Web サイトなどに画像をアップロードする際にはその重さに気をつける必要がある。巨大なファイルは読み込みに時間がかかり UX の低下につながる。
画像を圧縮するアプリは沢山あるが、Google Chrome Labs がリリースした Squoosh は Web ブラウザのみで利用でき対応フォーマットも多いため使いやすいかもしれない。
Web アプリなので上記リンクからページを開くだけで利用可能だ。

ページにアクセスしたら圧縮したい画像をウインドウにドラッグしよう。

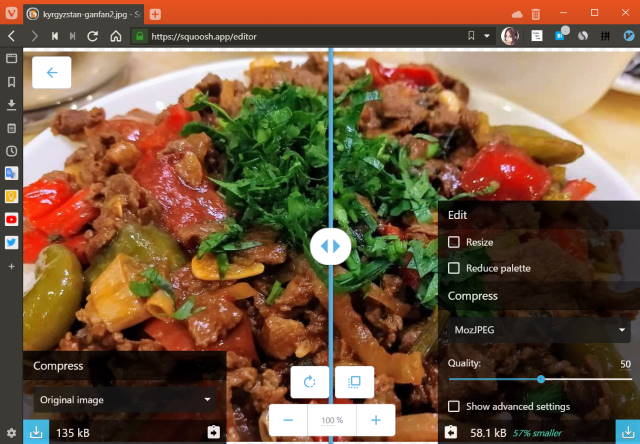
そうするとこのような画面となる。この画面では画像の圧縮やフォーマットの変更、リサイズなどを行える。圧縮の結果は中央にあるスライダーにより結果を確認できるので、クオリティを極力落とさずに圧縮を行う事ができる。
対応フォーマットは JPG, PNG, WebP の3種類。比較的新しい画像フォーマットである WebP にもしっかり対応しているのが Google らしいといったところか。

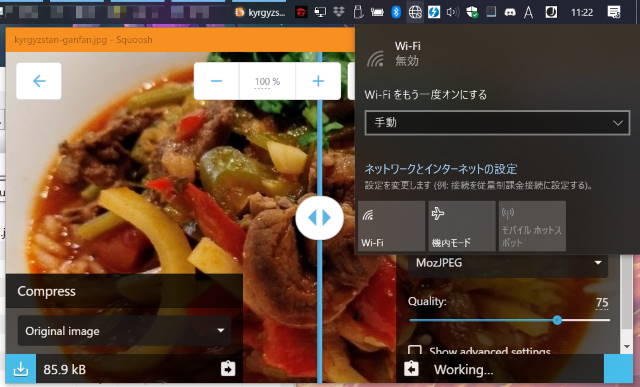
動作は全て JavaScript で動いているため、オフラインでの動作も可能だ。このように Wi-Fi を無効化してインターネットに接続できない状態であっても圧縮できる。

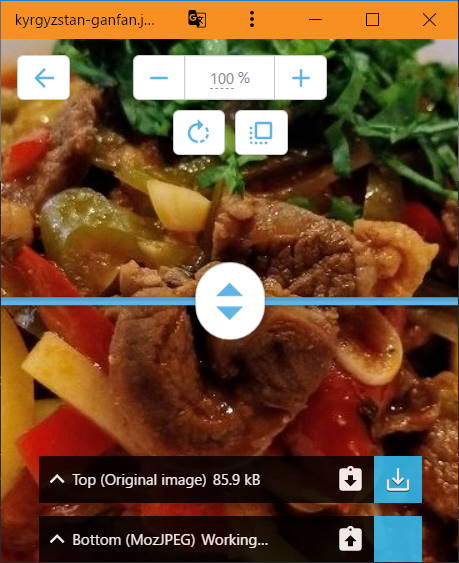
レスポンシブにも対応しており、画面の横幅の狭いスマートフォンでも圧縮が可能となっている。
また、Squoosh はオープンソースで開発されているため、ソースコードも公開されている。
今のところ、一括での圧縮には対応していないようだが、一つ一つじっくりと編集したい場合には便利なアプリだと思う。ブックマークにいれておくとそのうち役に立つかもしれない。
Sponsored Link


コメント