普段 WordPress は VPS などのレンタルサーバーで動かしているのだが、ちょっとした検証のために自分の PC で動かす必要が出てきた。自分の PC に Nginx や PHP, MySQL などをインストールして環境を整えるのは面倒だなぁと思っていたのだが、Local というソフトウェアを利用すると簡単に WordPress を動かせると知ったので、試してみることにした。
Local - Local WordPress development made simple
Local を利用すると WordPress を動かすのに必要なソフトウェア群を一括でインストールしたり、Wordpress も必要な情報を入力するだけで簡単にセットアップすることができる。
さっそく Windows 11 で使ってみよう。

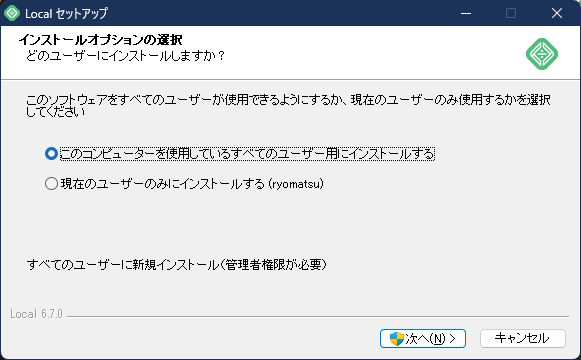
Local は上記 Web サイトで exe ファイルをダウンロードし、実行してインストーラーを開こう。インストールは他のアプリケーションと同様、「次へ」を押すだけで完了する。
インストール完了したら起動しよう。日本語対応はしてないのか英語で表示されるが、難しいところは無いと思う。

アカウントを作成したらもっと便利になるらしい。

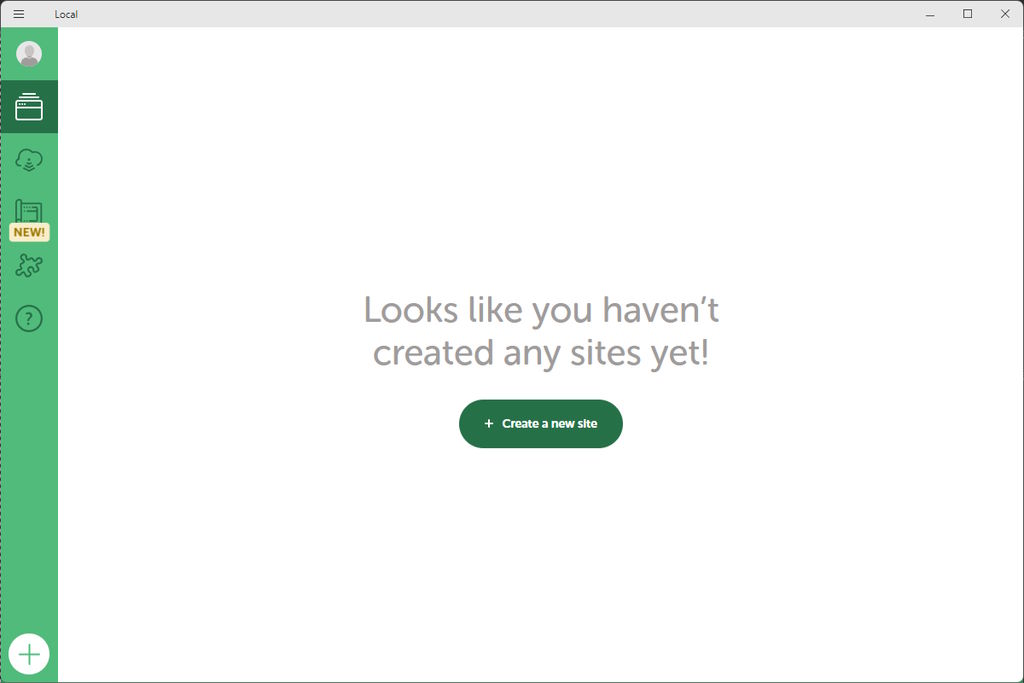
ここから WordPress サイトを Local で構築してみる。「Create a new site」を押して新しいサイトを作ろう。

