今まで Web サイト開発するのに PHP ばっか触ってたのでたまには別のものを使ってみようということでとりあえず Ruby on Rails のチュートリアルを一通りやってみた。
Ruby on Rails チュートリアル:実例を使って Rails を学ぼう
このチュートリアル、単に Rails の使い方を載せているだけでなく、
- SCSS を利用した CSS の書き方
- RSpec を利用した TDD のやりかた
- Git を利用したバージョン管理
- 作ったアプリを Heroku にアップロード
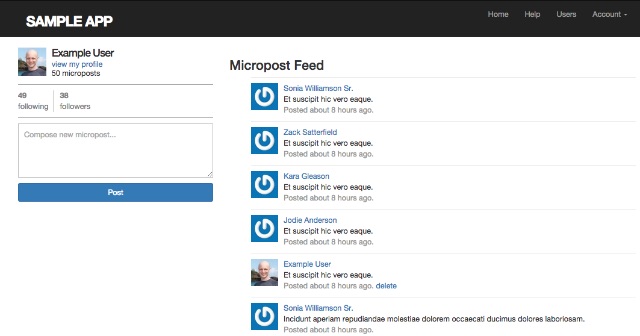
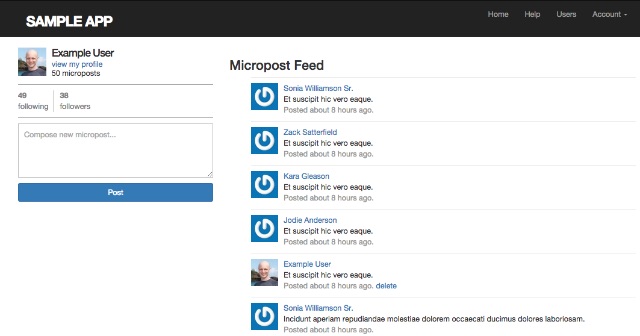
といった Web サイトを開発するのに必要な要素を含めた上でサンプルのアプリケーション(Twitter みたいなマイクロブログサイト)の作成を通じて覚える事ができる。
自分も Git は良く利用していたがテストを書かないプロジェクトばっかだったし、Heroku のような Paas も利用したことなかったのでとても勉強になった。
railstutorial で躓いた点
チュートリアルではバージョン 4 だったがせっかくなので最新版の 4.1 を利用して他の GEM ファイルも全部最新版にしていたのだがその影響でエラーが出る箇所が何点があった。全部覚えているわけではないがメモ
bootstrap で使用する class 名の指定が違う
bootstrap のドキュメント見ながら書き換える。例えば
<div class="span4">
↓
<div class="col-md-4">
<ul class="nav pull-right">
↓
<ul class="nav navbar-nav navbar-right">
User.all(limit:1) が使えない
ArgumentError: wrong number of arguments (1 for 0) というエラーが出る。
以下のように記述する。
User.all.limit(1)
# もしくは
User.limit(1)
rspec で its が使えない
rspec 実行時に以下のエラーが出る。
undefined method `its' for RSpec::ExampleGroups::User::MicropostAssociations::Status:Class (NoMethodError)
its は廃止になったようだ。以下のように書き換えるか、Rspec のバージョンアップ後の記述に変換してくれる Gem を利用しよう。
its(:feed) { should_not include(unfollowed_post) }
# これを以下のように書き換える。
describe '#feed' do
subject { super().feed }
it { should_not include(unfollowed_post) }
end
Rspec2->Rspec3にバージョンアップしたときのメモ - リア充爆発日記




コメント