最近ちょっと Web フォント触り始めたのでメモ代わりに。
フォントの種類
Webフォントとして利用できるものには以下のようなものがあります。
| TrueType | Windows とかでも使ってる良く見るアレ |
|---|---|
| OpenType | PostScriptとTrueTypeを統合したフォント形式 |
| WebOpenFontFormat(WOFF) | Web用の新しい形式。軽い。 |
| EmbeddedOpenType(EOT) | 主にIEで使用される。Webフォントの先駆け |
今どきのブラウザであれば大抵対応しているので、できる限り容量の軽い WOFF を使ったほうがよさそう。特に日本語フォントは文字数の影響でファイルサイズが大きくなりがち。
例えば手元にあった MigMix1m.ttf, このままでは 3.1MB もあるが WOFF にすると 2MB ほどになる。いろいろ試してみたが大体 2/3 ぐらいのファイルサイズになるようだ。実際に利用する場合はここから更に使用していない漢字などを削除したほうが良いと思う。
変換ツールもいくつか出ています。
WOFF への変換方法
Webサービス
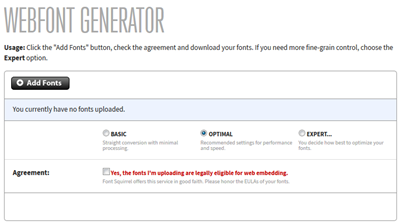
以下のサイトにアップロードすると Woff 形式のフォントに変換してくれる、らしいけど試してない。
WEBFONT GENERATOR
なんでかというと日本語のフォントいれたら容量オーバーで変換できなかったから。しょうがないね。
Windows/MacOS
Windows もしくは MacOS であれば以下の WOFFコンバーター を使用する事で手軽に変換できます。
WOFFコンバーターシンプルで良いと思う。
Linux
Linux の場合は sfnt2woff を使おう。コンソールから使えます。
インストール
$ wget http://people.mozilla.com/~jkew/woff/woff-code-latest.zip
$ unzip woff-code-latest
$ cd woff-code-latest
$ make
make すると同じディレクトリ内に sfnt2woff が生成されているはず。
使い方
フォントのファイル名を引数にして実行するだけ。
$ ./sfnt2woff TargetFontFile
これで WOFF が生成されます。
Webfont の使い方
適当にサーバにアップロードして以下のように @font-face でフォントを定義すれば font-family で扱えるようになります。 font は基本的には同一ドメイン上にある必要があるようです。
@font-face {
font-family:migmix1p;
src: url(./font/MigMix1p.woff);
}
.migmix1p {
font-family: migmix1p;
}