前回はプレイヤーを作成しました。次は地面と障害物を作成して、ゲームに必要な要素を揃えましょう。
Unity3D で FlappyBird っぽいゲームを作成してみる
マップの制作
プレイヤーが飛ぶための場所を作成します。マップは地面と障害物の二種類で構成されます。
地面の作成
地面はプレイヤーと同様に Sprite を利用してもよいのですが、手元に Sprite で利用できる画像がなかったので、Plane で作成します。Sprite でももちろん大丈夫です。
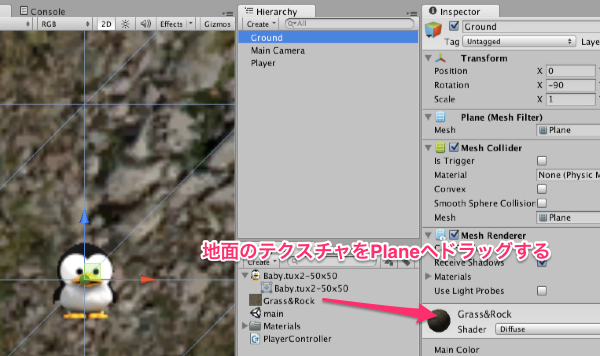
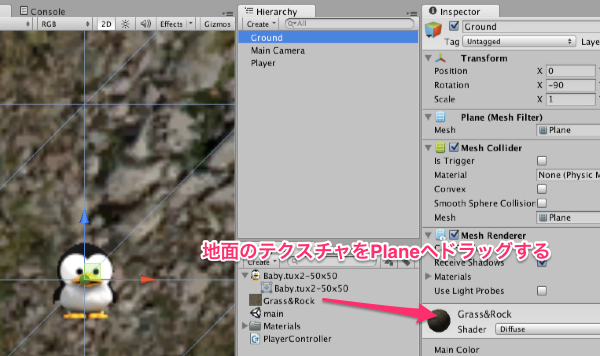
Hierarchy 画面で Create -> plane を選択し、出てきた plane の名前を Ground とでも変更しておきましょう。作成したら適当な地面っぽいテクスチャーをドラッグして反映しておきます。
この plane, 2D のデフォルトでは回転させないとちゃんと表示されないので Transform -> Rotation の x に -90 といれて回転しましょう。Sprite を利用する場合は回転する必要は無いです。
あとは位置を適当に調節してグラウンドっぽく下のほうに移動させてみましょう。
地面に当たり判定をつける
このままではプレイヤーは地面をすり抜けてしまうので当たり判定をつけましょう。
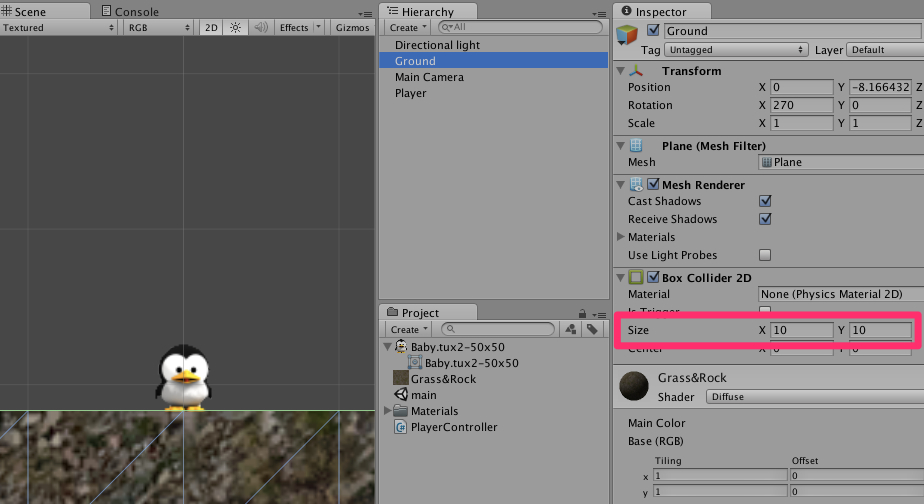
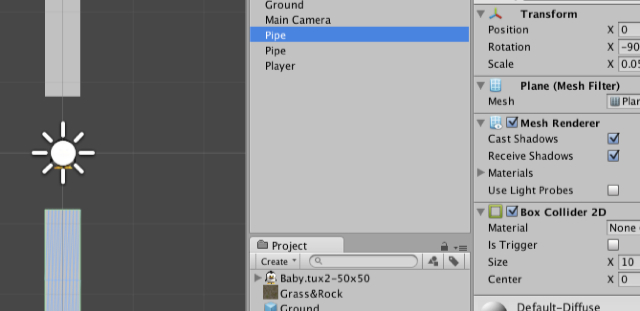
Ground を選択した状態で、Inspector 欄に予めついている Mesh Collider を削除し、 Component 欄より Box Collider 2D を付与しましょう。
プレイヤー同様に Box Collider 2D の Size を編集し、見た目と一致するようにします。
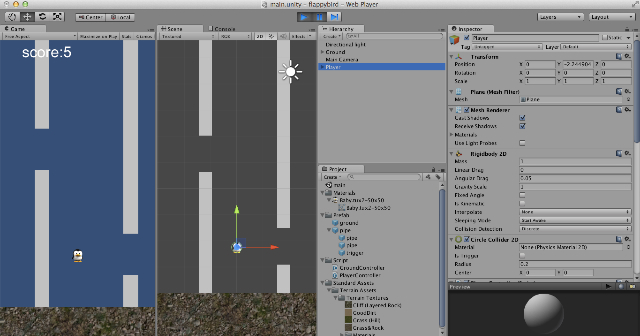
こうする事でゲームを実行するとプレイヤーが地面の上に乗れるようになります。
地面をプレハブ化する
このゲームでは地面を含めマップ全体をスクロールし続ける事になるので、手動で地面を Scene 上に置く事は現実的ではありません。プログラムで自動で生成する事にします。
そのためには作成したオブジェクトをプレハブにする必要があります。プレハブにすると同じものを複製したり、プログラム上からオブジェクトを生成したりということが簡単にできるようになります。
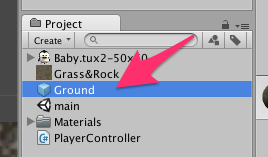
プレハブを作成するにはプレハブにしたいオブジェクトを Project 欄にドラッグするだけです。そうすると Hierarchy 欄で該当のオブジェクトの名前が青色へ変化すると思います。
光を当てる
この状態でゲーム画面を見ると真っ暗で何も見えません。
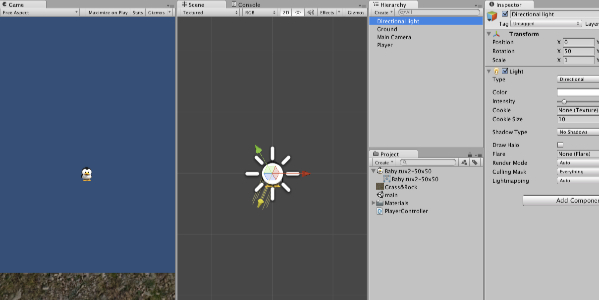
Hierarchy 画面で Create -> Directional Light を作成しましょう。Scene 上に太陽っぽいマークが表示されます。これだけで明るくなります。
