Web アプリ/サイトを作成する上で注意しなければいけない事の一つに HTML/CSS が正確に記述されているか、があります。
HTML 内に文法のミスが無いか、必要な情報が欠けていないか、アクセシビリティ的に問題が無いか、といった要素をチェックする事で人にもクローラーにも読みやすい Web ページを作成できるようになります。
HTML/CSS のバリデーションチェックを行うものには Web アプリケーションを中心に様々な物があります。もし Atom で現在開いているファイルに対してチェックを行いたい、という場合には Atom のパッケージにある w3c-validation を利用してみると良いでしょう。
https://atom.io/packages/w3c-validation
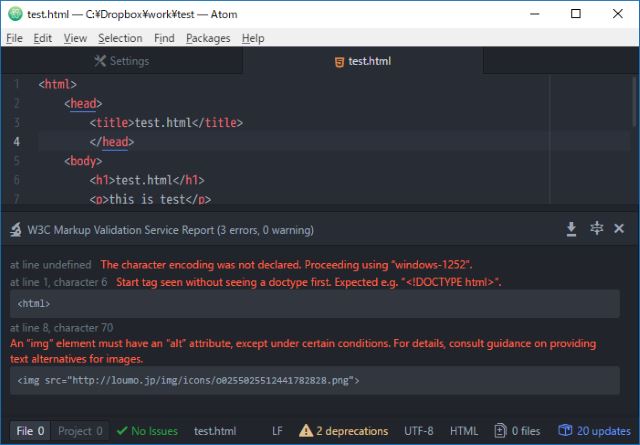
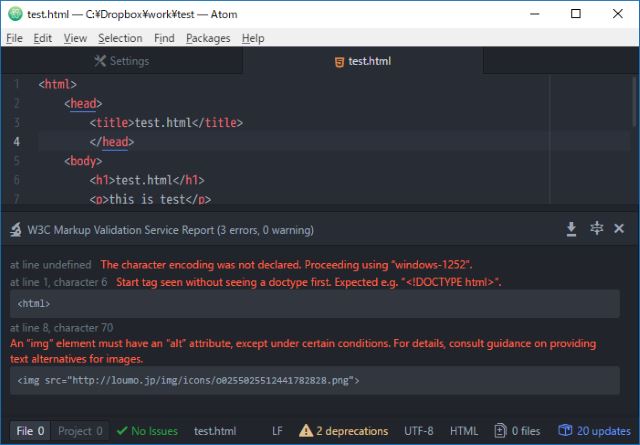
このパッケージを入れると w3c validation: validate コマンドが利用できるようになります。試しに適当に書いた HTML に対してバリデートを行ってみました。

このような感じに、画面下部にバリデート結果のパネルが表示され、HTML のどこがいけないのかを表示してくれます。この例ですと「文字コードが宣言されていない」「doctype が無い」「img タグに alt 属性が無い」の3点がエラーとして表示されていますね。

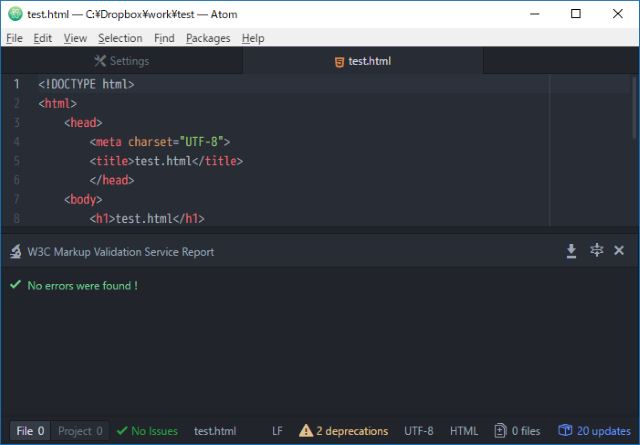
上記三箇所を修正したところ「No errors were found!」と表示され、エラーが無い事がわかります。このパネルを開いた状態であればファイルを保存する都度自動的にバリデーションチェックが動く為、一々コマンドを実行する必要が無く便利です。
より正しい HTML を書きたい、という場合にはこういったツールでチェックしてみると良いですね。
Sponsored Link



コメント