これで最後にしたい2Dシューティングゲームのチュートリアルその6。前回まででゲーム本体は完成したのでこれにタイトル画面やスコア表示をつけてよりゲームらしくしましょう。
点数計算と画面への表示
点数の計算
今回作成したものは敵が一種類だけなのでシンプルに敵を倒したら10点としましょう。
敵スクリプトを以下のように変更します。
// 敵を倒した時のスコアを定義
// 敵プレハブの Inspector から適当な値を入れましょう。
var score : int;
(省略)
function OnTriggerEnter (other : Collider) {
if (other.gameObject.tag == "Player") {
other.gameObject.SendMessage("ApplyDamage");
} else if (other.gameObject.tag == "Bullet") {
// 自機が倒した時に GameController にスコアを加算する事を知らせる。
GameObject.FindWithTag("GameController").SendMessage("GetScore", score);
Instantiate(explodePrefab, transform.position, Quaternion.AngleAxis(90,Vector3.right));
Destroy(gameObject);
} else {
Destroy(gameObject);
}
}
特に新しい仕組みは使ってないです。SendMessageでスコア加算の為の処理を呼んでいるだけです。
次に SendMessage でメッセージを送る先のスクリプトを書きましょう。名前はわかりやすく GameController とでもしておきます。スコア計算以外にもゲーム全体の制御を行うスクリプトとなります。
#pragma strict
private var score : int;
function GetScore (_score : int) {
score += _score;
}
そしてこれを適用するゲームオブジェクトを作ります。空のゲームオブジェクトを作成して、タグに GameController を指定しましょう。このタグは Unity がデフォルトで用意してあるタグですので自分で作る必要は無いです。
ゲームオブジェクトを作成したらスクリプトも適用してしまいましょう。
スコアを画面に表示する
このままではスコアが加算されていっても画面には何も表示されないので画面の表示を作ります。
まず画面に表示を行うためのスクリプトを書きます。先ほど作成した GameController を編集します。
private var score : int;
var labelStyle : GUIStyle;
function GetScore (_score : int) {
score += _score;
}
function OnGUI() {
// 表示する場所の指定を行う為の四角形を作成
// ここでは画面全体を指定する。
var rect_info : Rect = Rect(0, 0, Screen.width, Screen.height);
// ラベルの表示 今回はスコアだけを表示する
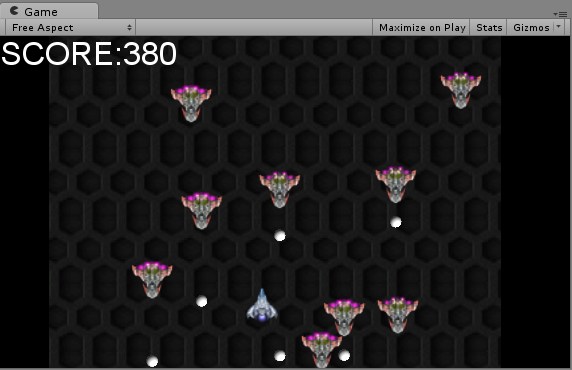
GUI.Label(rect_info, "SCORE:" + score.ToString(), labelStyle);
}
上記スクリプトだけでも表示はできますが、デフォルトの文字色が黒色なので画面によっては大変見にくいかもしれません。
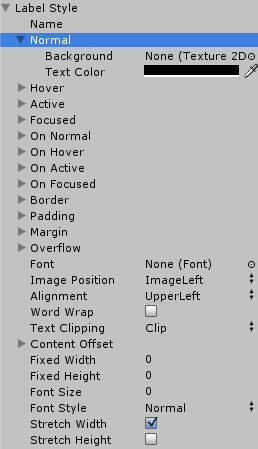
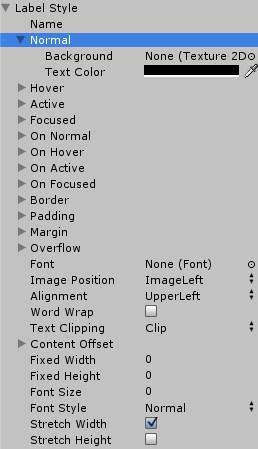
ラベルの設定は Inspector 画面で行う事ができます。

