ふと思いついたので一日のスケジュールを円グラフとして表示する Web サービスを作ってみた。
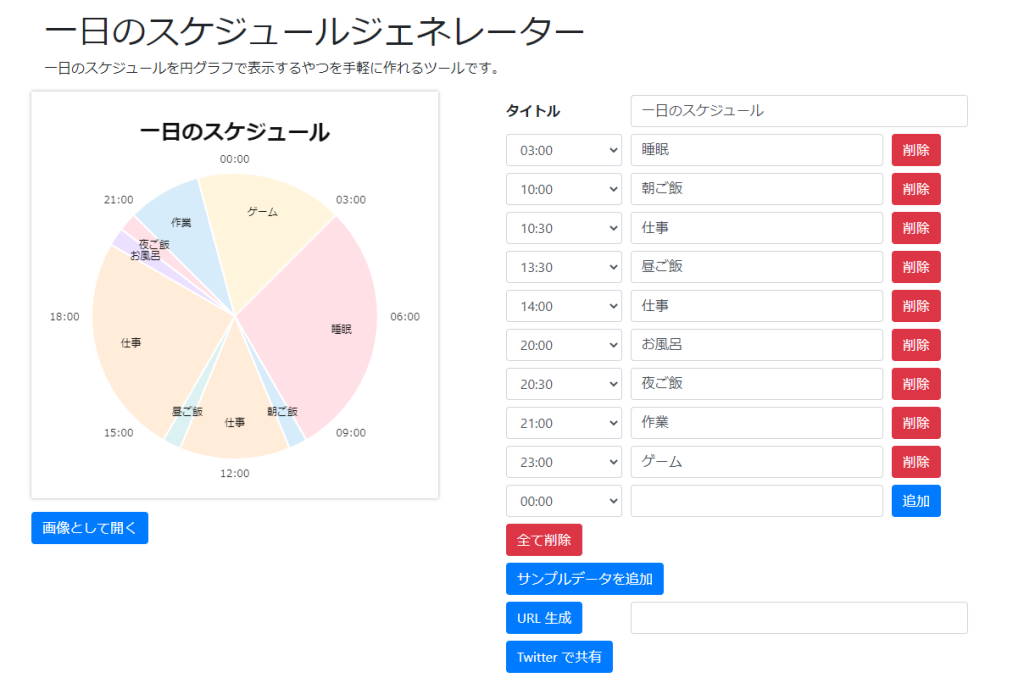
一日のスケジュールジェネレーター | tools.loumo.jp

時刻と行動を入力するだけで簡単に一日のスケジュールの円グラフを作ることができる。予定を立てたり自分の生活スタイルを共有したりするのに使えるかと思う。
グラフは Canvas で描画しているので右クリックメニューからコピーしたりグラフの下にある「画像として開く」より新規タブで画像を開くことができる。また、URL として出力する機能も用意しているので、自分のスケジュールをブックマークなどに保存したり Twitter などで共有することもできる。
実装は React.js + Chart.js で、グラフの項目を表示するために chartjs-plugin-labels を利用している。時刻の表示は chartjs-plugin-labels を元にプラグインを作った。
Chart.js | Open source HTML5 Charts for your website
というわけでツール一個作ったよという報告でした。
Sponsored Link


コメント
とても良いですね!
下記のサイトのような時計と連動するような仕組みにはできないでしょうか?
https://watch.onl.jp/