スタイルシート記述時に色を16進数などで指定する事はよくある事だと思う。しかしただの文字列ではどのような色なのかがとてもわかりにくい。
atom であれば pigments というプラグインを利用する事で色指定時にその色を表示する事で何を指定しているのかがわかりやすくなる。
https://atom.io/packages/pigments
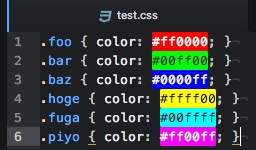
このプラグインを入れると CSS などで色を記述してある箇所でその色が表示されるようになる。
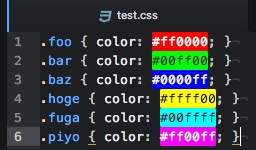
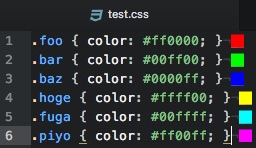
標準であれば文字列の背景色が変化するが、枠線や下線、ドット表示などもできる。
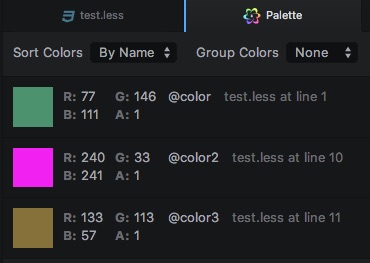
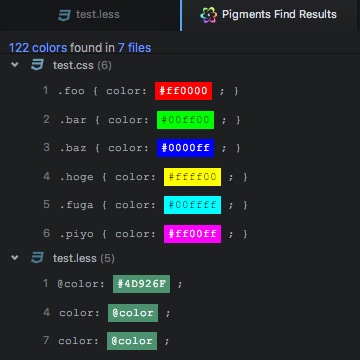
単にソースコード上の色をわかりやすくするだけでなく、プロジェクト内で使用している色の一覧を表示する事もできる。
shift + command + p でコマンドパレットを表示し、pigments: show palette を実行すると less や sass などで定義してある色の一覧を表示できます。
並び替えたりグルーピングしたり、重複した箇所をマージしたりできる。
ただこの palette, CSS 内に記述してある色は表示してくれない。CSS ファイルで使っている色を確認するには pigments: find colors コマンドを使おう。
とくにフロントエンドを扱う人には良さそうだ。
Sponsored Link







コメント