Web サイトを作成しているとページ内リンクを使う機会はあると思う。通常は a タグの src 内に # を使用してジャンプさせるだろう。しかしただリンクを設定しただけではページ内リンクなのに通常のリンクのように画面遷移し味気ない。
Page scroll to id というプラグインを利用すればページ内リンクをクリック時に該当箇所までスクロールし、ページ内リンクである事がわかりやすく、また見た目も良くなる。

このプラグインの公式ページ内にデモ用のページがある。動きを確認したい場合には良いだろう。
Page Scroll to id - jQuery plugin demo
Page Scroll to id - jQuery plugin demo
Page Scroll to id - jQuery plugin demo
Page scroll to id のインストール
WordPress 公式に登録されているので管理画面のプラグイン新規追加画面で "Page scroll to id" と検索し、出てきたものをインストール、有効化と進めましょう。
もしくは上記よりファイルをダウンロードし、scp や管理画面上からアップロード、有効化しましょう。
Page scroll to id の使い方
Page scroll to id の使い方だが、a タグに rel="m_PageScroll2id" をつけるだけでページ内リンクでプラグインによりスクロールするようになる。例えば以下のように記述する。
<a href="#testid1" rel="m_PageScroll2id">testid1</a>
<a href="#testid2" rel="m_PageScroll2id">testid2</a>
<div id="testid1">testid1</div>
<div id="testid2">testid2</div>
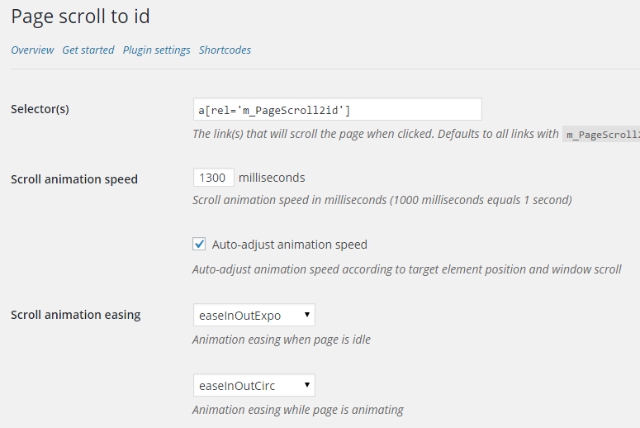
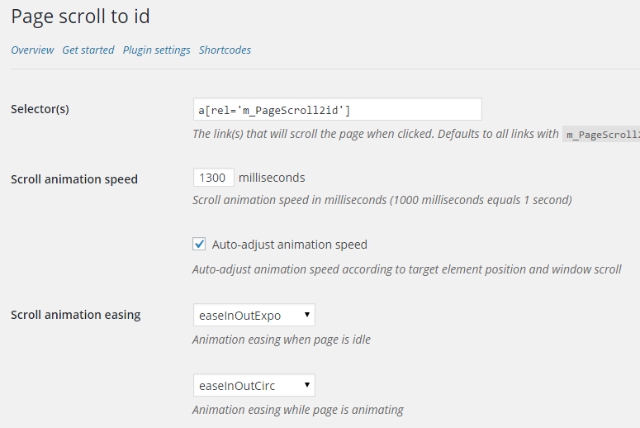
もちろんこの文字列は設定より変更できる。
設定項目はソレ以外にもスクロール速度やスクロールアニメーションの指定、ページレイアウト、offset値なども指定できる。




コメント