ブログを書く際に Google Map などを使用して地図を埋め込みたい事があります。地図は会社の Web サイトで所在地を表示したり旅行ブログで行った場所を表示したり、開催するイベントの場所を知らせたりと様々な用途に使えます。
WordPress を利用しているのであれば様々なプラグインを使用して簡単に Google Map をブログへ埋め込む事ができます。今回は最近リリースされた Responsive Styled Google Maps Simplified というプラグインを試してみます。

Responsive Styled Google Maps Simplified のインストール
WordPress 公式に登録されているので管理画面のプラグイン新規追加画面より "Responsive Styled Google Maps Simplified" と検索し、インストール、有効化と進めていきましょう。
もしくは上記よりファイルをダウンロードし SCP などでアップロード、管理画面より有効化しましょう。
Responsive Styled Google Maps Simplified の使い方
このプラグインはとくに設定などはないようで、記事やページを記述する際に以下のショートコードを挿入するだけで地図を表示できます。
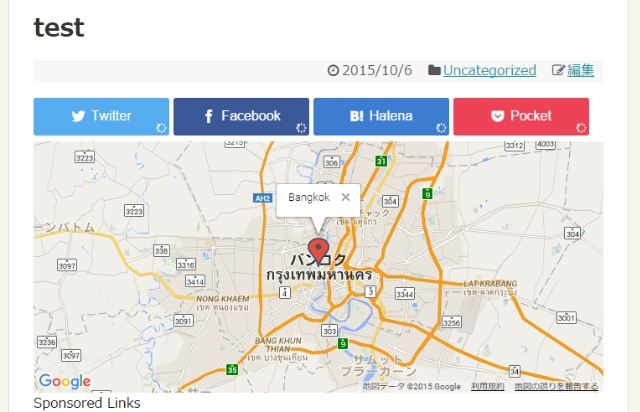
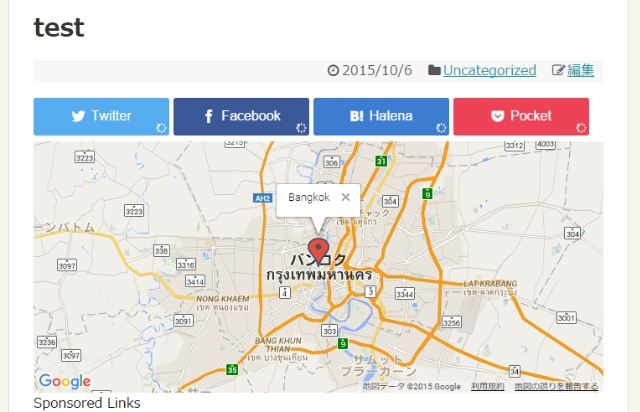
[ resmap address="Bangkok" style="1" zoom="10" height="300px" ]
例えばこのように記述した場合、以下のような感じでバンコクの地図が表示されます。
ショートコード記述時に指定するオプションはそれぞれ以下のとおり。
| address | 地図で表示する場所を指定します |
|---|---|
| style | 1 を指定すると通常の地図、2 だとモノクロになります |
| zoom | ズームレベルを指定します |
| height | 地図の大きさのうち高さをピクセルで指定します |
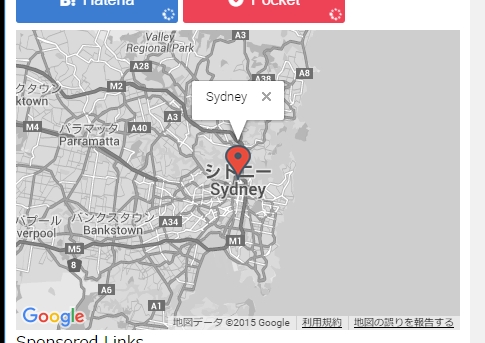
このプラグインで表示される Google Map はプラグイン名の通りレスポンシブ対応となっているので、以下のようにブラウザの幅を狭めてもそれに合わせて伸縮します。
API キーも不要でショートコードを記述するだけのシンプルなプラグインで便利ですね。
Sponsored Link





コメント