スコアの表示で変更するのは Text Color と Font Size ぐらいですね。

結果画面の作成
スコアの計算ができたので死んだら結果としてスコアを表示する画面を作成しましょう。
基本的には上記スコアの表示と同じです。GUI.Label を使用して文字列を表示するだけです。
ただ自機が死んだ後に表示を行う必要がある為、ゲームの状態に応じて表示する項目を切り替える必要があります。
それをふまえた上で、さきほどの GameController を以下のように変更します。
private var state : String;
private var score : int;
var labelStyle : GUIStyle;
var labelStyleGameOver : GUIStyle;
var labelStyleScore : GUIStyle;
function GetScore (_score : int) {
if (state != "game over") {
score += _score;
}
}
function PlayerDead () {
state = "game over";
}
function OnGUI() {
var rect_gameover : Rect = Rect(0, 0, Screen.width, Screen.height);
var rect_score : Rect = Rect(0, 50, Screen.width, Screen.height);
var rect_info : Rect = Rect(0, 0, Screen.width, Screen.height);
if (state == "game over") {
GUI.Label(rect_gameover, "GAME OVER", labelStyleGameOver);
GUI.Label(rect_score, "SCORE:" + score.ToString(), labelStyleScore);
} else {
GUI.Label(rect_info, "SCORE:" + score.ToString(), labelStyle);
}
}
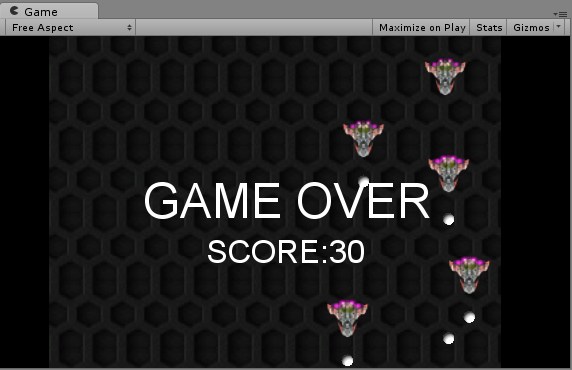
ラベルは適当に設定しておきましょう。画面中央に大きく表示させるのがわかりやすくて良いですね。
プレーヤーが死んだ時に死んだことを知らせる為の処理もいれます。プレーヤーのスクリプトを開き、自機が死んだ時に以下の一行をいれます。
GameObject.FindWithTag("GameController").SendMessage("PlayerDead");
これで自機が死んだら GAMEOVER という表記とともにスコアが表示されるはずです。

タイトル画面の作成と画面遷移
これでゲームの要素としては最後です、タイトル画面を作成しましょう。
Unity ではシーンを切り替える事によって画面遷移を簡単に実現する事ができます。
タイトル画面の作成
タイトルの画面を考えるのが面倒なので、今のゲームのシーンをそのまま使いましょう。
現在のシーンを保存したら、それとは別に名前を付けて保存を行い新たなシーンを作成します。名前は Title とでもしましょう。
作成したら Hierarchy にある中で必要のないものを削除していきます。ゲームコントローラー、敵生成、自機はいらないですね。BGMとか壁はお好みで。
新たに空のゲームオブジェクトを作成し、そこにタイトル用のスクリプトを書いていきます。
var labelStyle : GUIStyle;
function Update () {
// スペースキーを押したらゲームを読み込むする
if (Input.GetButton("Jump")) {
Application.LoadLevel("Main");
}
}
function OnGUI() {
var sw : int = Screen.width;
var sh : int = Screen.height;
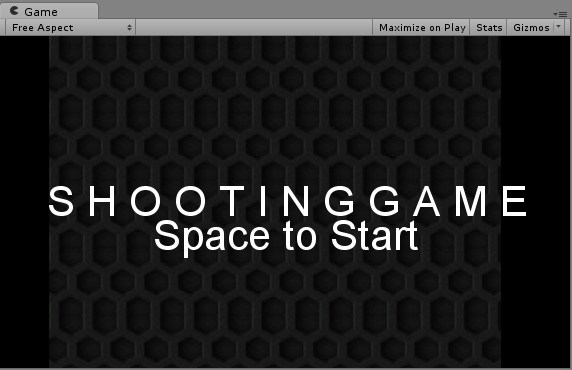
GUI.Label(Rect(0, 0, sw, sh), "S H O O T I N G G A M E", labelStyle);
GUI.Label(Rect(0, sh / 2.5, sw, sh / 2.5), "Space to Start", labelStyle);
}

