React Native で利用できる UI コンポーネントライブラリの1つに NativeBase というものがある。
以下のように npm でパッケージのインストールを行い、テーマを利用する為にドキュメントにあるように node コマンドを実行した。
$ npm install native-base --save
$ react-native link
$ node node_modules/native-base/ejectTheme.js
https://docs.nativebase.io/Customize.html#Customize
その後以下のような感じにサンプルコードを App.js に入力して
import React, { Component } from 'react';
import { Container, Content, Button, Text, StyleProvider } from 'native-base';
import getTheme from './native-base-theme/components';
import material from './native-base-theme/variables/material';
export default class App extends Component {
render() {
return (
<StyleProvider style={getTheme(material)}>
<Container style={{alignItems:'center'}}>
<Button style={{alignSelf:'center'}}>
<Text>Button</Text>
</Button>
</Container>
</StyleProvider>
);
}
}
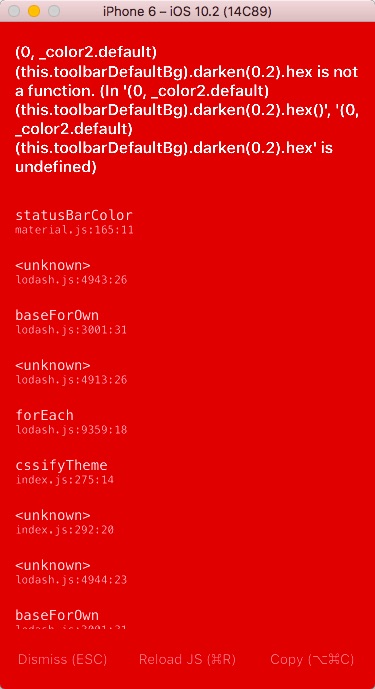
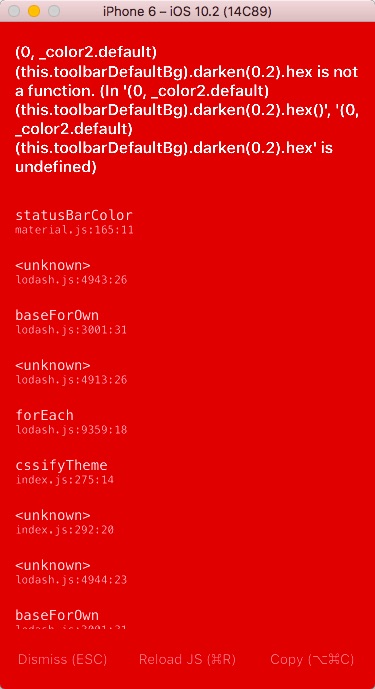
npm run ios としたところ、以下のようにエラーメッセージが表示された。

"hex is not a function" とあるようにどうやら hex 関数が無いらしい。
この場合の対処法だが、エラーの発生した material.js 内にある hex 関数を hexString へ置換したら動いた。

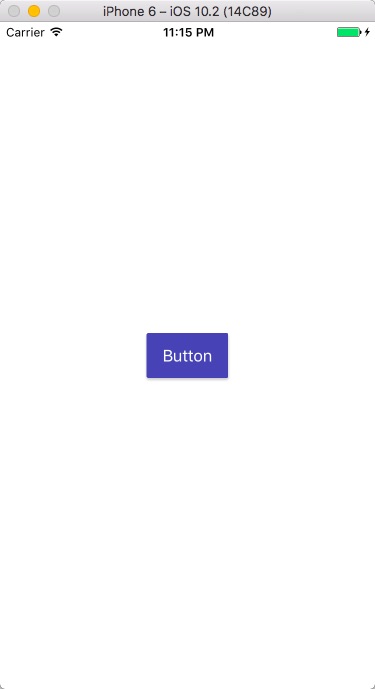
ボタンしか配置してないけど多分きっとこれはマテリアルデザインだ。
-- 2018-01-27 追記
コード間違っていたので修正



コメント
Buttonタグが閉じられていません。
13行目のはにして、
2行目のimport にButtonを追加する必要があるかと思います。
ご指摘ありがとうございます。修正を行いました。