ブログなどに書く際、h1,h2 といったタグを使用して段落を分ける事が多い。長文であったらそれにくわえて目次を付けたくなるが自分で作るのは面倒臭い。
WordPress では Table of Contents Plus というプラグインを使用すると見出しタグを使用して自動的に目次を作る事ができます。
WordPress › Table of Contents Plus « WordPress Plugins
Table of Contents Plus のインストール
管理画面よりプラグインの新規追加で Table of Contents Plus で検索し、出てきたプラグインをインストール -> 有効化 とすすめていきましょう。
もしくは上記 URL よりファイルをダウンロードし、plugins ディレクトリへアップロードし、管理画面より有効化しましょう。
Table of Contents Plus の使い方
有効化時点では固定ページでのみ適用となってます。これは設定から変更できますがとりあえずページを作ってみます。
以下のように記述すると、ページを表示した時に勝手に目次として纏めてくれます。
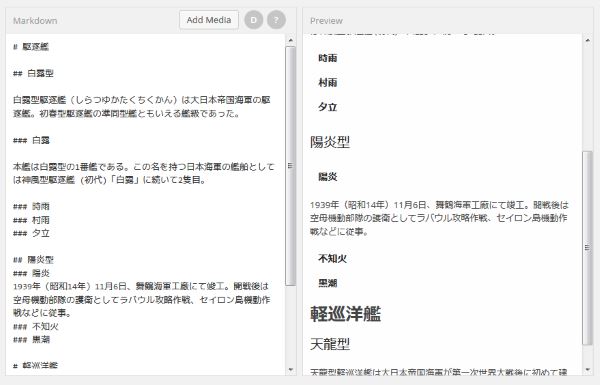
マークダウン形式なので "#" 記号が見出しタグとなります。HTML であれば <h1> <h2> といったタグを見出しに使用しましょう。
このように記述すると・・・
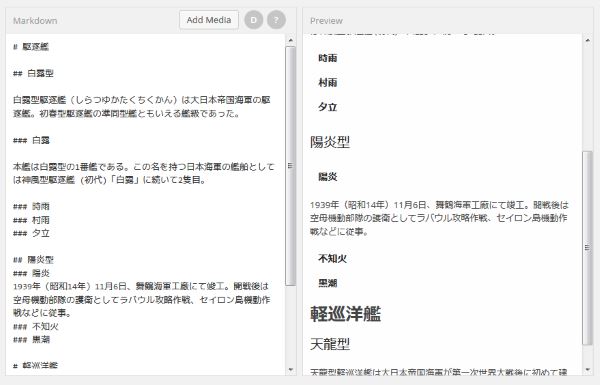
こんな感じで目次が作成されます。
Table of Contents Plus の設定
以下の項目が設定可能です。日本語化はされてないようですね、訳してみます。
- 目次の位置(先頭, 最初の段落の後, 上, 下の4種類から)
- 目次を作成する見出しの数
- 目次を自動生成する投稿タイプ(個別ページと投稿)
- 目次のヘッダーテキスト
- 目次をクリックで表示/非表示するか、その際の表示する文字の指定
- 階層を表示するか
- リストに番号を表示するか
- スムーズスクロールエフェクトを有効にするか
- 見た目の設定
- 横幅
- 表示場所(左右の指定)
- 文字のサイズ
- テーマ(灰色,水色,白,黒,透明,カスタムの6種類)
- 高度な設定
- アンカーに小文字を使用
- アンカーにハイフンをアンダースコアの変わりに使用
- 適切なアイテムをホームページに表示(ナンダコレ?)
- このプラグインのCSSファイルの読み込みを止める
- 利用する見出しタグ
- 文字列による無視する見出しの指定
- 厳密なpathの使用
- デフォルトのアンカー接頭詞
サイトマップの作成
ついでにこのプラグインではサイトマップを作成する事も出来ます。
表示したい箇所に [ sitemap ] と記述すると自動で生成されます。他のサイトマッププラグインと比べると簡易的ですが使用用途によっては良いかも。
Sponsored Link





コメント