適当に Label Style を設定しておきましょう。
Build Setting の変更
上記スクリプトで Application.LoadLevel によってシーンをロードするように書きましたが、これだけでは動きません。Build Setting を変更する必要があります。
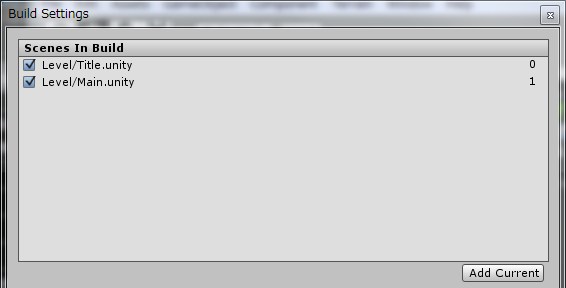
File -> Build Settings を開き、Add Current を押して現在のシーンを追加していきます。タイトルシーンだけでなく、ゲームのシーンも読み込んでおきましょう。
また、ここで一番上にきたシーンがゲームを起動した際に読み込まれるシーンとなります。

ゲーム本体のシーンも追加したらついでにゲームオーバーの画面からタイトル画面へ遷移するようにスクリプトを修正しておきましょう。
GameController スクリプトの PlayerDead 関数を修正します。
function PlayerDead () {
state = "game over";
// 連打しすぎてスコア表示画面が飛ばされるのを防ぐ。
yield WaitForSeconds(1.0);
while (!Input.GetButtonDown("Jump")) yield;
Application.LoadLevel("Title");
}
これでタイトル画面へ遷移できます。
Webブラウザ向けにビルド
最後にこれを公開する為にビルドしましょう。
Unity の無料で使用できるライセンスでは Windows,MacOS,Webブラウザ向けのゲームを作成する事ができます。ひとまず Webブラウザでできるようにビルドしましょう。
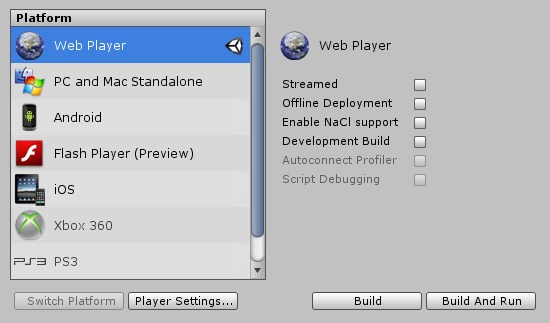
先ほど開いた Build Settings をもう一度開き、Platform の項目で Web Player となっている事を確認しましょう。なってなければ Web Player を選択し、画面下部にある Switch Platform を押しましょう。
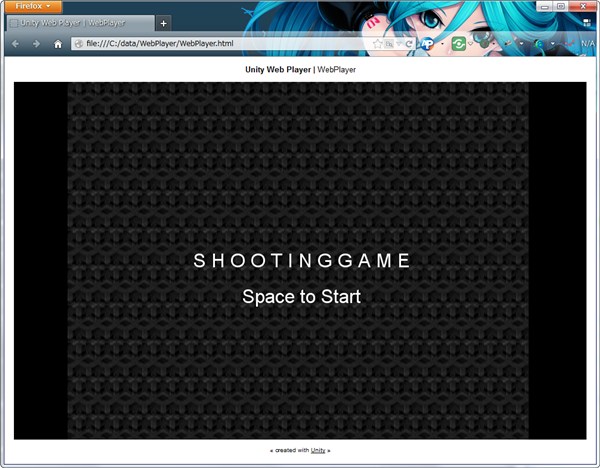
その後 Build And Run を動かすとブラウザが開き、ゲームが開始されるはずです。

これで完成です、Webサーバにアップするなどして遊びましょう。お疲れ様でした。




コメント