プログラムを書く際に気を付けたい事の一つにコーディング規約がある。空白をタブにするかスペースにするか、またはその数、カッコの位置、変数名の付け方など、ルールを設定しておくことでプログラムに統一感ができ見た目が良いだけでなく、それによりエラーが発生しうる箇所を多少なりとも見つけやすくすることができる。
コーディング規約で定められるものの一つに変数の命名規則がある。代表的なものは単語を「_(アンダーバー)」で繋げるスネークケースやひとまとめにして単語の先頭を大文字にするキャメルケースなどがある。プログラミング言語によってどちらを推奨するのかはわかれているが、とくに複数の言語がプロジェクト内に混在する場合にはこの命名規則を混同して変数名をつけてしまうこともある。自分も現在 Ruby on Rails + Vue.js のプロジェクトに入ってる事もあり、ruby の作法と TypeScript の書き方を混同してしまう事がある。
この変数名の規則を変更するのに一々タイピングするのは面倒だ。エディタに VSCode を利用しているのであれば、chagne-case という拡張機能を利用してみよう。
https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
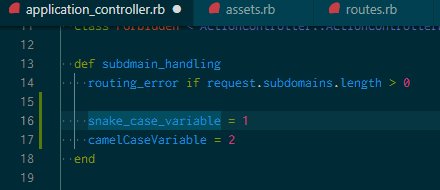
この拡張機能を利用すると、カーソルのある単語もしくは選択した変数名をスネークケースやキャメルけーそなどの他の命名規則に変換することができる。

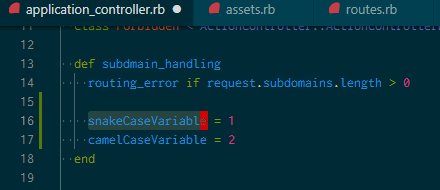
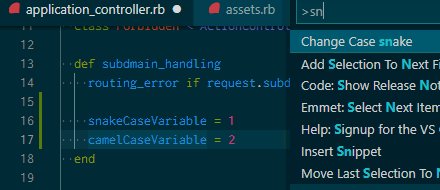
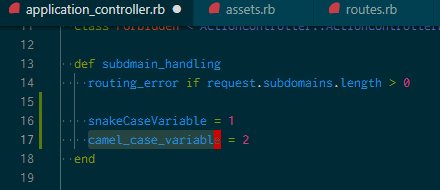
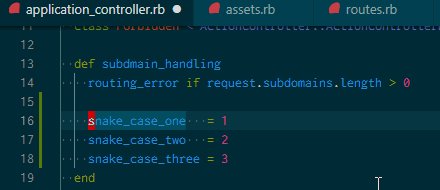
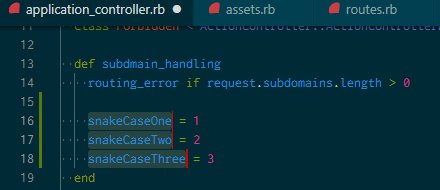
このように変換したい変数名にカーソルを置いた状態で Change Case コマンドを呼び出すことで変換できる。一々コマンドパレットを呼び出すのは面倒なので、ショートカットキーを設定しておくとより便利かもしれない。

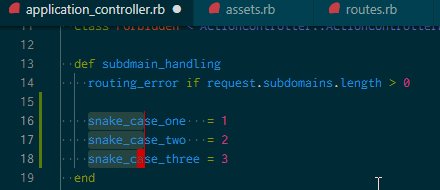
マルチカーソルで複数の変数を選択した状態でも問題なく変換できる。
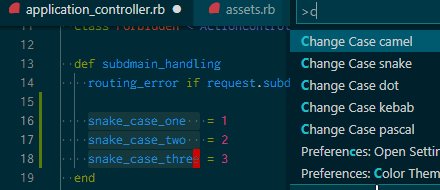
変換できる命名規則は多い。キャメルケースやスネークケースだけでなく、「-」で繋げるケバブ、「.」で繋げるドットなどの命名規則だけでなく、全ての文字を大文字/小文字に変換することもできる。
命名規則の変換は一つ一つは大した事なくても数が多いと結構面倒だ。VSCode を利用していて命名規則を変更する機会が多いのであれば入れておくと便利になるかもしれない。


コメント