Web 開発を行う際、HTML や CSS, JavaScript のちょっとしたコードを書く際に CodePen や JSFiddle, JSBin のような Web アプリを利用する事があると思う。Web ブラウザのみでフロントエンドの開発が行える便利ツールだ。が、当然の事ながらインターネットに接続していないと利用できない、という欠点がある。
多くの人にとってはそれでも問題ないが、デベロッパーであれば飛行機の中のように Wi-Fi が自由に利用できなかったり、インターネット環境が悪くて Web アプリが快適に利用できないような場合でもコードを書きたいと思う事があるだろう。もちろんローカル環境に HTML や CSS ファイルを作成する事で開発は可能だが、効率的ではない。
ローカルマシン内にも CodePen のような開発環境が欲しいという場合には Web Maker という Google Chrome の拡張機能を利用すると良いだろう。

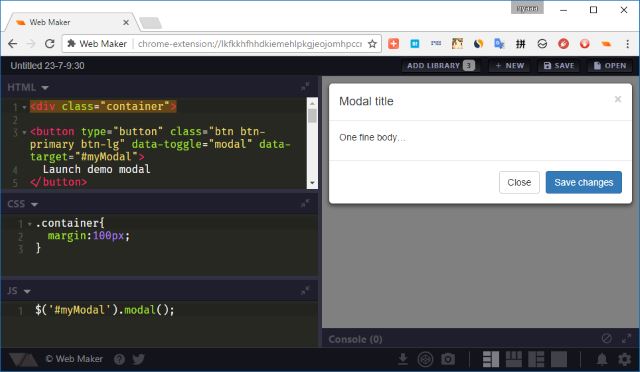
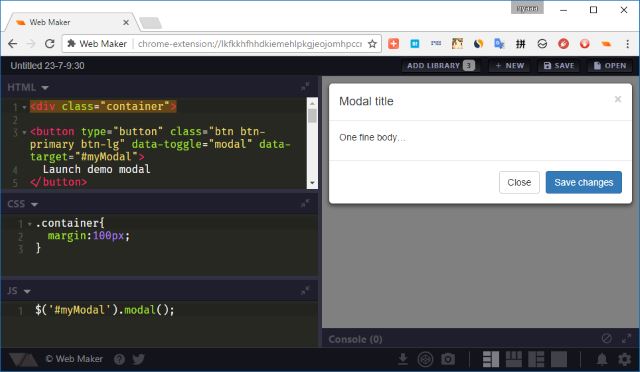
この拡張機能を利用すると Google Chrome 上で CodePen のようなフロントエンド開発環境を開く事ができるようになる。

初期状態では左側に HTML, CSS, JavaScript を記述するエディタが、右側にプレビュー画面が表示される。左側にコードを書いたら右側のプレビュー画面に即座に反映される。このレイアウトは変更可能だ。
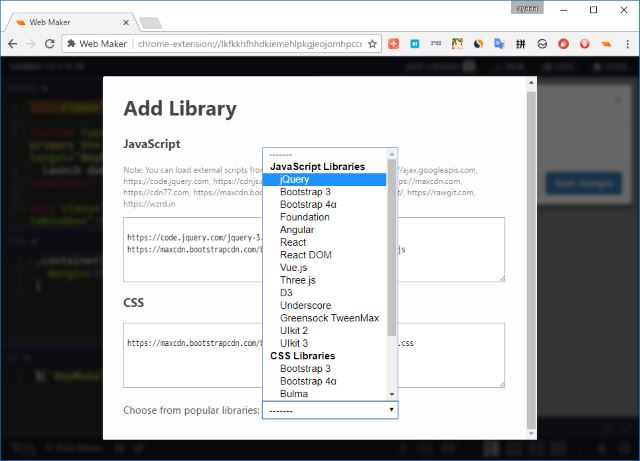
オフラインでも利用する為に開発された拡張機能のようだが、インターネットに接続されていれば jQuery や Bootstrap といったライブラリを読み込む事もできる。

サポートしているプリプロセッサーは HTML(jade,markdown), CSS(SCSS, LESS, Atomic CSS, Stylus), JavaScript(ES6, CoffeeScript, TypeScript) と最近の Web 開発でよく利用されるものは抑えられている。エディタは HTML タグを自動で閉じたり、コードの自動補完機能も搭載されている。
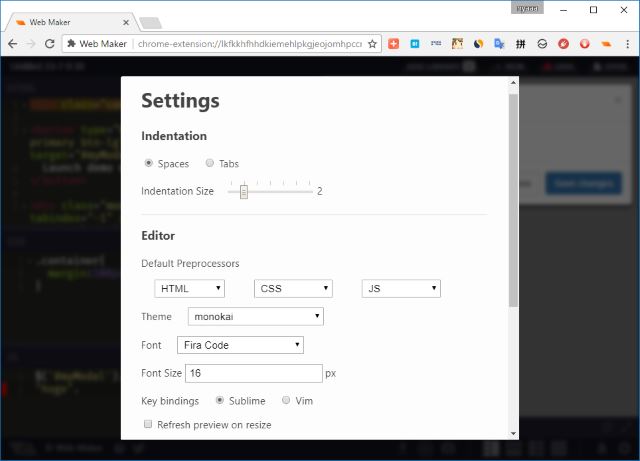
エディタ画面はインデントやテーマ、フォントの変更など見た目をカスタマイズする事が可能だ。Vim のキーバインドが利用できるのも個人的にポイント高いところだ。

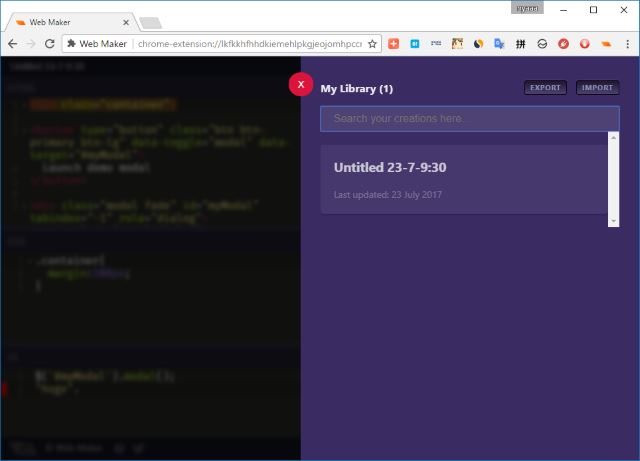
書いたコードは自動的に保存される為、不意にブラウザのタブを閉じても問題ない。もちろん記述したコードはローカルに保存される。

Web 開発者で CodePen のような Web アプリケーションを良く利用するのであれば便利な拡張機能だろう。



コメント