
Electron で作られた JavaScript で拡張可能な HyperTerm が公開されていたので紹介しましょう。今のところ OS X 版のみですが Electron ですし Windows や Linux 版も時期に公開されるでしょう。
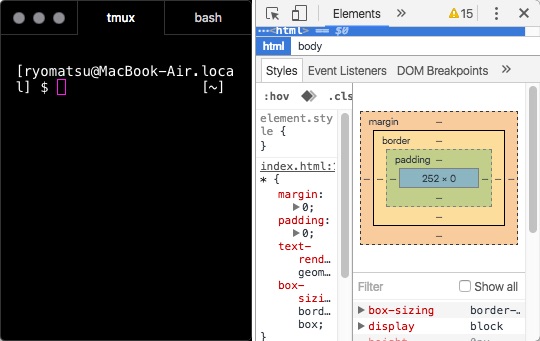
Electron なので command-option-i を押すとインスペクタが表示されます。

設定は ~/.hyperterm.js に記述します。拡張子の通り JavaScript です。
module.exports = {
config: {
fontSize: 12,
fontFamily: 'Menlo, "DejaVu Sans Mono", "Lucida Console", monospace',
cursorColor: '#F81CE5',
foregroundColor: '#fff',
backgroundColor: '#000',
borderColor: '#333',
css: '',
termCSS: '',
padding: '12px 14px',
colors: [
'#000000',
'#FF0000',
//
]
},
/*...*/
};
フォントやそのサイズ、色なんかはここで指定可能ですし、独自の CSS を記述する事で自由に外観を変更可能です。
プラグインも .hyperterm.js に記述する事で有効化できます。
module.exports = {
/*...*/
plugins: [
"hyperpower",
]
};
プラグイン名を書いたらターミナルを Command + R すると読み込まれます。
現状では日本語 IME が使えないっぽいので日本人的には使いづらいかもしれませんが、カスタマイズ製の高いターミナルは需要がありそうですね。



コメント