自分の作成した Web サイトが視覚障害者の人にどのように見られているのかを考えた事はあるだろうか。視覚障害者といっても全盲や弱視、色覚異常と様々な種類があり、色覚異常の中でも赤と緑の区別がつきにくい場合や色の判別が全くできないという人も稀にだが存在する。
Web サイトを作る際にはこういった障害を持つ人でも利用しやすいように作るべきだ。Google Chrome を利用しているのであれば ChromeLens という拡張機能を利用する事で健常者が視覚障害者の視覚をシミュレートし、アクセシビリティをチェックする事ができる。

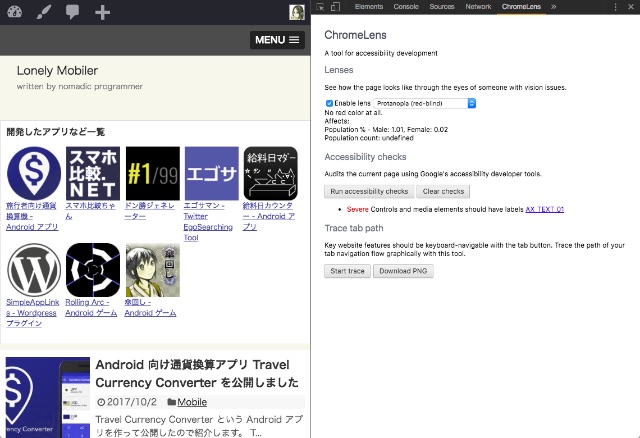
この拡張機能を導入すると開発者ツールに ChromeLens のタブが追加され、視覚障害や色覚異常の見えかたを確認する事ができる。

例えば赤色が見えない protanopia(red-blind) を選択するとこのように赤色がなくなって表示される。他にも全く目が見えない Full blindness やぼやけて見える Partial blindness, 色が全くわからない Achromatopsia RGB-Blind などがある。
その下にはアクセシビリティのチェックを行うツールもある。

このページで試した所、ラベルをつけろと怒られてしまった。
一番下にはタブ移動した際の移動をトレースする機能がある。全盲の場合は Tab を利用した操作をするのでどのような順番で移動するのかを確認したほうが良いという事らしい。

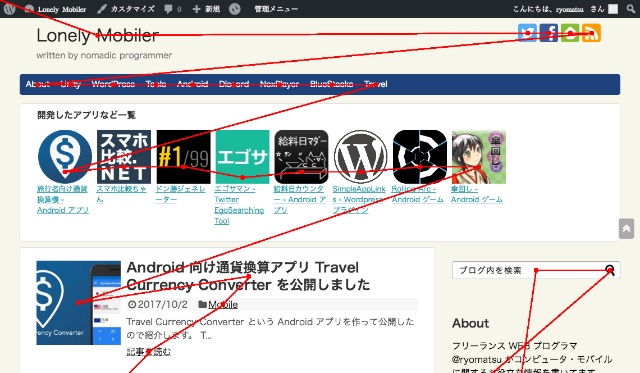
例えばこのブログで行うと、このように赤線で左上から右下へ順々に移動している。
Web サイトを作成する際にはアクセシビリティにも力をいれておきたいところだ。Web 開発者であれば入れておくと良いかもしれない。
Sponsored Link


コメント