
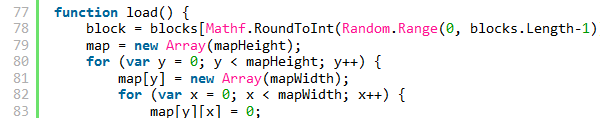
今まで Unityscript を SyntaxHighligher Evolved で表示する時は JavaScript を指定してたんですけど、微妙に違うなーって思ったので UnityScript 用の SyntaxHighligher のファイルを読み込むように変更しました。
導入方法
今インストールしてある SyntaxHighligher Evolved を直接いじるとアップデートしたときに全部消えてしまうので、新たにプラグインを作成します。
プラグインを作成する
wp-contents/plugins 以下に syntaxhighlighter-user ディレクトリを作成し、その中に syntaxhighlighter-user.php ファイルを作成します。ファイル名はわかりやすければなんでもいいです。
そうしたら php ファイル内に以下のように記述します。
<?php /*
**************************************************************************
Plugin Name: SyntaxHighlighter Evolved User Brush
Plugin URI: http://loumo.jp
Version: 0.1
Description: Adding user brushes-
Author: Ryo Matsufuji
Author URI: http://loumo.jp
**************************************************************************/
add_action( 'init', 'syntaxhighlighter_user_regscript' );
add_filter( 'syntaxhighlighter_brushes', 'syntaxhighlighter_addlang' );
function syntaxhighlighter_user_regscript() {
wp_register_script( 'syntaxhighlighter-brush-unityscript', plugins_url('syntaxhighlighter-user/js/shBrushUnityScript.js'), array('syntaxhighligh ter-core'), '1.2.3' );
wp_register_script( 'syntaxhighlighter-brush-unitycsharp', plugins_url('syntaxhighlighter-user/js/shBrushUnityCSharp.js'), array('syntaxhighligh ter-core'), '1.2.3' );
}
function syntaxhighlighter_addlang( $brushes ) {
$brushes['unityscript'] = 'unityscript';
$brushes['unitycsharp'] = 'unitycsharp';
return $brushes;
}
参考:
Adding A New Brush (Language) | Viper007Bond.com
自分は UnityScript のみで C# は使ってないのですが一応両方対応しておきます。
php を書いたら次は UnityScript用の Brush ファイルをダウンロードしましょう。github の unity3d-jp / SyntaxHighlighter にあります。感謝!
僕はサーバにログインして作業してるので wget でダウンロードしてきました。Brush ファイルは上記コードで js/ を読み込むように書いたので js ディレクトリを作成しそこに保存します。
$ mkdir js
$ cd js
$ wget https://raw.github.com/unity3d-jp/SyntaxHighlighter/master/scripts/shBrushUnityCSharp.js
$ wget https://raw.github.com/unity3d-jp/SyntaxHighlighter/master/scripts/shBrushUnityScript.js
使い方
ファイルを保存できたらこのプラグインを WordPress にインストールします。他のプラグインと同じように wp-contents/plugins 内にディレクトリごとコピーするだけです。上記 php 内の冒頭にあるコメントの内容がプラグイン一覧に表示されます。
プラグインを有効にしたら、投稿画面で他の言語のように sourcecode language="unityscript" などと指定したら色がつくはずです。



コメント