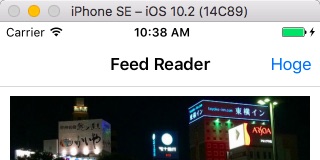
Xamarin で NavigationPage を利用しているとツールバー領域にアイコンやボタンを表示する事ができる。

コードは以下のような感じ。
public GetMainPage() {
ToolbarItems.Add(
new ToolbarItem {
Text = "Hoge",
}
);
}
https://developer.xamarin.com/api/type/Xamarin.Forms.ToolbarItem/
正確に言うと Toolbaritems は Page が持っているプロパティのようだ。が、NavigationPage を利用していないとそもそもアイテムを表示する場所が無いっぽい?
アイテムを押した時の挙動は Command で指定すると良い。また、 Icon により画像を表示する事もできる。
public GetMainPage() {
ToolbarItems.Add(
new ToolbarItem {
Text = "Hoge",
Icon = "HogeIcon.png"
Command = new Command(HogeAction),
}
);
// 略
}
public HogeAction {
// 略
}
複数のアイテムを追加する場合は、Priority を指定する事で並び替えが可能だ。
ToolbarItems.Add(
new ToolbarItem {
Text = "Hoge",
Priority = 2,
}
);
ToolbarItems.Add(
new ToolbarItem {
Text = "Fuga",
Priority = 1,
}
);
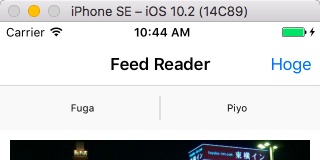
また、Order を利用する事でメニューアイテムを表示する事もできる。
ToolbarItems.Add(
new ToolbarItem {
Text = "Hoge",
Order = ToolbarItemOrder.Primary,
}
);
ToolbarItems.Add(
new ToolbarItem {
Text = "Fuga",
Order = ToolbarItemOrder.Secondary,
}
);
ToolbarItems.Add(
new ToolbarItem {
Text = "Piyo",
Order = ToolbarItemOrder.Secondary,
}
);
しかし Order に ToolbarItemOrder.Secondary を指定したときの挙動が Android と iOS で異なる。Android ではツールバーの右側に「・・・」というようなアイコンが表示され、メニューアイテムの表示/非表示を切り替える事ができるが、iOS では Secondary に指定したものが表示されっぱなしになっている。


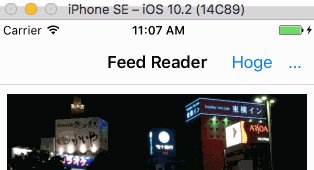
iOS はこういうものなのだろうか。iOS アプリの開発は殆ど行った事がわからないのでなんとも言えないが、ToolbarItems が単なる IList である事を利用して以下のように Android と iOS で処理を分けるようにしてみた。
ToolbarItem menuItem;
ToolbarItem hogeMenuItem;
ToolbarItem fugaMenuItem;
ToolbarItem openUrlMenuItem;
public void CreateToolbarItem()
{
menuItem = new ToolbarItem {
Text = "...",
Command = new Command(ToggleMenu),
Priority = 2,
};
hogeMenuItem = new ToolbarItem {
Text = "Hoge",
Priority = 1,
};
fugaMenuItem = new ToolbarItem {
Text = "fuga",
Order = ToolbarItemOrder.Secondary
};
piyoMenuItem = new ToolbarItem {
Text = "piyo",
Order = ToolbarItemOrder.Secondary
};
if (Device.OS == TargetPlatform.iOS) {
ToolbarItems.Add(menuItem);
} else if (Device.OS == TargetPlatform.Android) {
ToggleMenu();
}
ToolbarItems.Add(hogeMenuItem);
}
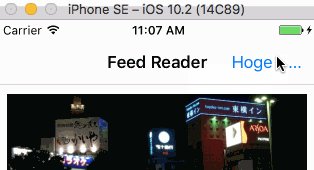
public void ToggleMenu() {
if (ToolbarItems.Count <= 2) {
ToolbarItems.Add(fugaMenuItem);
ToolbarItems.Add(piyoMenuItem);
} else {
ToolbarItems.Remove(fugaMenuItem);
ToolbarItems.Remove(piyoMenuItem);
}
}
public GetMainPage() {
CreateToolbarItem();
// 以下略
}
こんな感じにすれば Android では普通の動きに、iOS では Secondary に指定したメニューをトグルする為のアイコンが表示される。




コメント