前回までで自機の動きと弾を発射させる事ができたので次は敵を作ります。
敵の作成
シューティングゲームなのでもちろん敵が出てきます。基本的に自分で操作しない以外は自機と同じなのでさくっと作りましょう。
以下のような手順になります。
- 元となる四角形を作成
- マテリアルを作成
- マテリアルに敵の画像を指定
- マテリアルの Shader を Particles/Alpha Blended に変更
- マテリアルの Tiling の x を 0.5 に変更
- スクリプトを使ってアニメーションを行う
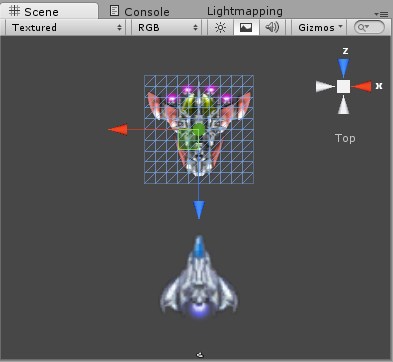
自機に向かって動くようにしたいので180度回転させておきましょう。
ここまで終わればこの画像のようになってると思います。
敵の画像は自機と同じように以下のサイトからダウンロードし、アニメーションできるように一枚にマトメました。
フリーゲーム素材&無料ゲーム敵にあたり判定をつける
このままでは敵に弾が当たっても何も起こらないので、弾が当たったら敵が死ぬように設定します。
まず敵にぶつかった際に接触を検出する為にトリガーという仕組みを使います。敵の Inspector 画面を開いて、Mesh Collider の isTrigger チェックをつけます。
敵に適用するスクリプトを開いて、以下の関数を追加します。
function OnTriggerEnter (other : Collider) {
Destroy(gameObject);
}
何かがこのオブジェクトに触れたらこれを削除するという処理です。この状態でゲームを実行すると弾が当たれば敵が消えるはずです。
しかしこれでは敵だけ消えて弾が残るので、弾のスクリプトにも上記 OnTriggerEnter スクリプトを追加して同時に消えるようにしておきましょう。
当たり判定の処理をオブジェクト毎に変える
上記の OnTriggerEnter の処理ではどのオブジェクトにあたっても消えるような処理がされています。敵や弾はそれでも良いですが、後々当たったオブジェクト毎に処理を変える際に困るので今のうちに変更しておきます。
具体的にいうと、自分の弾が当たった場合にスコアを加算する処理、自機が当たったら自機が死ぬような処理などです。
まずはぶつかったオブジェクトが何なのか判別する為に ゲームオブジェクト毎に Tag を付けます。
タグを指定するにはゲームオブジェクト/プレハブを選択した状態で Inspector 画面上部にある Tag のセレクトボックスから選びます。 Player は最初から入っているので自機に対しては Player を選択しましょう。
弾用のタグは無いのでセレクトボックス下部の Add Tag... からタグを追加します。
Add Tag... を選択したら以前レイヤーを追加した時と同じ画面が開くので、画面上部の Tags Element 0 のところに Bullet といれます。Tag の追加はこれで完了なので、弾のプレハブの Inspector に戻って Tag に Bullet を選びます。
Tag の設定したらスクリプトを修正します。
上記で作成した OnTriggerEnter 関数を以下のように変更します。
function OnTriggerEnter (collisionInfo : Collider) {
if (collisionInfo.gameObject.tag == "Player") {
// プレイヤーにダメージを与える。説明は次で。
collisionInfo.gameObject.SendMessage("ApplyDamage");
} else if (collisionInfo.gameObject.tag == "Bullet") {
Destroy(gameObject);
} else {
Destroy(gameObject);
}
}
当たったのが Player であれば Player にダメージを与え、それ以外では敵が消えるようにしてます。
プレイヤーにダメージを与える処理を追加する。
上記コード内で Player にぶつかった際に、SendMessage メソッドを呼んでます。SendMessage メソッドを使用する事で別のゲームオブジェクトに対してメッセージを送信する事ができ、ゲームオブジェクト同士の連携が可能になります。
上記コードの場合では、Player ゲームオブジェクトに対して ApplyDamage というメッセージを送信していますが、そうすると Player 内で ApplyDamage 関数が実行されます。なのでこの関数を Player スクリプト内に書いていきます。
function ApplyDamage() {
Destroy(gameObject);
}
ゲームを実行して確認してみましょう。
敵から弾を出す
これも基本は自機が弾を出す時と同じです。ただし自機と違い自動的に発射する必要があります。
弾の作成
まずは弾を作成しましょう。自機との違いを明確にするために Sphere をそのまま使います。
GameObject -> Create Other -> Sphere を選択し、Sphere Collider の isTrigger にチェックを入れます。
敵の弾用にスクリプトを作成し、敵のスクリプトに書いた OnTriggerEnter 関数を同じように敵の弾にも書きます。ただ自分の弾はぶつかっても素通りさせるのでそこは無くて大丈夫です。
function OnTriggerEnter (other : Collider) {
if (other.gameObject.tag == "Player") {
other.gameObject.SendMessage("ApplyDamage");
} else {
Destroy(gameObject);
}
}
そして敵の弾用のレイヤーを作成し、自分の弾と敵の弾が透過する様にします。
ついでなので敵の分もレイヤー作っておきましょう、以下のようなマトリックスにします。
これで自分の弾が敵の弾を透過するようになります。プレイヤーがぶつかったら死ぬ事も確認しておきましょう。そして動作確認がとれたらプレハブ化しましょう。
弾を発射する
弾を発射する際の処理も自機が発射する処理とほとんど同じです。違うのは自動で発射するところぐらいです。
さくっと書いていきます。
まず自分の弾と同じように敵の弾のプレハブに対して RigidBody を追加し、力を加えれるようにします。RigidBody を追加したら Inspector に項目が追加されるので、Use Gravity を off, Freeze Position の Y にチェックをいれます。
設定したらスクリプトを書きます。敵のスクリプトを開いて以下のコードを打ちます。
var enemyBulletPrefab : GameObject;
var bulletTime : float = 0.0;
var bulletInterval : float = 1.0;
function Start () {
}
function Update () {
(省略)
if (bulletTime > bulletInterval) {
bulletTime = 0;
var bullet = Instantiate(enemyBulletPrefab, transform.position, transform.rotation);
var bullet_velocity = bullet.transform.position;
bullet_velocity.z = -200;
bullet_velocity.x = 0;
bullet.rigidbody.AddForce(bullet_velocity);
}
bulletTime += Time.deltaTime;
}
bulletInterval で弾を発射する周期を設定し、作成した弾に対して下向きの力を加えてます。このあたりはゲームを実際に実行しながら値を調節していきましょう。
当たり判定の調節
このままでは自機の当たり判定が大きすぎて弾がよけれないので調節します。
自機を選択し、Inspector の Character Controller にある Radius と Center の値をうまい具合に調節します。Radius が当たり判定の大きさ、Center が当たり判定の中心の位置です。
ちゃんと動くか確認してみましょう。
続く...。