Unity で作成したアプリケーション内で Webview を表示したり Webview 内から Unity を操作したりしてみた。
Unity で Webview を扱うには gree が提供している unity-webview や、それの元となった keijiro 氏の unity-webview-integration などを使用する必要があります。あと有料のアセットとかあった気がする。
自分は gree が提供している unity-webview を使用する事にしました。
gree/unity-webview · GitHubunity-webview インストール
上記リンクから zip をダウンロードし、dist ディレクトリ内にある unity-webview.unitypackage を Unity の Project 欄へドラッグします。
ドラッグしたら Import の画面が出るので、すべて選択した状態で Import を押すと、Plugins ディレクトリに必要なファイル群が展開されます。
展開されたら、plugins/android へ先ほどダウンロードした zip のサンプルプロジェクト内にある AndroidManifest.xml を同様の位置へコピーしよう。これがないとうまく動いてくれなかった。
また、インターネット越しにファイルへアクセスする場合は Android の Player 設定でインターネットへアクセスできるように変更しておこう。
使い方
gree/unity-webview の readme.md には使い方などが一切書いていない為、サンプルのプロジェクトを見ながら確かめていく。
表示するだけなら以下のように WebViewObject を作ってURLとか設定すればできます。
public class SampleWebView : MonoBehaviour {
public string Url;
WebViewObject webViewObject;
void Start() {
webViewObject =
(new GameObject("WebViewObject")).AddComponent<WebViewObject>();
webViewObject.Init ();
webViewObject.LoadURL(Url);
webViewObject.SetVisibility(true);
}
}
閉じ方
WebViewObject.SetVisibility を使用すると表示/非表示を切り替えれます。
現在表示しているかどうかを見るものが見当たらなかった。。。無いのかな?
マージンの設定
WebViewObject.SetMargins(int left, int top, int right, int bottom) を使用すると良い感じに前後左右にマージンを設定できます。
Unity 側との連携
Android であれば WebView で読み込む HTML 内で
Unity.call('clicked');
などというように call してやると WebViewObject.Init で設定したメソッド内で値を受け取る事ができます。
iOS はデベロッパーの登録をしてないので検証できませんが付属のサンプルプロジェクトを見ると WebViewObject.EvaluateJS を使用して開いた Webview 内で Unity.call を定義してやると動くっぽいですね。
全部まとめてみた
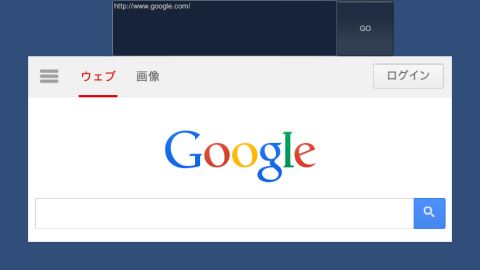
以下のような仕様で Webview を表示してみます。
- デフォルトでは google を読む
- ブラウザ内の適当な場所をタップしたら閉じる
- 上100,他50のマージンを設定
- URLをテキストエリアで指定,非表示だったら表示する
using UnityEngine;
public class SampleWebView : MonoBehaviour
{
private string url = "http://www.google.com/";
WebViewObject webViewObject;
void Start() {
webViewObject =
(new GameObject("WebViewObject")).AddComponent<WebViewObject>();
webViewObject.Init((msg)=>{
if (msg == "clicked") {
webViewObject.SetVisibility(false);
}
});
webViewObject.LoadURL(url);
webViewObject.SetMargins(50,100,50,50);
webViewObject.SetVisibility(true);
webViewObject.EvaluateJS(
"window.addEventListener('load', function() {" +
" window.addEventListener('click', function() {" +
" Unity.call('clicked');" +
" }, false);" +
"}, false);");
}
void OnGUI() {
Rect textArea = new Rect(100, 0, 400, 100);
url = GUI.TextArea(textArea, url);
if (GUI.Button ( new Rect(500,0,100,100), "GO")) {
webViewObject.LoadURL(url);
webViewObject.SetVisibility(true);
}
}
}
これを実行するとこの記事冒頭の画像のような画面になります。簡単ですね。