
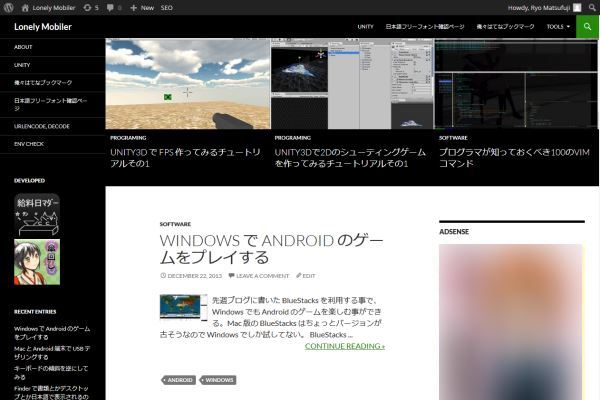
このブログのテーマを WordPress 3.8 からのデフォルトテーマである TwentyFourteen に変更しました。ついにこのブログにもレスポンシブデザインがきた。画面サイズに応じて表示が変わります。
サンプルはカッコイイけど自分のに適用するとかっこ悪く見えるのはマクドナルドのメニューと同じ理論だろう、きっと。
Twenty Fourteen のカスタマイズ
このテーマはレスポンシブデザインなので下手にイジるといろいろ表示がおかしくなるので知識が無ければ元のテーマに手を入れるのはオススメしない。それにテーマ自体にアップデートが入った時にまた修正しなおしになる。
というわけでなるべく管理画面からいじれるとこだけやる。
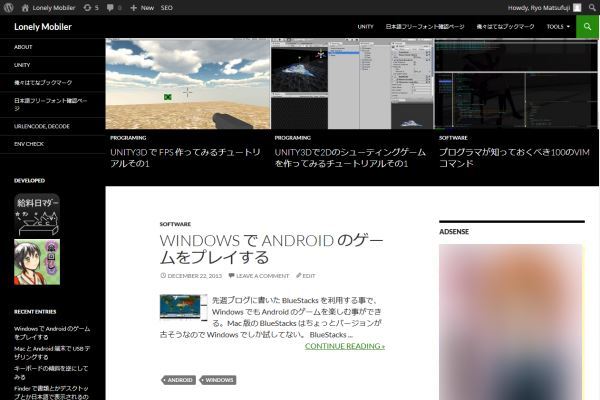
Twenty Fourteen の構成
大きくわけてヘッダー, 左サイドバー, 右サイドバー, コンテンツ部分, フッター というように分かれている。デフォルトではおそらく右サイドバー及びフッターは表示されていないと思う。
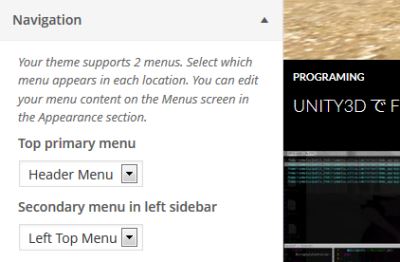
ヘッダー, 左サイドバー
画面上と左サイドバーはカスタマイズメニューから作成した Menu から選択できる。

画面上部に関しては何も選択しなくてもページ一覧がデフォルトで表示される。
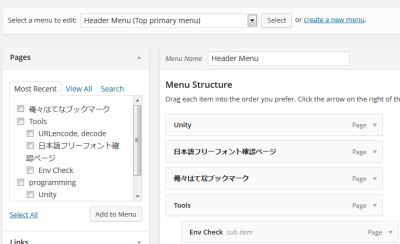
メニューの設定は以下のような感じ。

マウスでポチポチするだけだ。楽ちん。
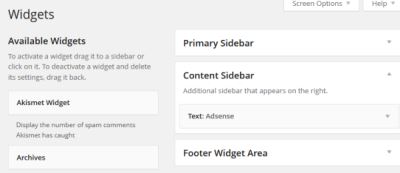
右サイドバー, フッター
他のものは Widgets 欄から作成する。

ここにも左サイドメニューがあるが上記 Navigation で選んだメニューの下にここで選択したものが表示される。ちょっとややこしいが実際に試してみるとすぐわかる。
右サイドメニューはデフォルトでは無いが、無いとコンテンツ部分がかなり浮いてしまって好きじゃないし広告表示したいので Adsense だけ表示している。下は何もいれてない。
ちなみに気がついたら Google Adsense にレスポンシブデザイン対応の広告が選べるようになってた。幅にあった広告を表示してくれて便利だ。
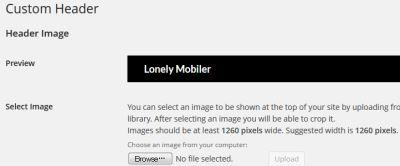
ヘッダーデザインの変更

やたらと細長い画面上部のヘッダーも画像を設定できる。僕はまだ何も設定してないので黒いままだ。
画像のサイズは 1260 x 240 が良いらしい。
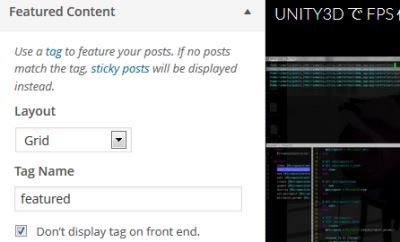
Featured Content
このテーマの見どころかもしれない、トップページで好きな記事を大きく表示できる。表示はグリッドとスライドの二通りある。どちらもカッコイイ。

ここで表示の仕方と表示するタグを選択できる。デフォルトの featured をそのまま使ってる。
テーマを直接書き換えずにカスタマイズできるのはこの辺だろうか。



コメント