ソフトウェアの開発を複数人で進める際に決める事の1つにコーディング規約があります。とくにタブの種類やインデントのサイズ、改行コードに文字コードといったものは先に決めておかないと後で大変になります。
しかしそれらを設定するのは地味に面倒くさい。メンバーによって利用するエディタは Vim や Emacs、Atom とバラバラになるし、プロジェクトを複数持っているとそれぞれに対して設定を行う必要があります。
そういった問題を解決するものに EditorConfig があります。エディターの設定を書いた .editorconfig ファイルをプロジェクト内に置き、それを読み込む事で設定を共通化しようというものです。
Atom でも同名のパッケージを導入する事で EditorConfig を使用できるようになります。
https://atom.io/packages/editorconfig
このプラグインを有効化していればプロジェクト内の .editorconfig ファイルを自動的に読み込み、ファイルの内容に沿ってエディタの設定を調節してくれます。

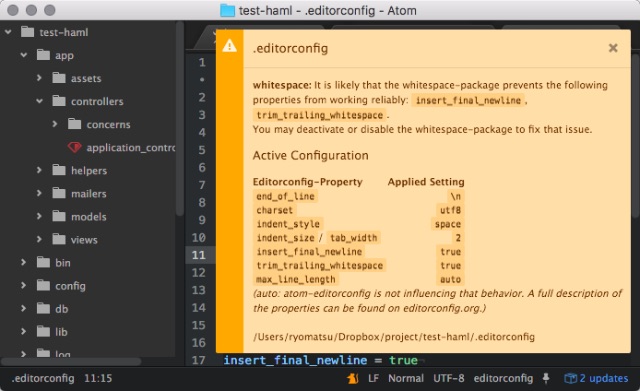
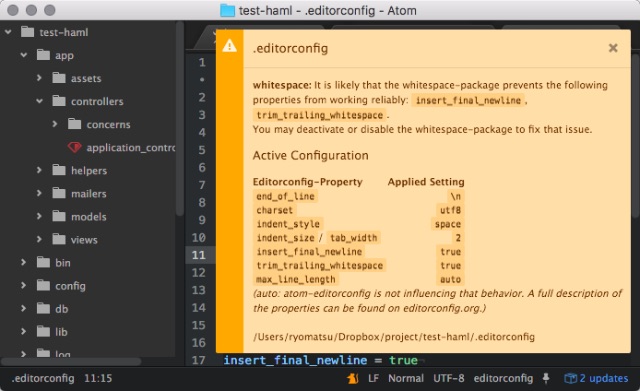
ステータスバーのオレンジ色のネズミのようなアイコンをクリックするとこのように現在の設定値を表示できます。
.editorconfig の書き方は以下のような感じ。利用するプロパティさえわかれば難しい事はないと思います。
root = true
[*]
# Change these settings to your own preference
indent_style = tab
indent_size = 4
# We recommend you to keep these unchanged
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
Atom の EditorConfig がサポートしているプロパティは以下の8種類です。
| root | ルートディレクトリを参照するかどうか |
|---|---|
| indent_style tab | もしくは space |
| indent_size/tab_width | インデントのサイズを整数値で |
| charset | latin1, utf-8, utf-16be, utf-16le |
| end_of_line | lf もしくは crlf |
| trim_trailing_whitespace | 行末の空白を削除するかどうか true もしくは false |
| insert_final_newline | 最終行を追加するか true もしくは false |
| max_line_length | 一行の長さの最大値 |
プロパティは以下のような感じで拡張子やファイルタイプ、ディレクトリ毎に指定も可能です。
[*.rb]
indent_style = space
indent_size = 2
[lib/**.js]
indent_style = tab
indent_size = 4
今回は Atom でしたが他のエディタでも利用できるので複数人で動かしているプロジェクトで導入すると便利に使えそうです。



コメント