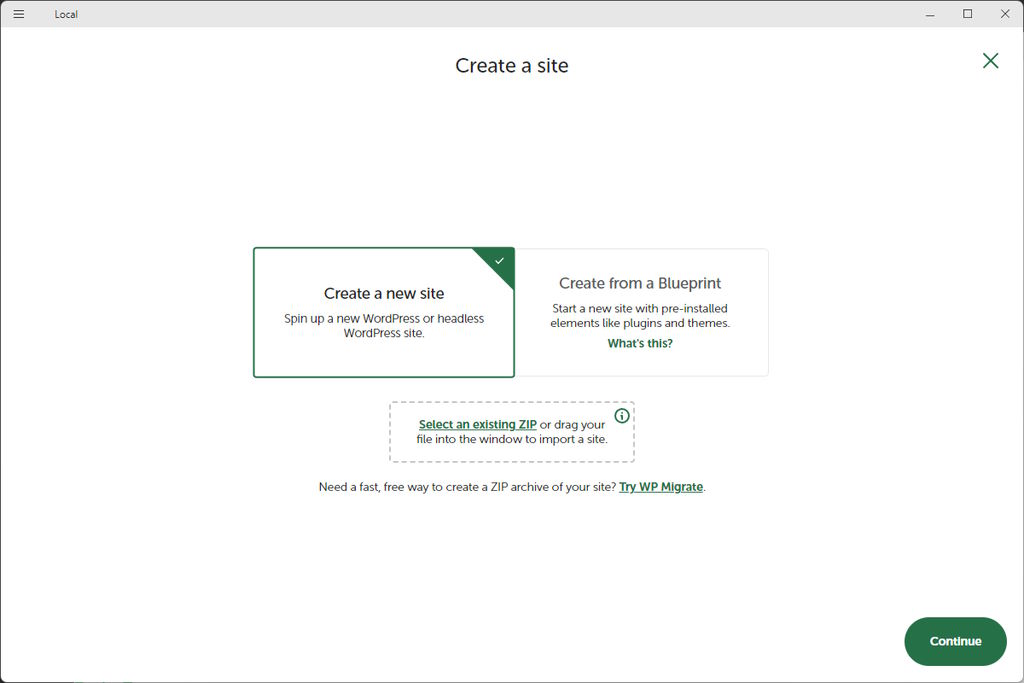
完全に新規の WordPress サイトを作成するか、Blueprint を利用した WordPress を作成するかを選択できる。とりあえずデフォルトの新規 WordPress サイトを作成するので「Create a new site」を選択。

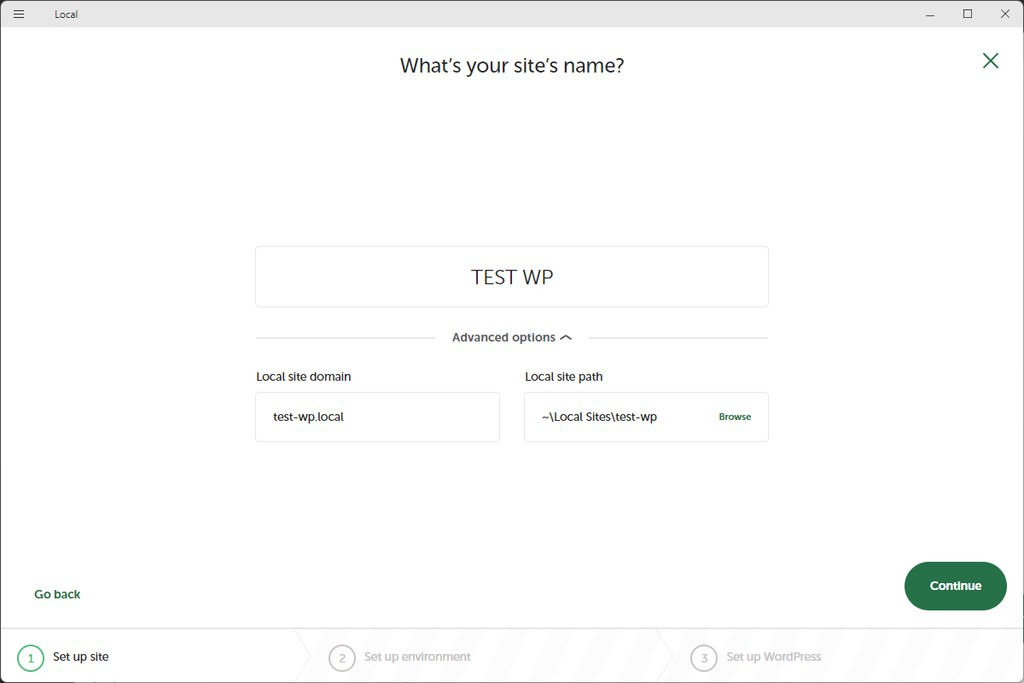
WordPress の情報を入力していく。サイトの名前とローカル環境で利用するドメイン及びパスを指定。

