WordPress では出力される HTML や CSS, JavaScript などは基本的にはテーマにより決定される。自分でそれらを編集しようとしたらまずテーマファイルをいじる事を考えるだろう。ところがテーマ上のファイルを自分で編集してしまうと後々そのテーマにアップデートが来た場合にこまる事になる。そのままアップデートしてしまえば自分で変更した点が全て消えてしまうし、アップデートをしないのであれば新機能が使えなかったり、セキュリティ上の懸念もある。
テーマをいじらずに HTML を編集する際は小テーマや自作のプラグインなどで対応するのが良い手ではあるが編集したい箇所が head タグ内や HTML 内最後尾あたりであれば Insert Headers and Footers というプラグインを利用するのも手だろう。

このプラグインを利用すると、出力する HTML 内の Head タグ内及び HTML ファイル下部へ好きな文字列を挿入する事ができるようになる。もちろん HTML に CSS, JavaScript などを利用する事ができる。
Insert Headers and Footers のインストール
WordPress 公式に登録されているので、管理画面のプラグイン新規追加画面より "Insert Headers and Footers" で検索、でてきたものをインストール、有効化しましょう。
もしくは上記ページよりファイルをダウンロードし scp などでアップロード、管理画面なので有効化しましょう。
Insert Headers and Footers の使い方
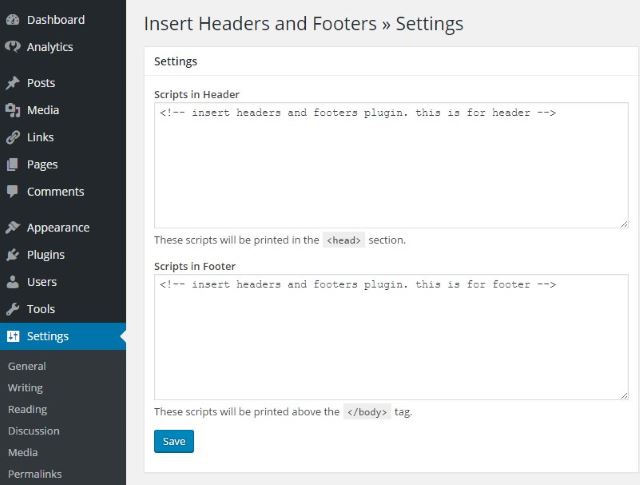
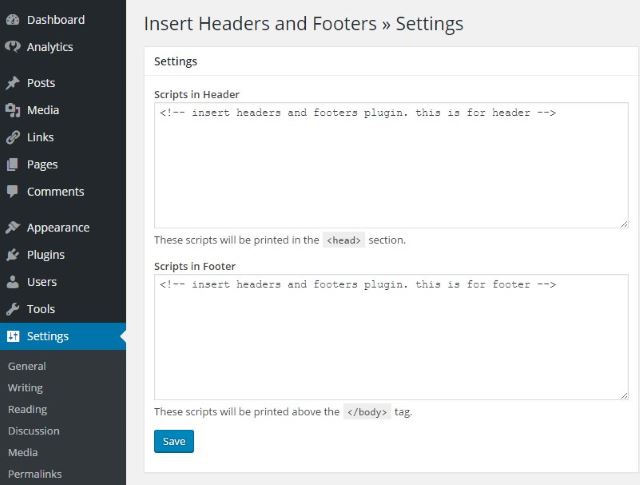
このプラグインが有効化されていれば管理画面の設定メニューよりヘッダー及びフッター部へ挿入したいものを編集する画面を開く事ができます。

入力した内容は Header であれば <head> タグ内に、Footer であれば </body> タグの直前に挿入されます。もちろん他のプラグインなどとの兼ね合いもあるので必ず直前、というわけではないようですが。
用途にもよりますが、テーマをいじったり新たにプラグインや子テーマを作成する手間が省けますね。



コメント