この Directional Light の向きを変えると光の当たり方も変わります。好きなように調節してみましょう。
障害物の作成
地面の次は障害物を作成します。このゲームでの障害物は地面と空から生えてくる四角形だけですので、地面と同じように作成できます。
Hierarchy 画面で Create -> Plane (Sprite でも化) として四角形を生成し、縦長に編集します。名前は Flappybird みたいに pipe とでもしましょう。自分は面倒なので画像を用意してませんので地面みたいに適当につけちゃってください。
これも Ground と同様に Mesh Collider を削除し、Box Collider 2D を付与します。
そうしたら作成した障害物を右クリックから Dupulicate もしくは Command + D を押してもうひとつ同じものを作成します。
作成したらプレイヤーが通れるぐらいの隙間を維持しつつ地面から生えるものと空から生えるものの2つになるように位置を調節します。
空のゲームオブジェクトを作成する
このままではオブジェクトが2つにわかれてて操作しにくいので、一つにまとめましょう。
Hierarchy 画面で Command + Shift + n を押す事で空のゲームオブジェクトが生成されます。Position などは全部 0 にしておきましょう。
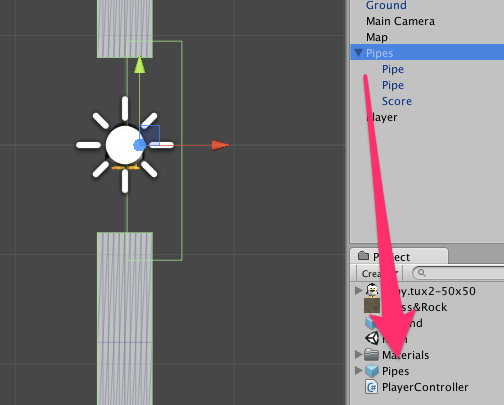
作成した空のゲームオブジェクトへ先ほど作成した障害物2つをドラッグし、まとめます。名前は Pipes とでもしておきましょう。
スコア取得用の判定
このゲームでは障害物を一つくぐる都度スコアを 1 加算する仕様となっています。実装方法はいくつかありますが、ある地点を触れるとスコアが加算されるような仕組みにしましょう。
障害物と同様に Plane を作成し、Box Collider 2D を付与、ちょうど2つの障害物の間に収まるように作成します。
このオブジェクトにぶつかってしまってはプレイヤーが進めなくなってしまうので、Box Collider 2D 欄にある Is Trigger をオンにします。こうすることであたり判定は発生するがプレイヤーはすり抜ける事ができます。
見た目と挙動を合わせる為に Mesh Renderer のチェックを外して見えなくしましょう。表示されたままだと障害物と間違えますからね。
位置は障害物よりちょっと右にずらす事で障害物をくぐった時に加算という動きを表現してます。
設定できたら先ほど作成した空のゲームオブジェクト内にこれもドラッグし、一つにまとめましょう。
障害物をプレハブ化
障害物も地面と同様にプレハブ化します。たんに Project 内にドラッグするだけです。
親のゲームオブジェクトを作成
地面のオブジェクトや、この先生成する障害物を格納する親となるオブジェクトを生成します。
先ほどど同様に空のゲームオブジェクトを作成します。名前は Map とでもしておきましょう。
ここにスクリプトから地面や障害物を格納するようにします。
これで必要なパーツは揃いましたね。次回はスクリプトを書いてゲームが動くようにします。











コメント