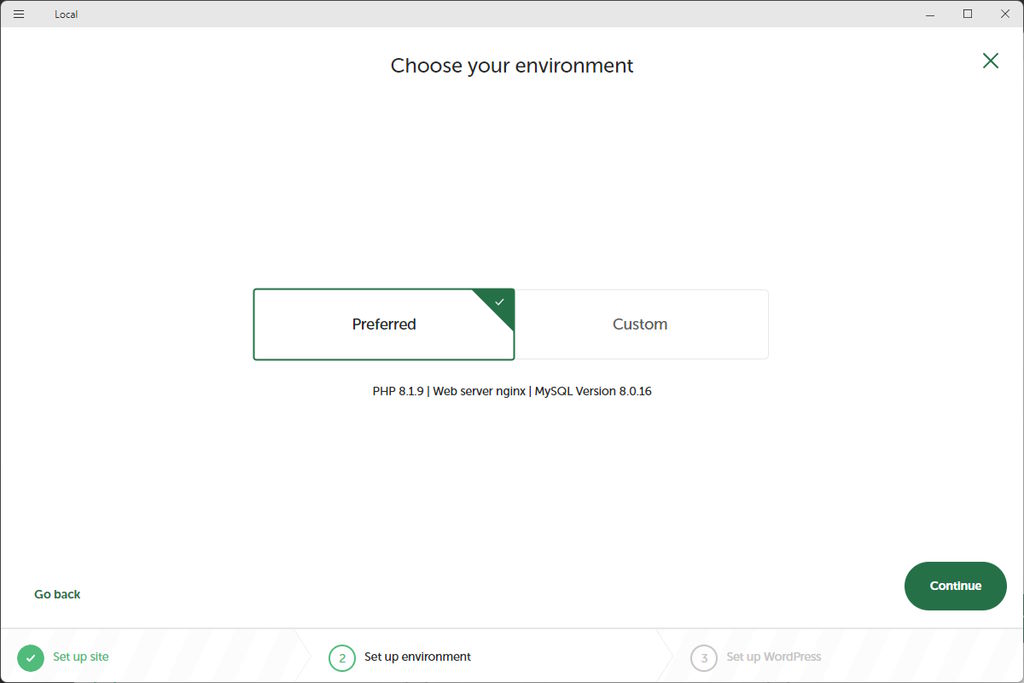
利用する環境を選択。通常は「Preferred」で問題ないが、公開予定のレンタルサーバーで PHP の指定がある場合などはバージョンを合わせておくと不具合が少ないかもしれない。

