ブログを書く際、Youtube などの動画を記事内に埋め込む事があると思います。動画を記事に埋め込んだ場合に面倒なのがアイキャッチの設定です。Youtube みたいに動画内のものを画像として使えたらいいのに・・・と思う事がありますね。
WordPress のプラグインである Video Thumbnails を利用すると、動画を埋め込んだ際に自動的にアイキャッチ画像を設定してくれるので自分で指定する手間が省けます。

このプラグインを使うことで記事を公開した際に動画のサムネイルを自動で取得してアイキャッチに指定してくれます。
対応している動画サイトは以下の通り、これだけあれば十分ですね。
- YouTube
- Vimeo
- Vine
- Twitch
- Dailymotion
- Metacafe
- TED
- VK
- Blip
- Google Drive
- Funny or Die
- CollegeHumor
- MPORA
- Livestream
- Yahoo Screen
- Wistia
- Youku
- Tudou
- SAPO
- Rutube
Video Thumbnails のインストール
WordPress 公式に登録されているので管理画面のプラグイン新規追加画面より "Video Thumbnails" で検索、出てきたものをインストールしましょう。
もしくは上記ページよりファイルをダウンロードし、scp などでサーバへアップロード、管理画面から有効化しましょう。
Video Thumbnails の使い方
このプラグインを有効化したらあとは記事内に動画を埋め込むだけです。記事公開時に自動的にサムネイルを取得するようです。

もしうまく取得できなかったら記事編集画面のサイドバーにある Video Thumbnails 欄より "SearchAgain" を押して取得しましょう。自分も自動ではやってくれませんでした。それでもダメならトラブルシューティングなどを参考にして設定を確認してみてください。
標準では取得した画像はメディアライブラリ内に保存されるのでそこから画像を確認できます。
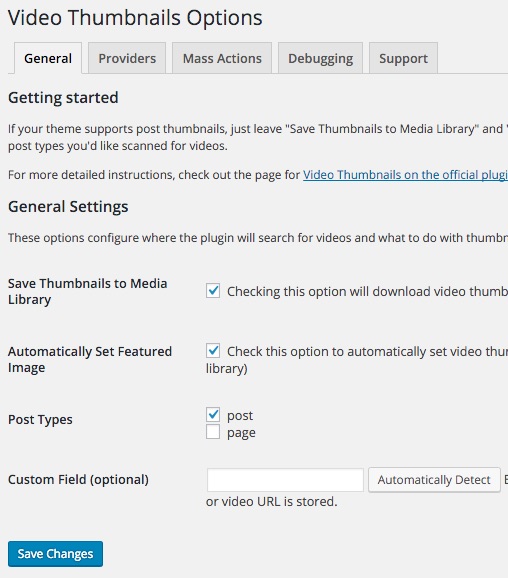
設定画面によりメディアライブラリへ保存するか、サムネイルを自動的にアイキャッチに登録するか、ページ/投稿それぞれでプラグインを有効にするか、カスタムフィールドの指定、といった設定を行う事もできます。

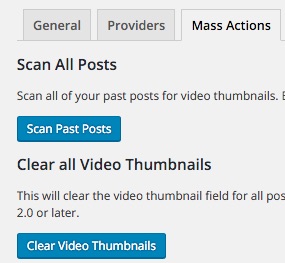
また、Mass Actions 欄より過去の投稿に対してもスキャンを行う事もできますし、サムネイル画像を一括で削除する事も可能です。

動画の紹介が多いブログには良さそうなプラグインですね。



コメント