Google Maps の地図は Web サイトやブログへ簡単に埋め込む事ができる。
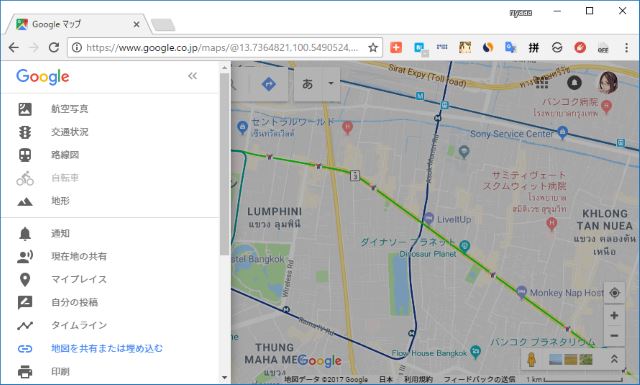
Google Maps で埋め込みたい地図を左上の検索欄やドラッグ、拡大縮小により位置を調節し、左上のメニューから「地図を共有または埋め込む」を選択する。

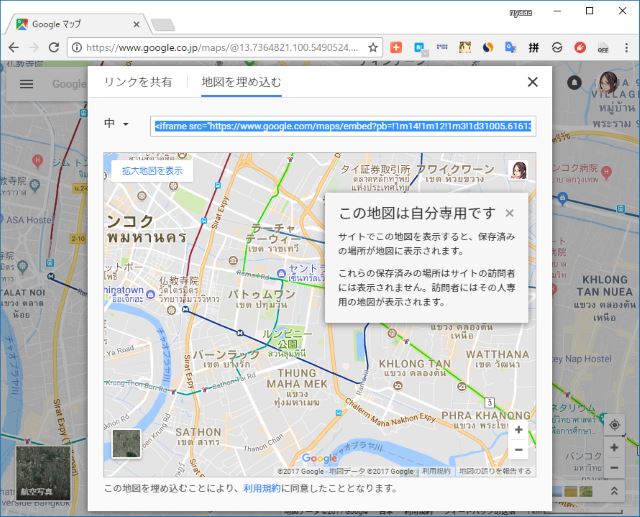
そうすると以下のように「リンクを共有」「地図を埋め込む」と書かれたダイアログが表示される。

「地図を埋め込む」を選択した状態であればこのように画面上部に iframe から続く HTML タグが表示されている。このタグをコピーしてブログの記事編集画面などに貼り付けるだけで地図を埋め込む事ができる。
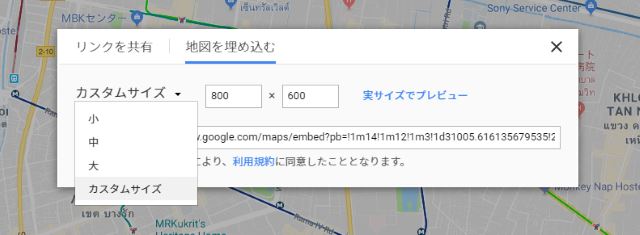
「地図を埋め込む」の HTML タグ横には Google Maps のサイズを指定するセレクトボックスがある。小中大の3種類の他、カスタムサイズを選択する事で自由に大きさを指定できる。

カスタム以外の大きさはそれぞれ以下のようになっている。
- 小 400x300
- 中 600x450
- 大 800x600
大きさはカスタムサイズを選択せずとも、HTML タグの中の width 及び height の値を編集することで変更できる。HTML に慣れているならそれもアリだろう。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d31005.616135679535!2d100.54905243398174!3d13.736482122589575!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1511932202686" width="800" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>
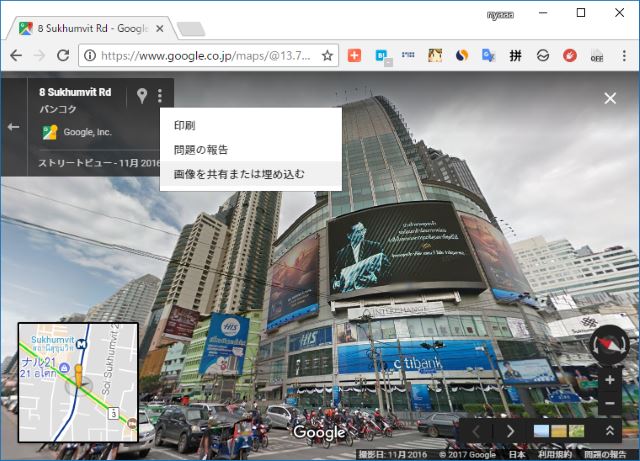
「地図を埋め込む」機能は上記のような普通の地図だけでなく、航空写真やストリートビューでも利用できる。
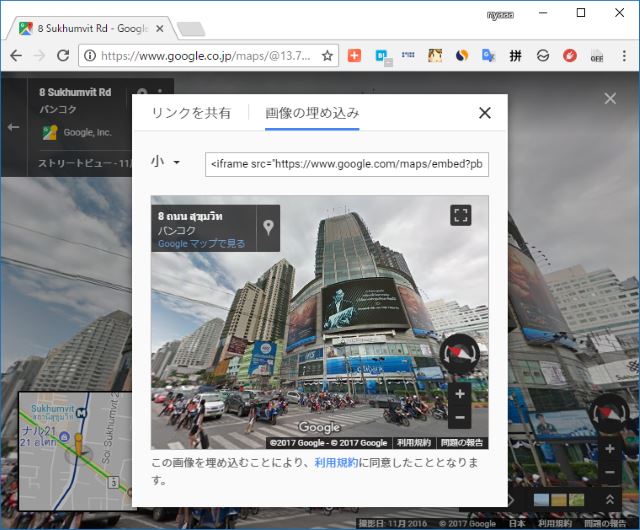
ストリートビューの場合も地図と同様に埋め込みたい場所を表示して左上のメニューより「画像を共有または埋め込み」を選択する。

そうすると地図の埋め込みと同様にプレビュー画面とサイズの選択、HTML 文字列が表示される。これをコピーして Web サイトなどに貼り付ければ OK だ。

ストリートビューなのでマウスのドラッグで周囲を見渡したり路上の矢印で場所を移動するなどできる。しかし埋め込み状態からそのまま地図を表示することはできないようだ。
ストリートビューが表示されている地点の地図を見る場合には埋め込み画面左上の「Google マップで見る」リンクを押すと Google Maps が開くのでそこで確認できる。
ブログを書いたり Web サイトを制作する方であれば利用する機会もあるだろう。


コメント