WordPress にレスポンシブ対応なウィジェットを追加したい場合、通常はテーマが対応してなければできませんが、Responsive Column Widget というプラグインを利用すれば簡単に追加する事ができるようになります。

Responsive Column Widgets のインストール
WordPress の管理画面にあるプラグイン新規追加画面で "Responsive Column Widget" と検索すれば出てきますので インストール -> 有効化 と進めていきましょう。
もしくは上記リンク先よりファイルをダウンロードし、plugins ディレクトリへアップロード、管理画面より有効化しましょう。
Responsive Column Widgets の使い方
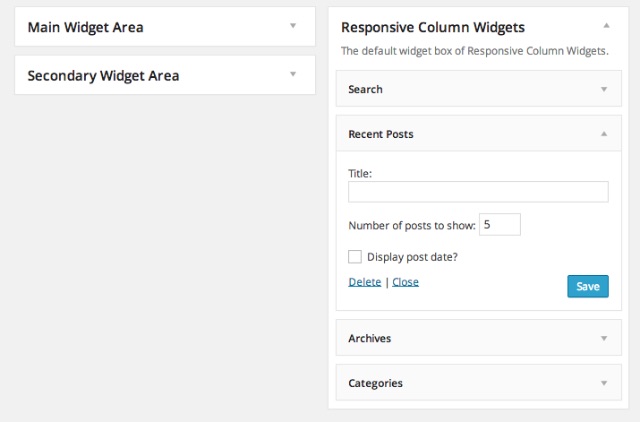
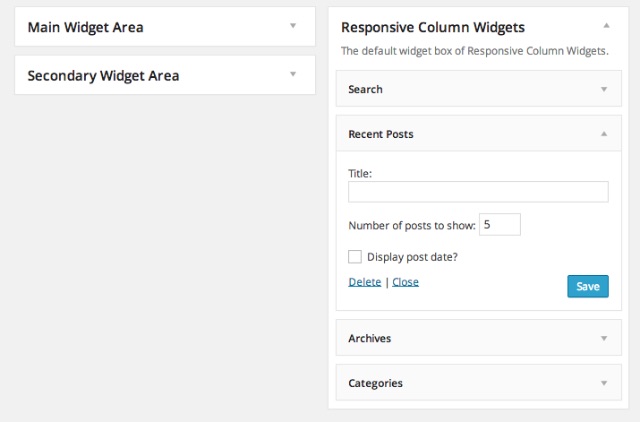
プラグインをインストールすると管理画面のウィジェット欄に "Responsive Column Widgets" という項目ができてるので、そこに表示したいウィジェットを選びます。
ウィジェットを設定したらテーマ側で表示できるウィジェットを変更できる場合はそこで Responsive Column Widgets を選択、無ければ PHP のコードをテーマファイルに追加、もしくはショートコードをページ等に追加可能です。
// ショートコード
[responsive_column_widgets]
// php のコードならこっち
<?php ResponsiveColumnWidgets(); ?>
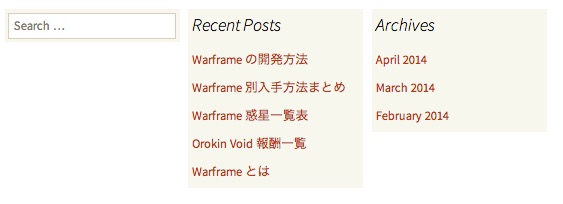
これでウィジェットが表示されます。
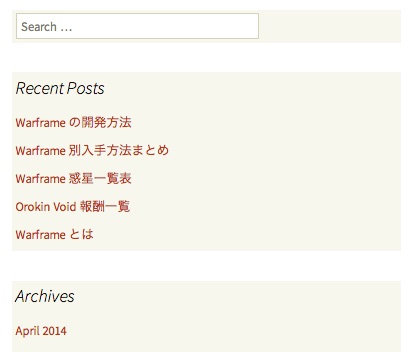
幅を狭めると1カラムに。
Responsive Column Widgets の設定
以下のような設定が可能です。
- 前後のタグの指定
- タイトルのタグの指定
- カラム数
- ウィジェットの最大数
- ウィジェットの最大行
- 表示/非表示にするウィジェットの指定
- キャッシュ時間
- ウィジェットの自動挿入
- スタイルシートの指定
Sponsored Link






コメント