線)の書き込み, ぼかし, テキストの挿入, などが可能です。とても簡単に出来ますね。
設定
以下の設定が可能です。
- 画像フォーマット PNG もしくは JPEG
- ショートカットキーの設定
Sponsored Link






コメント