ブログの投稿やページ内にグーグルストリートビューを表示したいと思う事がある。店舗案内などであれば地図で表示するよりも実際の写真のほうがわかりやすいケースは多い。このブログでも偶に旅行記を掲載したりするので、ストリートビューを載せればよりわかりやすい記事になるかもしれない。
WordPress の投稿やページ内にグーグルストリートビューを頻繁に載せる機会があるのであれば、Shortcode for Google Street View というプラグインを利用すると投稿画面から手軽にストリートビューを挿入可能だ。

利用の際には Google Maps API Key が必要となる。プラグインインストール時にもその旨のメッセージが表示されるが以下 Google のドキュメントを確認して API キーを取得しよう。
キーの取得、認証 | Google Maps JavaScript API | Google Developers
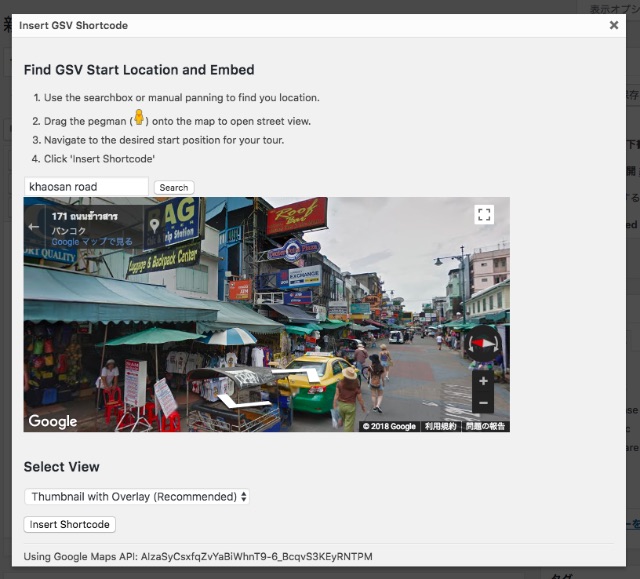
キーの設定ができれば投稿画面の黄色いピンマークより地図を検索してストリートビューを挿入するだけだ。

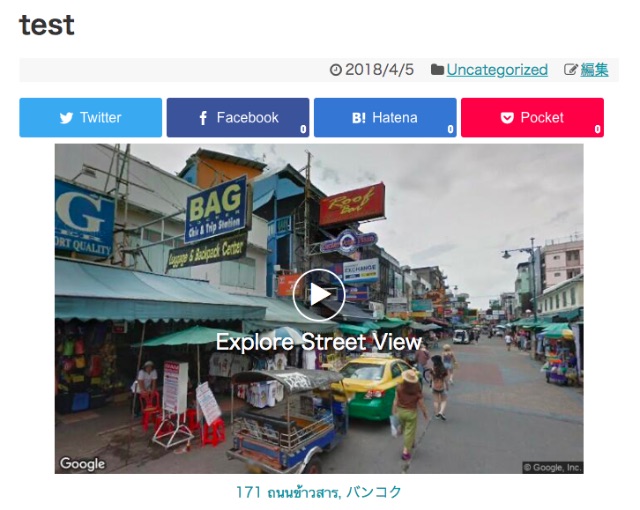
例えば自分は現在タイのバンコクにあるカオサンロードにいるのでそのストリートビューを表示してみた。

このような感じで WordPress の管理画面上のみでストリートビューをブログに利用する事ができる。便利だ。
ストリートビューを頻繁に利用するのであれば入れておくと効率よく記事を書けると思う。
Sponsored Link


コメント