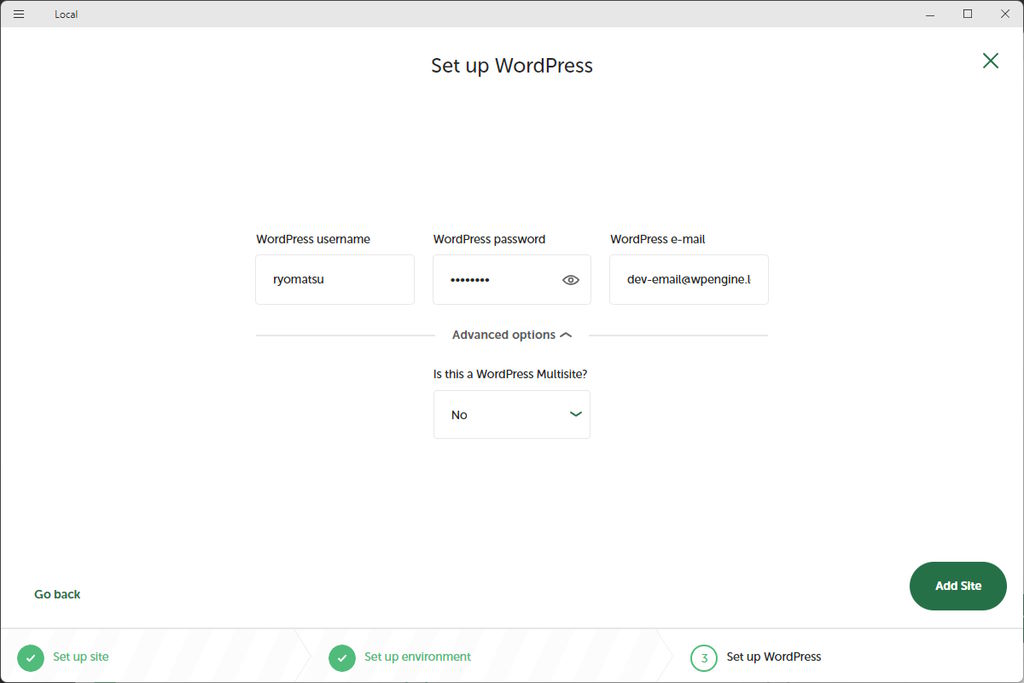
WordPress で利用するユーザーの情報を入力する。

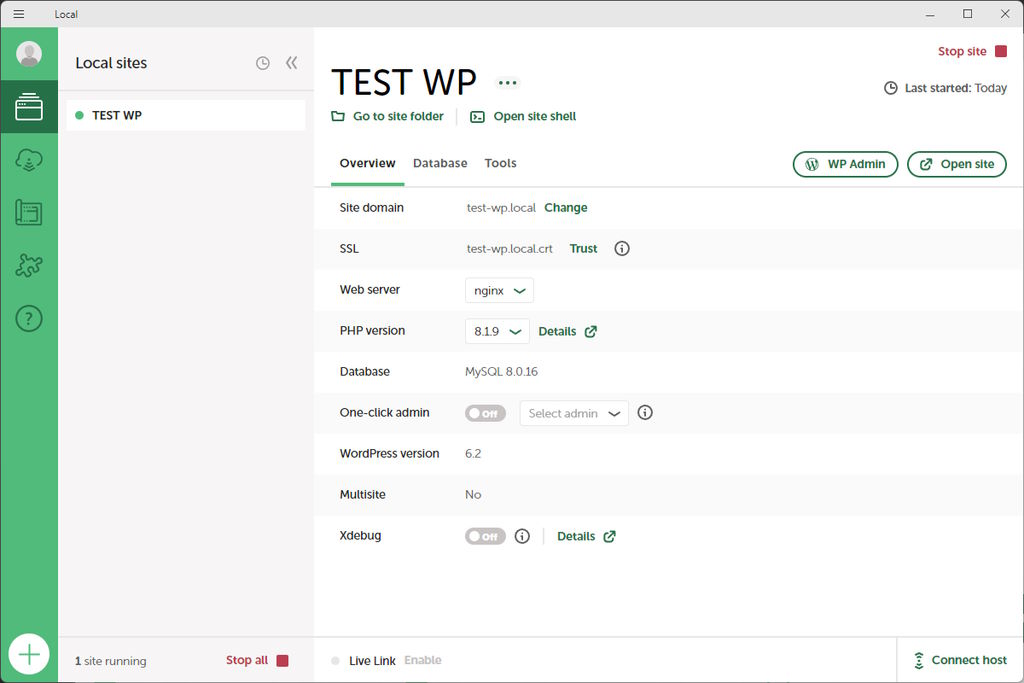
これで作成完了だ。「site domain」にある URL をブラウザで開いてアクセスできるか確認してみよう。

