Web サイトを作成する際、スマートフォンやタブレット、PC等複数のデバイスにあわせたデザインを構築する必要があります。しかしそれらのデバイスを全て操作するのは結構面倒くさいものです。
Chrome の拡張機能にある Emmet Re:view を利用すると Google Chrome のタブ内に複数のウインドウを表示し、複数の端末サイズに合わせた表示の確認を一度に行う事ができるようになります。

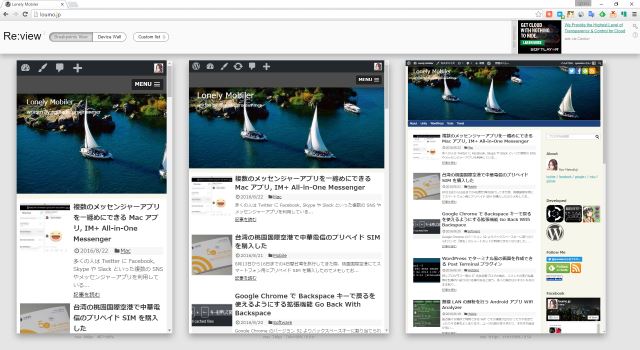
使い方は簡単、表示の確認を行いたい Web ページを開き、ツールバー上にある Emmet のアイコンを押すだけです。

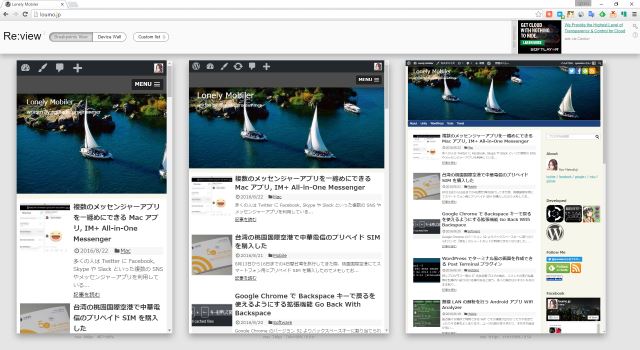
こんな感じで複数の端末(上記の場合はスマートフォン、タブレット、PC)に合わせたサイズで表示を行う事ができます。スクロールやリンクのクリックといった操作も各ウインドウ間で同期されます。
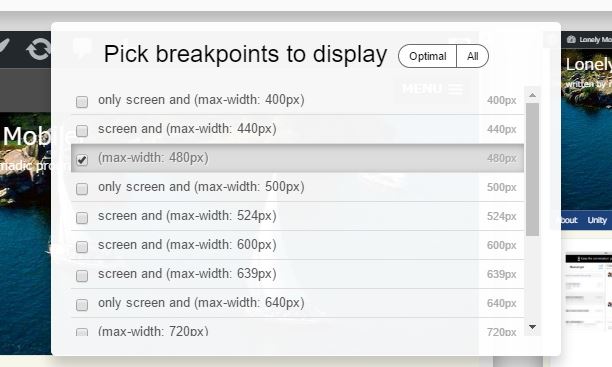
もちろんどの端末サイズを表示するか、はリストより指定が可能です。

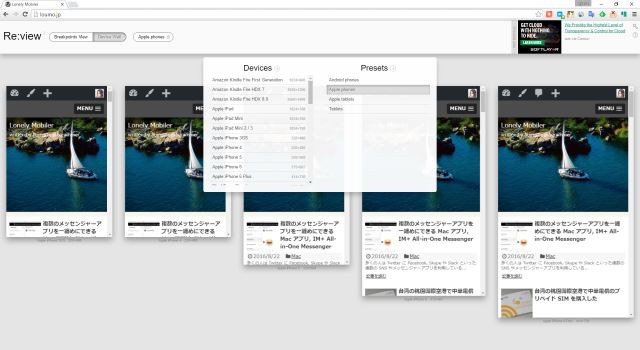
Device Wall を選択すると予めプリセットされた端末群のウインドウを一度に表示できます。

例えば上記ですと Apple Phones を選んだ際の表示となります。左から iPhone3GS, 4, 5, 6, 6plus の大きさに合わせたウインドウを表示しています。iPhone だけでなく、iPad や各種 Android 端末での表示を一度に確認できます。
もちろん実際の表示確認は実機を利用したほうが確実ですが、最近のブラウザは優秀なので PC 上の Google Chrome で表示が確認できれば問題ない事も多いです。こういったツールを上手く利用して効率よく開発したいですね。
Sponsored Link



コメント