プログラミングを行う日本人にとって悩みの種なのが全角文字、とくに全角スペースです。見た目はただの空白ですがプログラム中にあるとその部分でエラーが出る上になぜエラーなのかがわかりにくい困った文字です。
Atom であれば show-ideographic-space というプラグインをいれる事でこの忌々しい全角スペースを可視化する事ができる。
https://atom.io/packages/show-ideographic-space
とくに設定などはないので、インストールしたらそれだけで表示される。
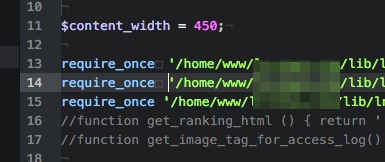
デフォルトの表示は薄い□となるが、スタイルシートを編集すると変える事が可能だ。たとえば以下のようにすると全角スペースのところに背景灰色で濃い赤色の x が表示される。
atom-text-editor, atom-text-editor::shadow {
.highlight.ideographic-space {
.region:after {
color: #800000;
content: '×';
background-color: #CCCCCC;
}
}
}
余計なエラーを出して時間を取られないようにしておきたいところだ。
Sponsored Link




コメント
[…] 主なエディタの設定方法 atom プラグインの追加 「Atom で全角スペースを表示するプラグイン show-ideographic-space」 […]