--101005 edit
twitter の basic認証が終了したので使えなくなりました。
jQuery の練習用に、Twitter API にアクセスして一覧を表示するページを作った。
http://loumo.jp/prog/twitter09090200.html
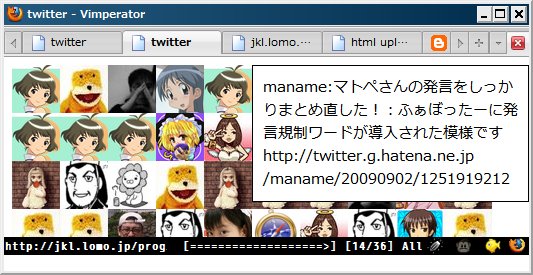
クリックすると発言を表示、表示した発言を再度クリックしたら消えます。初回のアクセス時に basic 認証が入りますので twitter アカウントを入力してください。
ホントはフォローしてる人のアイコン全部ずらーーーっと並べたらちょっと面白いかなーとか思って試してただけなんですけど。いや最初実行したときは画面の半分が涼ちんで埋まってびっくりしたけども。
以下ソース
$.getJSON('http://twitter.com/statuses/friends_timeline.json?count=100&callback=?', function(json) {
$.each(json, function(i,item){
$('body').append(
$('<img/>')
.attr('src',item.user.profile_image_url)
.css({height:48,width:48})
.click(function(){
$('body').append(
$('<div/>')
.text(item.user.screen_name + ':' + item.text)
.css({
position:'absolute',
top:this.y,
left:this.x,
background:'#ffffff',
border:'1px solid #000000',
padding:'10px'
})
.click(function(){
$(this).remove()
})
)
})
)
})
})
ついでなので http://twitter.com/statuses/friends_timeline.json?count=100&callback=? にアクセスした際に返ってくる値もここにメモする。以下全部あわせて1ポスト分。これが URL に渡している count分返ってくる様です。実際に json にアクセスしてテキストエディタで開いてみたほうが分かりやすいと思います。
created_at
favorited
id
in_reply_to_screen_name
in_reply_to_status_id
in_reply_to_user_id
source
text
truncated
user
created_at
description
favourites_count
followers_count
following
friends_count
id
location
name
notifications
profile_background_color
profile_background_image_url
profile_background_tile
profile_image_url
profile_link_color
profile_sidebar_border_color
profile_sidebar_fill_color
profile_text_color
protected
screen_name
statuses_count
time_zone
url
utc_offset
verified