ブログや Web サイトで利用する画像ファイルは JPEG や PNG が一般的だが、最近は WebP の利用も増えているらしい。WebP は Google の考案した画像フォーマットで JPEG と比べ同画質で 20%-30% ほど軽量であるという利点があるようだ。とくに大量に画像を使うブログなどでは読み込み速度にかなりの差が出ると思われる。
しかしこの WebP, まだ対応ブラウザが限られるうえに画像編集ソフトでの対応もマチマチで製作者側からするとあまり使いやすいとはいえないのが現状だ。
もし WordPress を利用しているのであれば WebP Express というプラグインを利用することで WebP を簡単に Web サイトやブログへ導入できる。

設定方法も難しい事は無いと思う。手っ取り早く WebP 化するなら Operation mode に Varied image responses を選択し、Alter HTML を有効にして設定を保存すれば良い。
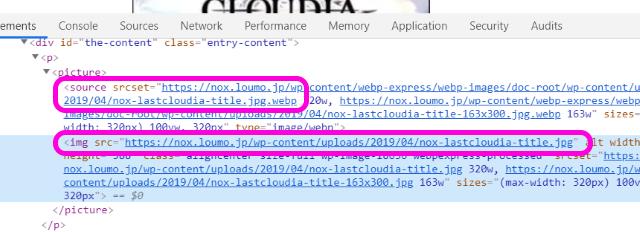
そうすると投稿・ページ内にある img タグが picture タグに変化し、WebP に対応しているブラウザなら WebP を、そうでないブラウザなら JPEG を表示するようなコードに書き換わる。

ちょっと見にくいが picture タグ内に source と img が並んでおりそれぞれ webp, jpeg を読み込んでいるのがわかる。
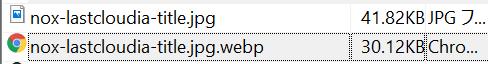
画像サイズも確認してみると以下のような感じだ。

設定する圧縮率や画像の中身にもよるが、ファイルサイズは小さくなっているので読み込み速度の向上につながるだろう。変換された画像も見比べてみたが、そこまで差を感じない。
試しに元の JPEG ファイルを WebP と同サイズまで圧縮してみたところ、JPEG ファイル特有のノイズが強く、明らかに画質が悪くなってしまった。やはり WebP は優秀なのかもしれない。
このように WebP Express プラグインを利用すれば簡単に WebP を導入できる。画像が多く読み込み速度を軽減させたい、より新しい Web の技術を導入したい、というのであればこのプラグインをインストールすると良さそうだ。


コメント