
Unity 無料版では影が付けれない?と思ったら Blob Shadow Projector を使って丸影を落すことが可能なようなので昨日作ったチュートリアルの CoinCrazy に適用してみた。
Blob Shadow Projector の適用のしかたは何通りかあると思うけど、今回はプレイヤーとコイン/トゲトゲの二種類にそれぞれ別の方法で丸影をつけてみた。
準備
Assets -> Import Package -> Projectors を選択、Importing Package ウインドウを開き、Blob Shadow Projector とそれに使用する Material などをインポートします。
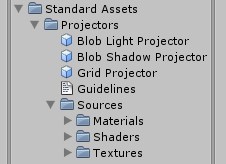
Project ウインドウで以下のような感じに入っていれば大丈夫だと思います。

プレイヤーに丸影をつける

これは簡単にできます。
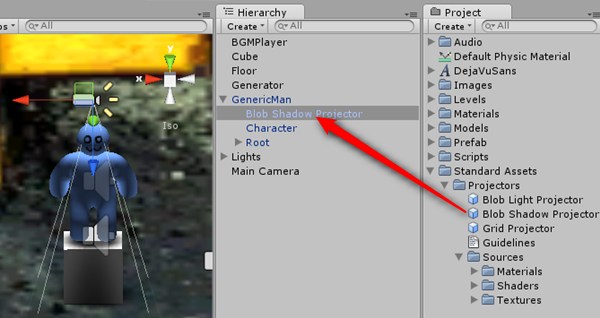
- Projectウインドウ内の Blob Shadow Projector を Gentleman 以下にドラッグアンドドロップ
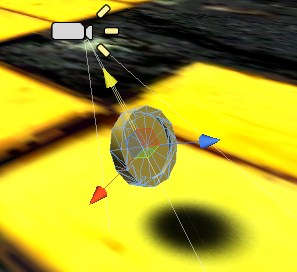
- Projector の高さを調節する
- Playerレイヤーを透過する設定を行う
1と2はマウスをポチポチするだけです。ただ、これだけではプレイヤーの上部にも影が落ちるので、プレイヤーを透過する処理を追加しなければなりません。
プレイヤーを透過するには、Blob Shadow Projector を選択し、 Inspector にある Ignore Layers を適切に設定する事で回避します。
面倒なことに Gentleman は Player レイヤー、その子要素は全て Default レイヤーなので、Ignore Layers には Default と player を指定し、床と足場にしているブロックに別のレイヤーを設定する事で回避しました。
これでプレイヤーに追随する丸影をつけることができました。
コイン/トゲトゲに丸影をつける
プレイヤーと同じようにコイン/トゲトゲの子要素にしたらできないか?と思ったがそうすると親要素の回転に連動して丸影も回転してしまって思うように動かない。。。

そこでコイン/トゲトゲの動きに合わせて影も動く様にスクリプトを書きます。
まずコイン/トゲトゲの動きを制御している ShortMoveController.js を以下のように修正します。
#pragma strict
var velocity : float = 9.0;
var moveDelay : float = 1.0;
var sustainTime : float = 3.0;
// Blob Shadow Projector
var shadowPrefab : GameObject; // Blob Shadow Projector の prefab を設定
private var shadow : GameObject;
private var vectors : Vector3;
var far : float; // Projector の高さ
function Start () {
// Blob Shadow Projector をインスタンス化
// Instantiate の第三引数で真下を向くように回転させる必要がある
shadow = Instantiate(shadowPrefab, transform.position, Quaternion.AngleAxis(90.0,Vector3.right));
vectors.y = far; // 高さを設定
yield WaitForSeconds(moveDelay);
var player : GameObject = GameObject.FindWithTag("Player");
if (player != null) {
var direction : Vector3 = (player.transform.position - transform.position).normalized;
rigidbody.AddForce(direction * velocity, ForceMode.VelocityChange);
}
yield WaitForSeconds(sustainTime);
Destroy(gameObject);
// コイン/トゲトゲが削除されるタイミングで同時に消してあげる。
Destroy(shadow);
}
function Update () {
// Blob Shadow Projector インスタンスの position を
// コイン/トゲトゲの position に合わせる。
// vectors を加える事でコイン/トゲトゲの上に設置し
// 下を照らすようにする。
shadow.transform.position = transform.position + vectors;
}
function RemoveShadow() {
// sendMessage でインスタンスを削除する
Destroy(shadow);
}
次にコイン/トゲトゲが削除されるタイミングは時間経過の他にプレイヤーにあたった時なので、その際に上記 RemoveShadow メソッドを呼ぶ様に修正します。
SpikeBall.js,Coin.js の OnTriggerEnter メソッドに以下を追加する。
SendMessage("RemoveShadow");
この状態で ShortMoveController に Blob Shadow Projector の prefab を設定してやると、コイン/トゲトゲに追随する丸影が出てくるようになる。プレイヤーの時と同様に無視するレイヤーを追加しておくのを忘れずに。
これで丸影がついた。Pro 版で使える影とは全然違うがこれでもだいぶ3Dゲームらしくなったと思う。丸影は処理が単純な分軽いしこれもありかなーと思う。
参考
「Blob Shadow Projector」の使う時の注意点 - 強火で進め



コメント