WordPress の記事や固定ページにタブ型の UI を作成したいと思った事は無いだろうか。通常のブログだとあまり無いかもしれないが、そうでない Web サイトであればタブを用いて見た目をスッキリさせたい事もあるだろう。
WordPress でタブを利用するのであれば Tabby Responsive Tabs というプラグインを利用すると簡単にタブ型のナビゲーションを実装できる。

このプラグインを利用するとショートコードを用いて記事や固定ページ内等にタブを実装する事ができる。
ショートコードは以下ような感じに、タブ毎に tabby ショートコードを書き、タブを終了させる際に tabbyending ショートコードを書く。
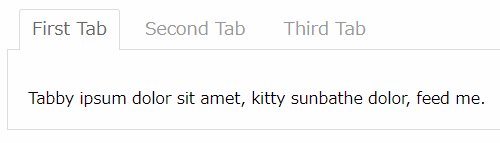
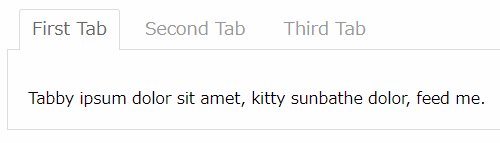
[tabby title="First Tab" open="yes"]
Tabby ipsum dolor sit amet, kitty sunbathe dolor, feed me.
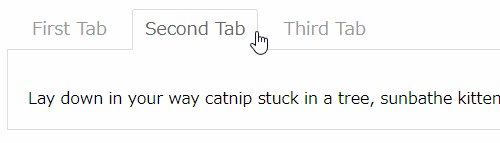
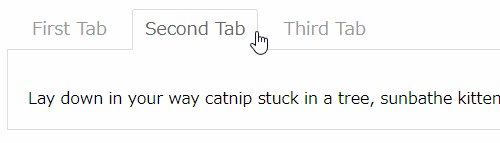
[tabby title="Second Tab"]
Lay down in your way catnip stuck in a tree, sunbathe kittens.
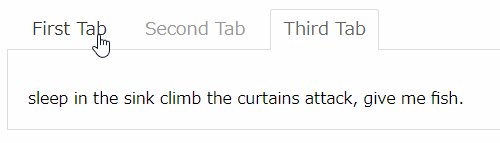
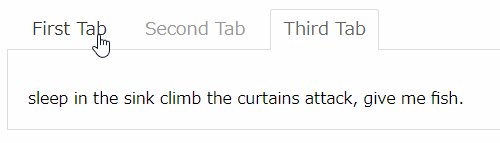
[tabby title="Third Tab"]
sleep in the sink climb the curtains attack, give me fish.
[tabbyending]
そうすると以下のような感じのタブが表示される。

レスポンシブ対応な為、ブラウザの横幅が一定以下になるとタブではなくアコーディオンメニューのような表示になる。スマートフォンではこちらのほうが見やすくなるだろう。

これ単体で利用しても良いが、アドオンプラグインを導入する事でより高機能なタブを作成する事ができる。が、有料のようだ。
http://cubecolour.co.uk/tabby-responsive-tabs-customiser/
http://cubecolour.co.uk/downloads/tabby-link-to-tab/
WordPress 内にタブを導入したくなったのであれば試してみると良いだろう。



コメント