Rails で作成している Web サイトにパンくずリストを表示したくなったのでやってみた。使ったのは breadcrumbs_on_rails というやつ。
weppos/breadcrumbs_on_rails · GitHub
コントローラとそのメソッドにパンくずリストとして表示したい文言を記述していくタイプの gem です。
breadcrumbs_on_rails のインストール
Gemfile に以下のように記述し、bundle install とかしましょう。
gem "breadcrumbs_on_rails"
breadcrumbs_on_rails の使い方
コントローラにパンくずとして表示したい文言と URL を指定、ビューの HTML で表示したい箇所を指定するだけです。
コントローラには以下のように指定します。
class MyController
add_breadcrumb AppName::Application::config::title, :root_path
add_breadcrumb "hoge", :hoge_path
def index
add_breadcrumb "index", index_path
end
def fuga
# URL を指定しなければリンクにならない
add_breadcrumb "fuga"
end
end
ビューの HTML には以下のように指定する。
<%= render_breadcrumbs %>
デフォルトでは以下のような見た目及び HTML を生成する。
区切り文字を指定する場合には以下のように指定する。
<%= render_breadcrumbs :separator => ' / ' %>
タグを指定するには以下のように指定する
<ol class="breadcrumb">
<%= render_breadcrumbs :tag => :li, :separator => "" %>
</ol>
bootstrap 及び microdata を使用したパンくずリストの HTML を生成する
僕が今開発している Web サイトは HTML に Bootstrap を使用している為、そのデザインを適用したい。ついでにパンくずリストを出力するなら microdata を利用したマークアップを行いたい。
breadcrumbs_on_rails であれば Custom Builder を利用する事で対応できる。Custom Builder の使い方は以下のブログ記事に記述があった。同じようにやればできるはず。
Railsでパンくずリストを作るなら、breadcrumbs_on_railsがオススメ - nishio-dens's diary
lib/custom_breadcrumbs_builder.rb を作成、以下のように記述する。
class CustomBreadcrumbsBuilder < BreadcrumbsOnRails::Breadcrumbs::Builder
def render
@context.render "/shared/breadcrumbs", elements: @elements
end
end
次に、app/views/shared/_breadcrumbs.html.erb を作成、以下のように記述する。
<% if elements.present? and elements.length > 1 %>
<ul class="breadcrumb" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<% elements[0..-2].each do |element| %>
<li>
<% if element.path.present? %>
<a itemprop="url" href="<%= element.path %>"><span itemprop="title"><%= element.name %></span></a>
<% else %>
<span itemprop="title"><%= element.name %></span>
<% end %>
</li>
<% end %>
<li><span itemprop="title"><%= elements.last.name %></span></li>
</ul>
<% end %>
microdata の利用とパンくずリストを表示しない条件を追加した為に、参考にした上記ブログ記事とは若干異なっている。
最後に、パンくずリストを出力する際の記述を以下のように変更する。
<%= render_breadcrumbs builder: ::CustomBreadcrumbsBuilder %>
こうする事で Bootstrap と microdata に対応したパンくずリストを生成する事ができる。
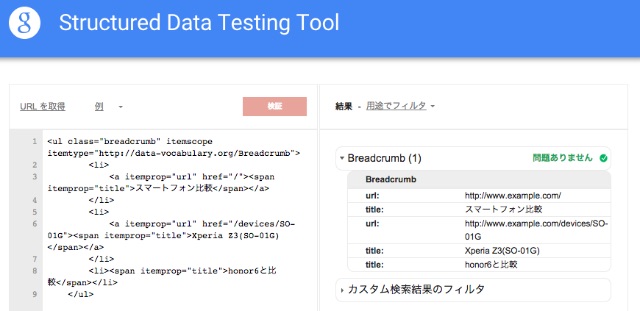
Google Developers にある Structured Data Testing Tool で生成された HTML が正しいのかを確認できる。
Structured Data Testing Tool | Google Developers
ばっちしですね。







コメント
[…] Rails で breadcrumbs_on_rails を使ってパンくずリストを表示する […]