せっかく 3D ゲーム作成のためのソフトウェアなのでさっくりと FPS を作ってみました。
Web 向けにもビルドしましたがマウスカーソルが画面から出てしまうのでやりにくいと思います。Windows,Mac向けなら大丈夫なんですけどね。
追記 2013/04/15:マウスカーソルが画面から出ないように修正しますた。
testfps簡単なFPSの作り方
適当に作成手順を解説していきます。こんな感じで 3D ゲームも簡単に作れますよーというのが伝わると良いのですけど。
フィールドとか背景とか作る
このへんは適当に。
背景設定する
Edit -> RenderSettings の Skybox Material に適当な空っぽい画像を選んで貼り付けます。空の画像なんかは標準でいくつか用意してあるのでそれを使用するのが良いでしょう。
フィールド作る
適当に Cube 作って平べったく伸ばして適当に地面っぽいテクスチャつけましょう。
GameObject -> Create Other -> Cube を選択し、マウスで平べったく拡大したり Inspector の Transform.Scale 欄を数値入力して適当な大きさにします。
テクスチャは Project 欄で Create -> Material を選択し、作成されたものの Inspector 欄で Texture に適当な画像をドラッグします。
右下の select を押せば標準で用意されてるものとかいろいろ出てきますのでそれを使うのが楽です。今回はこのあたりは凝るところではありませんので。
照明あてる
GameObject -> Create Other -> Directional Light を選択し、ライトをつけます。
一つだけだと上からだけでなんか暗かったので同じものを前後左右に用意してます。
プレーヤー作る
プレーヤーの操作するキャラクターを作成します。
作成するといっても Unity では FPS のコントローラーが予め用意されているので簡単に作る事ができます。
Standars Assets からプレーヤーを作る
Assets -> Import Package -> Character Controller を選択し、必要なファイルをインポートします。
インポートしたら Character Controllers -> First Person Controller を Hierarchy にドラッグします。長いので Player とかに名前変えておきましょう。
適当にプレーヤーをフィールドの上に設置すればもうこれだけでプレーヤーが操作できるようになります。
腕をつける
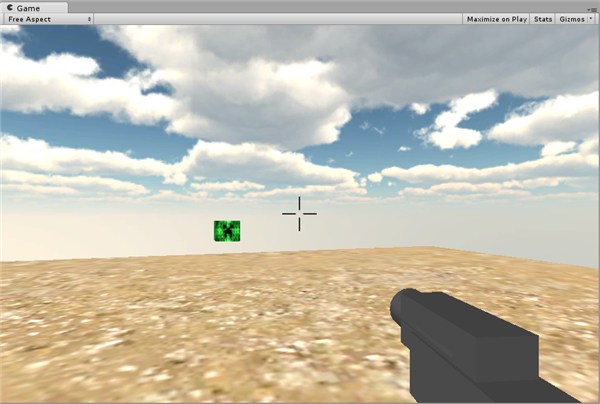
これだけでも良いですが FPS なら腕と銃は画面に映ったほうが良いでしょうということで Cube と Cylinder で作ります。
カメラから見たらこんな感じですが。。。
外から見たらとてもアレな状態。今回はどうせ自分の姿は見ないので良いのです。鏡とかあるマップならちゃんとモデルいれたほうが良いですね。
作成したら腕をまとめて先ほど import した player にまとめます。こうすると視点変更や移動したときに一緒についてきます。
レイヤーの設定をする
さてこのままでは正常に操作できません。どうやら腕のパーツとプレーヤー本体が物理演算上で干渉しているようです。なのでプレーヤーと腕はぶつからないように設定します。
Edit -> Project Settings -> Tags を選んで User Layer に Player を追加します。
追加したらプレーヤー本体と腕などを全部 Layer を Player に設定します。Layer の設定は Inspector の一番上にありるセレクトボックスからできます。
そうしたら Edit -> Project Setting -> Physics で player 同士がぶつかるマス目のチェックボックスを外します。
これで正常に動けるはずです。
レティクルをつける
FPS といえばレティクルが必要ですので(無いゲームもありますが)つけます。GUITexture を使用します。
Create Other -> GUI Texture を選択し、Texture部分を十字の画像に変更します。画像をドラッグするだけでおkです。
画像を設定したら Pixel Inset の各値を適当な値に変更して画面中央になるように調節します。
マウスカーソルを非表示にする
FPS のゲーム中に不要なマウスカーソルを削除しておきます。
また、マウスカーソルを画面内に維持しないと視点を回した時にカーソルが画面外に出て操作不能になるのでその設定をします。
Screen のメンバを変更するのでスクリプトはなんでも良いですがあんまり沢山あってもしょうがないので shot.js という名前で作ってプレーヤーに対して適応します。後々ここに弾の発射のコード書きます。
function Start () {
// マウスカーソルを削除する
Screen.showCursor = false;
// マウスカーソルを画面内にロックする
Screen.lockCursor = true;
}
これでゲームを動かしてみましょう。カーソルが消えてるはずですがカーソルは画面外に普通に出てしまうと思います。この設定は Windows, Mac 用に書きだした時に有効になります。残念ながら Web ではこれだけでは使えない、のかな? まー Web ブラウザ使っててマウスカーソルがロックされたら困りますしね。
ただ、Web ブラウザ上でもちゃんと動く FPS 作ってる方がいますので他の方法があるのだと思います。わかったら書きなおすかも。
追記 2013/04/15:Unity3D の Web Player でマウスカーソルをロックする
Web Player でもマウスカーソルを画面外に出さない方法あった、というか書き方が悪かったのが判明したので追記します。
上記コードは Start メソッドで記載してますが、 Update メソッドに変更します。
function Update () {
// マウスカーソルを削除する
Screen.showCursor = false;
// マウスカーソルを画面内にロックする
Screen.lockCursor = true;
}
これで Web Player でもマウスカーソルが画面外に出ることは無いでしょう。
弾を出す
前回のシューティングゲームでは弾のプレハブを Instantiate してましたが通常 FPS では弾はクリックした瞬間ターゲットに当たるので代わりに Camera.main.ScreenPointToRay と Physics.Raycast を使用します。
static var targetGameObject : GameObject;
private var center : Vector3;
function Start () {
// 画面中央の座標を取得。
center = Vector3(Screen.width/2, Screen.height/2, 0);
}
function Update () {
// マウスクリック
if (Input.GetButtonDown("Fire1")) {
fire();
}
}
function fire() {
var ray : Ray;
var hit : RaycastHit;
// 画面真ん中へ Ray を飛ばす
ray = Camera.main.ScreenPointToRay(center);
// 何かにぶつかったら gameObject を取得
if (Physics.Raycast(ray, hit, 1000)) {
targetGameObject = hit.collider.gameObject;
} else {
targetGameObject = null;
}
}
この段階ではまだターゲットを作成してないのでクリックしても何も起こりませんね。
音を出す
クリックしたかどうかわかりにくいので発射音を出します。
プレーヤーから音が出るように設定するには、プレーヤーを選択した状態で Component -> Audio -> Audio Source を選択します。
次に弾を発射した瞬間に音が出るようにさきほど書いたスクリプトを修正します。
# 関係ないとこは省略
var shotSE : AudioClip;
function Update () {
if (Input.GetButtonDown("Fire1")) {
fire();
audio.PlayOneShot(shotSE);
}
}
その後プレーヤーの上記スクリプトの shotSE の部分に音楽ファイルをドラッグすれば OK です。