通常 Activity クラスでチェックボックスを使うと、左にチェックボックス、右にそのラベルが表示される。
これの左右を逆にする場合、チェックボックスとテキストビューの2つをLinearLayout内に突っ込んでごにょごにょしてやるのだが、そうするとチェックボックスのクリックの判定がチェックボックスそのものだけになってとてもクリックしにくくなってしまう。
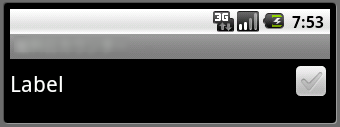
というわけでちゃんとしたチェックボックスの右寄せバージョンを作ってみた。
LainerLayout 内で各要素に gravity を適切に指定した上で TextView に layout_weight をつけてやると良い感じになる。簡易的に作ったので実際に実装する際はちゃんと調節したほうが良いだろう。
まず XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="0.38"
android:gravity="center_vertical|left"
android:text="Label"
android:textAppearance="?android:attr/textAppearanceLarge" />
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|right" />
</LinearLayout>
</LinearLayout>
次に Activity. ラベルとして表示している TextView に対して OnclickListener をつけ、そこで CheckBox の状態を変化させてやる。
public class TestConfigure extends Activity {
CheckBox mCheckBox;
TextView mTextView;
public TestConfigure() {
super();
}
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.configure);
this.mTextView = (TextView)findViewById(R.id.textView1);
this.mTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mCheckBox = (CheckBox)findViewById(R.id.checkBox1);
mCheckBox.setChecked(!mCheckBox.isChecked());
}
});
}
}
ソースコードはいろいろ省略しているのでこのままでは動かないかもしれないが処理の流れとしては上記のような感じ。