Web サイトや Web アプリケーションを開発する際、スマートフォンやタブレット、コンピュータといった様々な画面サイズのデバイスに対応しなければなりません。
開発中においてはプログラムや CSS などを更新する都度 iPhone や iPad といった各デバイスでそれぞれ確認するのは非常に手間がかかります。それに、スマートフォンやタブレット端末は高価なので様々な画面サイズのデバイスを揃える事は現実的ではないでしょう。特に自分のようにフリーランスであれば尚更です。
スマートフォンやタブレット、コンピュータといった複数のデバイス向けに Web サイト/アプリケーションを開発するのであれば BLISK という Web ブラウザを利用すると、スマートフォンと PC 向けの画面を一度に表示し、動作確認を行う事が簡単になります。
BLISK を利用すると以下のような機能を利用可能です。
- スマートフォンとPC向けの画面を同時に表示
- 画面間スクロール及びリンクの同期
- Chrome の開発者ツールを利用
- ページのオートリロード
- スクリーンショットとスクリーンレコード
- リアルタイムのエラー通知
といった開発時に便利な様々な機能を利用可能です。
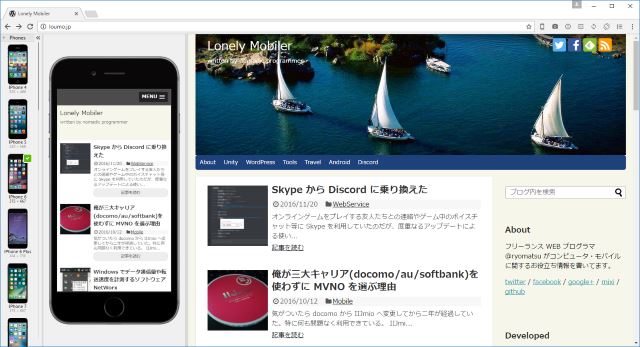
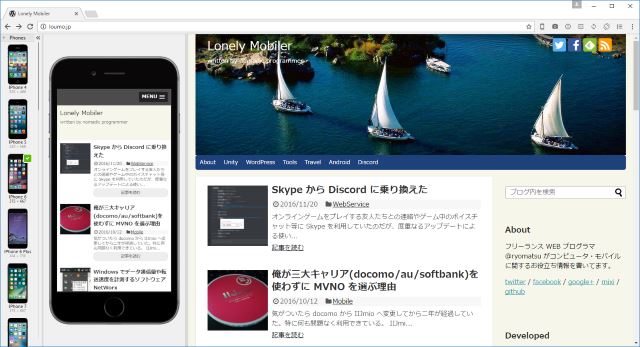
Windows, macOS どちらでも利用可能です。自分は今回 Windows 版をインストールし、このブログを表示してみました。

このように左に iPhone、右に PC 向けの画面が表示されます。どちらかでスクロールしたりリンクをクリックすると、もう片方の画面も追随します。

Chromium をカスタマイズした作りになっている為、普段から Google Chrome を利用しているのであれば違和感なく利用できると思います。もちろん ctrl+shift+i で開発者ツールが開けます。
BLISK に登録するとスクリーンショット・スクリーンレコード機能を利用できます。

撮影したファイルは即座に BLISK の Web サイトへアップロードされる為、そのまま共有も可能です。
公式のチュートリアルは以下にあります。
https://blisk.io/questions/getting-started-with-blisk-browser
スマートフォンと PC 向けを同時に表示したりスクロールやクリックを同期できるだけでも Web サイトの開発はとても捗りますね。



コメント