レスポンシブウェブデザインをやる上で問題となる点の一つがモバイル端末でのローディングの遅さだと思う。デスクトップ版と同様のファイルを読み込むので余計な部分が多いし、画像は端末サイズに比べて大きすぎる事もある。
WordPress であれば Hammy というプラグインを使用すればディスプレイのサイズに合わせた画像を jQuery で読み込むようになる。

Hammy の動作
記事内の img タグを figure タグに置き換え、その中に複数サイズの画像を指定するよう書き換えます。そして記事を読み込む際に jQuery により端末サイズを測り、適切な画像を読み込むようにしています。
jQuery さえ使えればどのようなテーマでも簡単に適用する事ができ、手軽です。
Hammy のインストール
管理画面のプラグイン新規追加画面より Hammy で検索すると出てくるのでインストール -> 有効化としましょう。
もしくは上記 URL よりファイルをダウンロードし、plugins ディレクトリへアップロード、管理画面より有効化しましょう。
Hammy を使ってみる
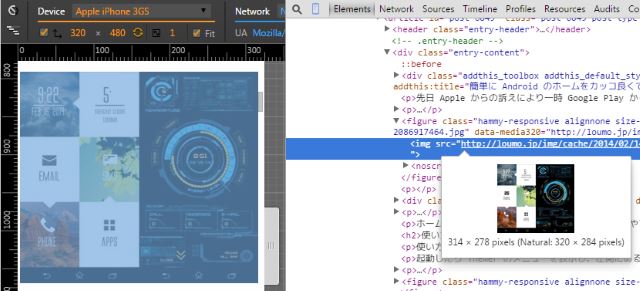
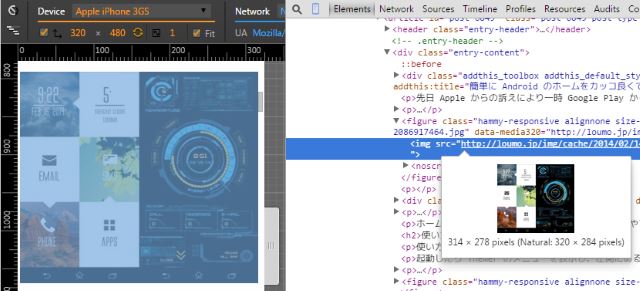
基本的にはプラグインを有効化した段階で使えるようになっている。試しに Google Chrome のデベロッパーツールでモバイル端末としてアクセスしてみた。
インスペクターを確認すると本来 480x426 の画像が 320x284 ピクセルの画像となっている。もちろんファイルサイズも低くなっているので、モバイルの低速な回線でも素早く読み込む事ができる。もっとも最近の携帯回線は十分に高速ではあるのだが...。まー少ないほうが良い事に変わりはないだろう。
Sponsored Link




コメント