ブログの記事を書く際、他の Web ページを参照して記述するような事があると思う。そういう場合は対象の Web ページにリンクを張るべきだが、毎回記事本文内に直接書いてしまうとブログ内で統一感を取りにくい。
WordPress を利用しているのであれば Source Affix というプラグインを利用する事で記事編集画面内に参照元リンクを追加する専用のフォームを追加し、どの記事でも同じように表示する事ができるようになる。

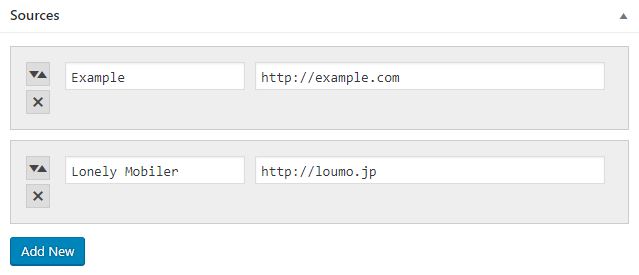
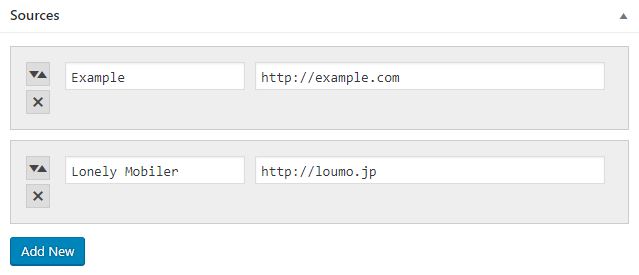
このプラグインをインストールし有効化すると記事編集画面の下部に以下のような Source を入力するフォームが表示されます。

ここに参照元のリンク URL とタイトルを入力することで記事に参照元リンクを表示する事ができます。参照元のリンクは複数入力する事が可能ですし、並び替えを行う事もできます。

表示は標準状態ではシンプルな感じです。特に CSS を編集するような設定も見当たらない為、見た目をカスタマイズしたい場合は各自テーマファイルなどを編集する必要がありそうです。
設定欄では Post/Page でそれぞれプラグインを有効にするか、"Source:" の表記の変更、リンク先を新規ウインドウで開くか、といった項目を指定可能です。
こういうリンクは記事内に直接書いてしまう事が多いですが、プラグイン任せにすると管理が楽になりますね。
Sponsored Link



コメント