先々月ぐらいに iPhone, Android で話題になった FlappyBird をさくっと Unity で作成してみたので制作方法を簡単に文章にしてみます。実制作時間は2時間ぐらいです。実際には艦これやりながらやってたのでもっと・・・
作成したものは以下の URL から見れます。似たようなものを動かす事だけを考えて作成したので難易度は適当です。
それではさっそく作っていきましょう。
FLappyBird もどきを作成する
今回作成する FlappyBird もどきの仕様を簡単に確認しましょう。
- 画面は 240 * 360 の縦, Web Player で動かす。
- プレイヤーは鳥、タップするとちょっと浮く。それ以外の操作は無し。
- プレイヤーはどこにぶつかってもゲームオーバー
- マップは地面と上下から生えた障害物のみで生成
- マップは自動でスクロールする
- 障害物を超える都度スコアを加算
- 死んだら最初からやり直し
こんな感じでしょう。シンプルで良いです。
プロジェクトの作成
まずはプロジェクトを作成しましょう。
Unity を起動し、File -> New Project を選択し、Project Wizard のウインドウを出します。
Create New Project である事を確認し、プロジェクトの保存先とデフォルトを 2D にしておきましょう。
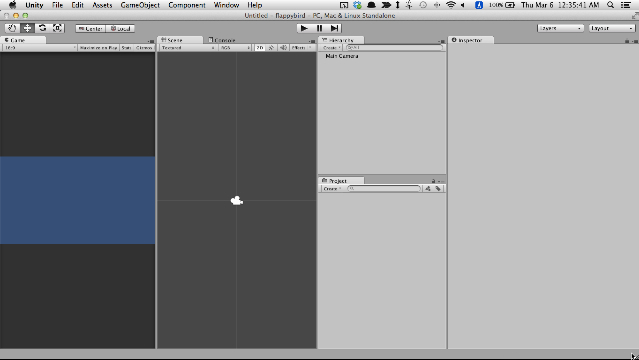
こんな画面になると思います。各ウインドウの配置は好みでいじっちゃってください。自分はスマフォのゲームを制作する際はだいたいこんな感じです。
プレイヤーの作成
まずは操作するキャラクターを制作します。GameObject -> Create Other -> Sprite と選択しましょう。Hierarchy に Sprite が表示されますのでわかりやすく Player とでも名前を変更します。
次に、プレイヤーとなるキャラクターの画像を Project 内にドラッグし、読み込みます。そうしたらその画像を先ほどの Player の Inspector 欄にある Sprite にドラッグします。
こんな感じで Preview 画面に設定した画像が表示されると思います。
重力の設定
このままではプレイヤーは動けません。ひとまず重力によって落ちるように設定しましょう。
Player を選択した状態で Component -> Physics 2D -> Rigidbody 2D を選択しましょう。これで物理挙動を利用できるようになります。この状態で実行ボタンを押すと下へ落下していきます。
ジャンプする
重力によって落ちる事ができました。次はジャンプしましょう。
Project 画面で Create -> C# Script を選択し、C# のファイルを生成します。名前は PlayerController とでもしましょう。拡張子はつける必要無いです。
それをダブルクリックすると MonoDevelop が起動します。所謂 IDE ですね。これを利用してスクリプトを編集していきます。
開くと以下のようになっていると思います。
using UnityEngine;
using System.Collections;
public class PlayerController : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
大雑把に説明すると、
- Start: オブジェクトが生成された時のみ実行される
- Update: 毎フレーム実行される
となります。以下のようにコードを書き加えていきます。
public float jump = 3f; // ジャンプ量
void Start () {
}
void Update () {
// マウスをクリック
if (Input.GetMouseButtonDown(0)) {
Jump();
}
}
void Jump() {
// 現在の加速度を取得
Vector2 velocity = rigidbody2D.velocity;
// ジャンプ量を y (縦) 方向に加える
velocity.y = jump;
// 書き換えた加速度へ変更
rigidbody2D.velocity = velocity;
}
解説はコメントを参照してください。マウスをクリックしたら Jump するように書いています。
コードを書き終えたら Unity に戻り、スクリプトを Player へドラッグします。その状態でゲームを実行し、クリックすると上へ少しジャンプすると思います。
当たり判定をつける
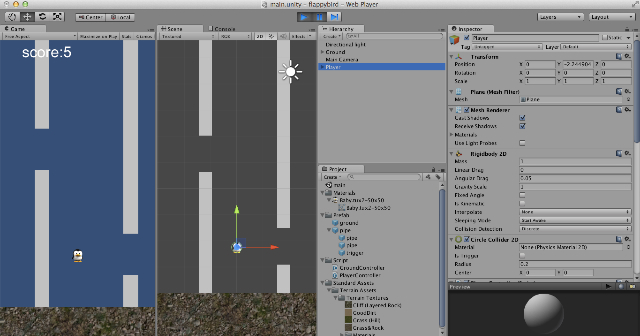
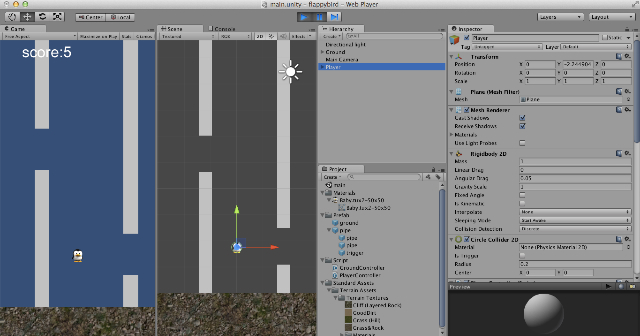
この先作成する障害物や地面にぶつかれるように設定を行う必要があります。
Player を選択した状態で Component -> Physics 2D -> Circle Collider 2D を選択し、Collider をつけます。Collider は衝突装置とか訳できるらしいです。物体にぶつかる為に必要なものです。
左側に出ている緑色の円が当たり判定です。Radius を変更して調節します。
これで一旦プレイヤーの設定は止めてマップの制作をしましょう。








コメント