
ふとこのブログにパンくずリストを追加したいなーと思って実装した。
最初面倒くさいからコピペですまそうかなと思ったけどぐぐってすぐ出てきたブログ記事のコードがなんだか冗長な感じがしたのでそれを元に書き換えました。やってることは似たような感じ。
以下の記事にあるコードを修正/参考にしました。ありがとうございます。
[Я]パンくずリストをGoogle検索結果にも表示・反映させる方法 : りくまろぐ
元の記事ではそれぞれの php ファイルに書いているようだがそれを一つにまとめる。ついでに固定ページ用のパンくずリストも書いた。固定用パンくずリストは以下のブログ記事を参考にしました。こちらもありがとうございます。
ワードプレスの固定ページにパンくずリストを作成する | れんさばインフォ
以下 php と css.
// functions.php
function get_bread_combs() {
$getBreadCombLink = function($url, $title) {
return sprintf('<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="%s" itemprop="url"><span itemprop="title">%s</span></a>
</div>', $url, $title);
};
$breadCombs = array();
$breadCombs[] = $getBreadCombLink(home_url(), 'Home');
if (is_single() || is_category()) {
$postcat = get_the_category();
$catid = $postcat[0]->cat_ID;
$allcats = array($catid);
while ($catid != 0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
if ($catid) {
$allcats[] = $catid;
}
}
$allcats = array_reverse($allcats);
if (is_category()) {
array_pop($allcats);
}
foreach ($allcats as $catid) {
$breadCombs[] = $getBreadCombLink(get_category_link($catid), get_cat_name($catid));
}
} else if (is_page()) {
foreach ( array_reverse(get_post_ancestors($post->ID)) as $parid ) {
$breadCombs[] = $getBreadCombLink(get_page_link($parid), get_page($parid)->post_title);
}
} else if (is_month()) {
$breadCombs[] = $getBreadCombLink(get_year_link(get_the_date('Y')), get_the_date('Y'));
}
$title = "";
if (is_single() || is_page()) {
$title = get_the_title();
}
if (is_category() || is_tag()) {
$title = single_cat_title('', false);
}
if (is_year()) {
$title = get_the_date('Y');
}
if (is_month()) {
$title = get_the_date('n');
}
$ret = "";
if ($title) {
$breadCombs[] = sprintf('<div>%s</div>', $title);
$ret .= '<div id="breadcrumb">';
$ret .= implode(' › ', $breadCombs);
$ret .= '</div>';
}
return $ret;
}
各アーカイブ毎に微妙に挙動が異なるので見た目が良くないが致し方無い。
/* style.css */
div#breadcrumb {
margin-bottom: 15px;
padding-left: 5px;
font-size: 85%;
}
div#breadcrumb div {
display: inline;
}
div#breadcrumb div a {
color: #3C6C92;
text-decoration: underline;
}
functions.php と css を編集したら single.php などパンくずリストを表示したい箇所に以下のコードを書きます。
<?php echo get_bread_combs(); ?>
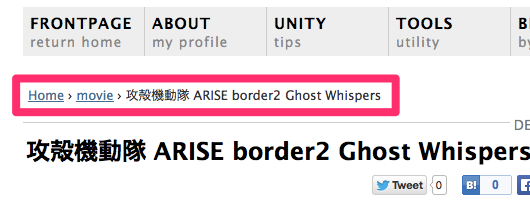
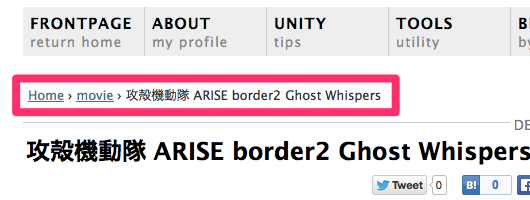
これでこのブログ(2013年12月3日現在)にあるようなパンくずリストが表示できます。


コメント