Web サイトを作る際に利用されるものの一つに LazyLoad(遅延読み込み) という技術がある。簡単に言うと Web ページに載せた画像をスクロールするまでロードしないことでページの読み込み速度を速める事ができる。
今までは JavaScript ライブラリを用いて実現していた機能だが、Google Chrome のバージョン 76 で img 要素と iframe 要素に loading 属性が追加され、ブラウザ単体で Lazyload が利用できるようになった。
Native lazy-loading for the web | web.dev
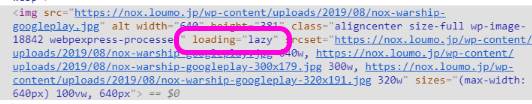
img と iframe 要素に loading="lazy" を追加するだけでその画像・フレームが遅延読み込み状態となるようだ。
WordPress で構築した Web サイトでこの遅延読み込みを利用するには Google 製のプラグイン Native Lazyload を導入すると簡単にできる。

このプラグインを導入すると img と iframe 要素に loading="lazy" が追加され、Chrome 76 以上でアクセスすると自動的に遅延読み込みするようになる。

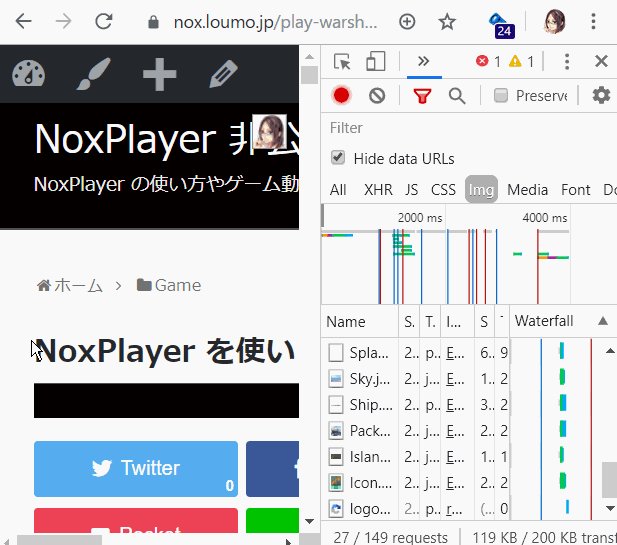
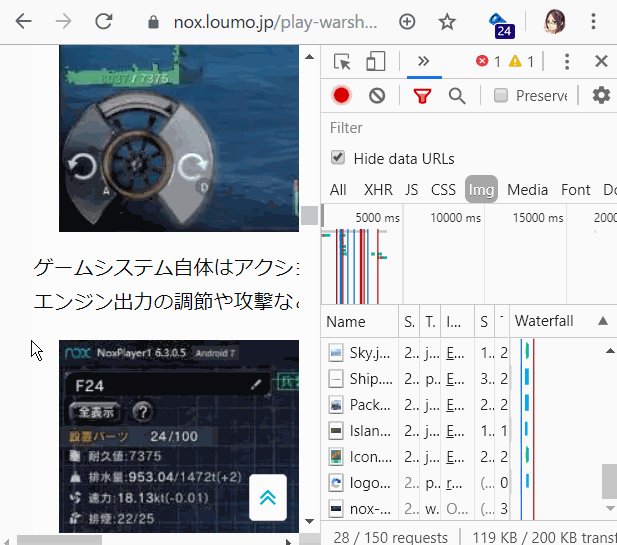
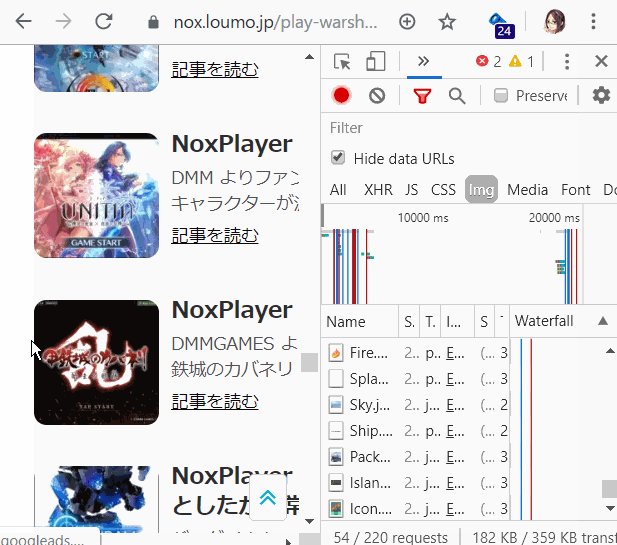
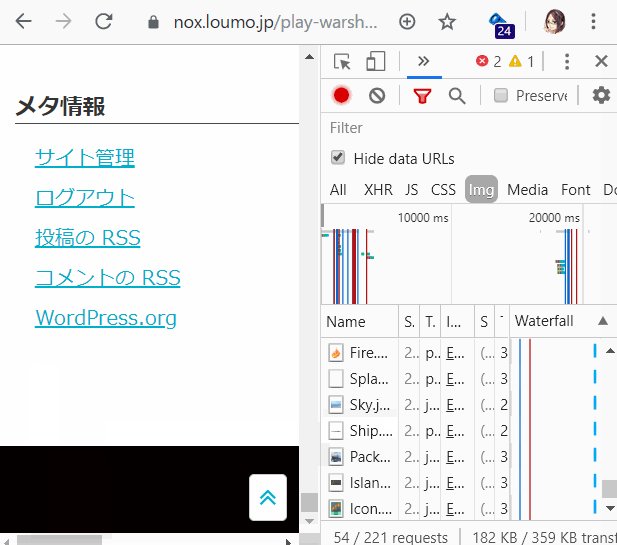
ソースもしくは DOM を確認してみるとこのように img タグに loading="lazy" が追加され、この状態で開発者コンソールのネットワーク欄を開いた状態でブラウザをスクロールすると、以下のように次々と画像をダウンロードしていっているのがわかる。

それ以外に特に機能は無いようだし他のブラウザの対応状況もあるが、Chrome の新機能を先取りしたいのであれば導入すると良さそうだ。
Sponsored Link


コメント