現在開発中の Web サイトで WordPress REST API を利用する必要がでてきた。Wordpress REST API を利用すれば API 経由で投稿や記事の一覧の取得、カテゴリーやタグの操作、画像のアップロードなど、Wordpress の様々な操作ができるようになる。
WordPress 4.7 に REST API が入っていたので使ってみた | Lonely Mobiler
以前試したときは記事一覧などの取得のみであったが今回は Ruby on Rails 製 Web アプリから投稿する必要があるので、Ruby で WordPress Rest API にアクセスして記事やカテゴリーの作成などを行ってみた。
HTTP アクセスの際には Faraday を利用するのでインストールしておこう。なお Faraday についてはあんまりよくわかってないので以下の記事を参考にした。
Application Passwords を利用した WordPress の認証
WordPress REST API を利用する際、投稿やカテゴリーなどの取得に関しては認証無しで URL へアクセスするだけで利用可能だが、投稿や更新、削除などの操作は認証が必要だ。認証の方法はいくつかあるが、Application Passwords プラグインを利用する方法が手っ取り早い。

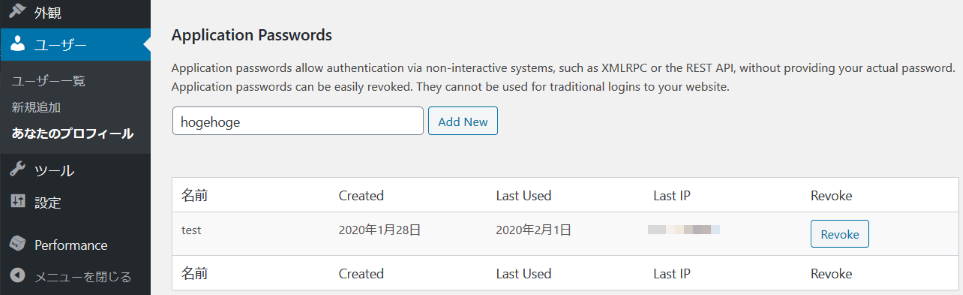
このプラグインを導入するとユーザー設定の一番下に「Application Passwords」という項目が現れる。

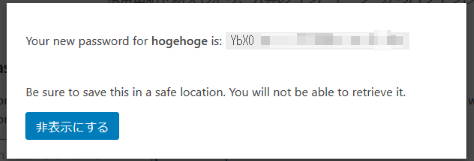
ここに名前を入力して「Add New」ボタンを押すと、パスワードが表示される。これをメモしておこう。

一度発行したパスワードは以後表示されないので、忘れたり間違えたりした場合には再度パスワードを発行する必要がある。
設定したユーザー名と取得したパスワードとを合わせて以下のように Base64 でエンコードして Authorization ヘッダーに追加すれば OK だ。
authorization = 'Basic ' + Base64.encode64('UserName:ApplicationPassword')
header = {
"Content-Type" => "application/json",
"Authorization" => authorization
}
wp_api_url = 'https://example.com/wp-json/wp/v2/posts'
data_json = {title:'hoge',body:'fuga'}.to_json
response = Faraday.post(wp_api_url, data_json, header)
WordPress に API 経由で投稿する方法
WordPress に API で投稿するには以下の URL に投稿データを認証付きで POST する。
https://example.com/wp-json/v2/posts
投稿するデータ形式は何でもよいが、今回は JSON 形式にするので Content-Type に "application/json" を指定する。
authorization = 'Basic ' + Base64.encode64('UserName:ApplicationPassword')
header = {
"Content-Type" => "application/json",
"Authorization" => authorization
}
wp_api_url = 'https://example.com/wp-json/wp/v2/posts'
post_data = {
title: 'test',
content: 'body body body',
status: 'draft',
categories: '1',
tags: '1'
}.to_json
response = Faraday.post(wp_api_url, post_data, header)
p JSON.parse(response.body)
title と content は文字列、カテゴリーとタグはそれぞれの ID の文字列を指定する。カテゴリー・タグを複数指定する場合には ,(カンマ) で区切る。ステータスも draft, publish などの文字列で指定する。
こんな感じのスクリプトを実行すると response.body に実行結果が JSON 形式で入っているはずだ。
$ ruby wordpress-api-test.rb
{
"id"=>28,
"date"=>"2020-02-02T14:37:35",
"title"=>{"raw"=>"test", "rendered"=>"test"},
"content"=>{"raw"=>"body body body",
(長いので省略)
}
カテゴリーやタグなどの作成も同じように POST してやれば作成できるし、返り値が JSON で送られてくる。
WordPress の API に画像などのファイルをアップロードする
画像などのファイルをアップロードする場合は multipart を利用しよう。
authorization = 'Basic ' + Base64.encode64('UserName:ApplicationPassword')
connection = Faraday.new(@endpoint_url) do |builder|
builder.request :multipart
builder.request :url_encoded
builder.adapter Faraday.default_adapter
end
connection.headers["Authorization"] = authorization
params = { file: Faraday::UploadIO.new('hogehoge.jpg', 'image/jpeg') }
response = connection.post("media", params)
帰ってきた JSON から画像の URL を取得して投稿の本文などに指定してやると良さそう。


コメント