こんな感じでアクセスできる。

もちろんダッシュボードも。

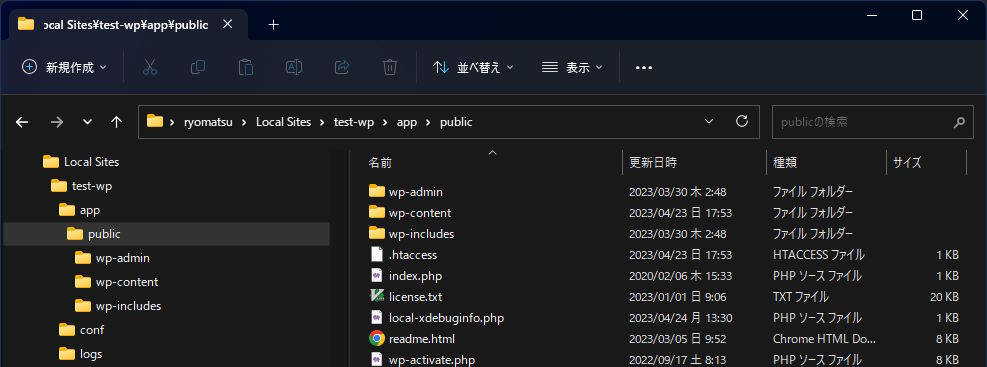
デフォルトでは C:\Users\ユーザー名\Local Sites\ 以下にフォルダが作成される。テーマやプラグイン開発の際にはこちらをエクスプローラーなどで開いて操作しよう。

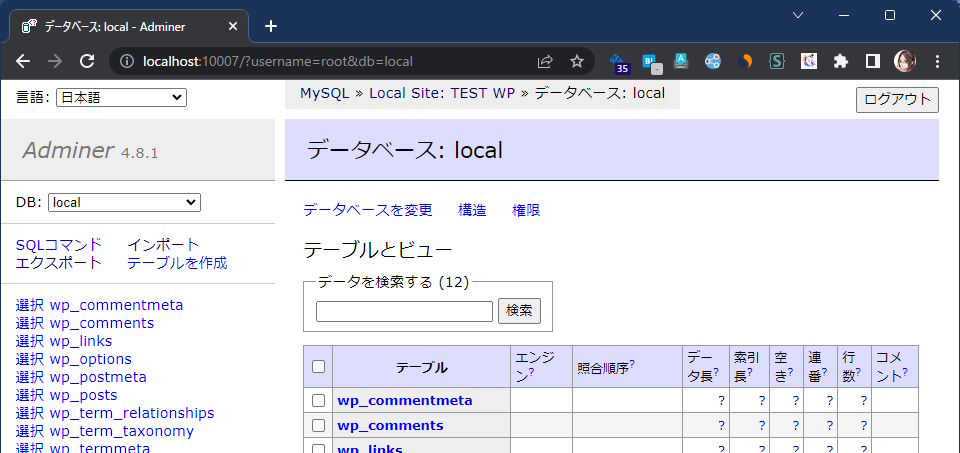
MySQL 管理プログラムの Adminer も利用できるので、データベース周りの操作も問題ない。
このように WordPress をローカル環境で簡単に動かすことができた。
開発環境の構築というとなにやら難しそうなイメージがあるが、Local を利用すれば難しい事抜きで手軽にできる。Wordpress サイトを構築する人・プラグインやテーマを開発する人であればインストールしておくと便利だ。


コメント